<ig:XamBulletGraph x:Name="bulletGraph"
...
ShowToolTip="True"
/>このトピックではコード例を使用して、 XamBulletGraph コントロールのツールチップを有効にする方法および表示する遅延時間を設定する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
XamBulletGraph コントロールはツールチップをサポートします。ツールチップは、パフォーマンス バー、比較マーカーおよび比較範囲で指定された値を表示するように、あらかじめ設定されています。各視覚要素に対応するツールチップは、プロパティ設定で個別に設定されています。
ツールチップの可視性 (有効 / 無効)、遅延 (ツールチップが表示されるまでのタイムアウト値が設定可能です)、値について、それぞれ設定できます。ツールチップの値はテンプレート、文字列、UI 要素に設定できるため、具体的なユース ケースをより詳細に示すことができます。
デフォルトでは、ツールチップは無効になっています。
以下の表は、ツールチップに関する XamBulletGraph コントロールで構成できる項目と管理に使用するプロパティをマップしています。
XamBulletGraph のツールチップを、表示または非表示 (デフォルト設定) にします。
以下の表は、要求ビヘイビアーをプロパティ設定にマップしています。
以下のコード例はツールチップを表示します:
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
...
ShowToolTip="True"
/>視覚要素がホバーされてからマウスツールチップが表示されるまでの遅延を設定できます。デフォルト値は 500 ミリ秒です。
以下の表は、要求ビヘイビアーをプロパティ設定にマップしています。
以下のコード例では、ツールチップの遅延として 2000 ミリ秒を設定します:
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
...
ShowToolTip="True"
ShowToolTipTimeout="2000"
/>ツールチップの既定値は、 ValueName プロパティが初期化されているかどうかにより事前に設定されます。
ValueName プロパティが初期化されている場合は、ツールチップ プロパティのデフォルト書式は以下のようになります。 <ValueName> :<Value>
ValueName プロパティが初期化されていない場合は、ツールチップのデフォルト書式は次のようになります。 <値>
ツールチップに表示されるデータとそのルック アンド フィールの両方またはいずれか一方を変更するには、カスタム テンプレート、UI 要素または文字列で設定できます。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
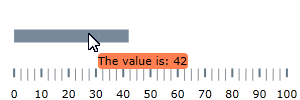
以下のスクリーンショットは、以下の設定の結果、 igBulletGraph パフォーマンス バーのツールチップの外観がどのようになるか示しています。
XAML の場合:
<DataTemplate>
<Border BorderThickness="1" Background="Coral" CornerRadius="4">
<TextBlock>
<Run Text="The value is:"/>
<Run Text="{Binding Path=Item}"/>
</TextBlock>
</Border>
</DataTemplate>
以下のコードはこの例を実装します。
XAML の場合:
<Grid.Resources>
<DataTemplate x:Key="actValueTmpl">
<Border BorderThickness="1" Background="Coral" CornerRadius="4">
<TextBlock>
<Run Text="The value is:"/>
<Run Text="{Binding Path=Item}"/>
</TextBlock>
</Border>
</DataTemplate>
<ig:XamBulletGraph x:Name="bulletGraph"
Height="100"
Width="300"
ShowToolTip="True"
Value="42"
ValueToolTip="{StaticResource actValueTmpl}"/>比較マーカーのツールチップは、値についてはデフォルトのシステム フォントを使用し、またコントロールの外観についてはデフォルトのスタイル設定で表示されます。カスタム設定の場合、ツールチップの値を文字列、UI 要素またはデータ テンプレートで設定します。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
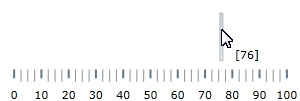
以下のコードでは、以下の設定の結果、ツールチップによって提供された比較マーカーの値が角括弧に囲われて表示されます。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
Height="100"
Width="300"
ShowToolTip="True"
TargetValue="76"
TargetValueToolTip="[{Item}]"/>比較範囲のツールチップはデフォルトで、マウスでホバーしている範囲が厳密には範囲内ではない場合でも、区切り文字にハイフンを使用して範囲の開始値と終了値 (例:0 - 34) を表示します。事前に設定されている内容を変更するには、ツールチップ用のカスタム書式の設定や UI 要素の割り当て、またはデータ テンプレートを適用します。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
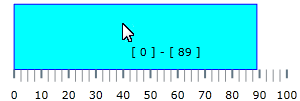
以下のスクリーンショットは、以下の設定の結果、ツールチップによって提供された比較範囲の値が角括弧で表示されている状態を示しています。
XAML の場合:
<StackPanel Orientation="Horizontal">
<TextBlock>
<Run Text="["/>
<Run Text="{Binding Item.StartValue}"/>
<Run Text="]"/>
</TextBlock>
<TextBlock>
<Run Text=" - "/>
</TextBlock>
<TextBlock>
<Run Text="["/>
<Run Text="{Binding Item.EndValue}"/>
<Run Text="]"/>
</TextBlock>
</StackPanel>
以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
Height="100"
Width="300"
ShowToolTip="True"
>
<ig:XamBulletGraph.RangeToolTip>
<StackPanel Orientation="Horizontal">
<TextBlock>
<Run Text="["/>
<Run Text="{Binding Item.StartValue}"/>
<Run Text="]"/>
</TextBlock>
<TextBlock>
<Run Text=" - "/>
</TextBlock>
<TextBlock>
<Run Text="["/>
<Run Text="{Binding Item.EndValue}"/>
<Run Text="]"/>
</TextBlock>
</StackPanel>
</ig:XamBulletGraph.RangeToolTip>
<ig:XamBulletGraph.Ranges>
<ig:XamLinearGraphRange Brush="Cyan"
EndValue="89"
Outline="Blue"
StartValue="0"
/>
</ig:XamBulletGraph.Ranges>
</ig:XamBulletGraph>このトピックの追加情報については、以下のトピックも合わせてご参照ください。