
このトピックでは、コード例を使用して、XamBulletGraph コントロールのタイトルおよびサブタイトルを構成する方法を説明します。説明には、タイトル領域の幅、テキストの開始位置、およびタイトル / サブタイトルのテキストが含まれます。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
XamBulletGraph コントロールのタイトルは通常、主目盛など測定対象を識別するために使用されます。必要に応じてサブタイトルによって、タイトルの詳細を付加することができます。タイトル / サブタイトルは、コントロールのタイトル領域の内部に配置されています。
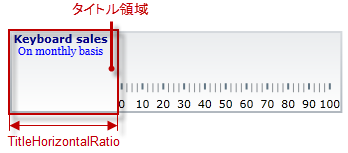
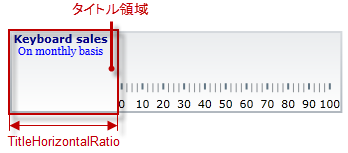
タイトル領域は、ブレット グラフのタイトル / サブタイトルが表示される領域です。この領域はスケール (グラフ領域) と重ねることはできません。
デフォルト設定ではありませんが、水平方向のブレット グラフの場合、タイトル領域はその幅をタイトルとサブタイトルの両方またはいずれか長い方に合わせて自動的に設定します。さらにタイトル領域の幅を明示的に設定することもできます。この機能は、互いに接するようには位置した複数の XamBulletGraph コントロールのタイトル領域を同じ幅にして、統一性のあるルック アンド フィールにする場合に役立ちます。
タイトル領域の幅を設定するには、 TitlesHorizontalRatio プロパティが使用されます。

タイトル領域とグラフ領域の配置は、位置の入れ替え (水平方向にグラフ領域が左側、タイトル領域が右側など) で設定できることに注意してください。この場合、タイトル領域はスケールの終点から開始されるため、グラフ領域はコントロールの端から始まりタイトル領域が始まる所で終了します。グラフ領域とタイトル領域の配置は TitlesPosition でスワップさせます。
注:
スタイルをタイトル / サブタイトルに適用して外観をカスタマイズできます。
以下の表は、 XamBulletGraph コントロールのタイトルおよびサブタイトルで構成できる要素を簡単に説明し、構成に使用するプロパティにマップします。
以下の表では、任意の動作と各プロパティ設定のマップを示します。
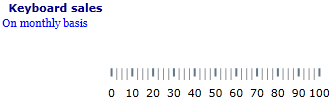
以下のスクリーンショットは、下記設定の結果、 XamBulletGraph の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
Height="100"
Width="330"
Title="Keyboard sales"
TitleStyle="{StaticResource titleStyle}"
Subtitle="On monthly basis"
SubtitleStyle="{StaticResource subtitleStyle}"
TitlesHorizontalRatio="0.3"
/>このトピックの追加情報については、以下のトピックも合わせてご参照ください。