xmlns:ig="http://schemas.infragistics.com/xaml"このトピックでは、XamBulletGraph™ コントロールを WPF アプリケーションに追加する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
XamBulletGraph をページに追加するには、コントロールのインスタンスを作成して、ページのルート要素に追加する必要があります。コントロールは、主目盛や副目盛に0 から 100 までの値を使用して、スケールを表示するようあらかじめ設定されています。さらに、配置されたコンテナーのサイズをデフォルトで測定します。
以下の NuGet パッケージ参照をメイン プロジェクトに追加します。
Infragistics.WPF.Gauges
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
また、次の Infragistics 名前空間を追加します。
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml"C# の場合:
using Infragistics.Controls.Gauges;VB の場合:
Imports Infragistics.Controls.Gauges以下は、XamBulletGraph を追加する一般的な手順です。
1.XamBulletGraph コントロールの追加
2.スケールの構成
3.パフォーマンス バーの構成
4.比較マーカーの構成
5.追加要素の構成 (詳細は、XamBulletGraph の追加 – コード例および XamBulletGraph の構成を参照してください。)
以下の手順は、XamBulletGraph コントロールのインスタンスを作成して WPF アプリケーションに追加し、パーフォーマンス バーと比較目盛マーカー、および 3 つの比較範囲をスケールに構成します。
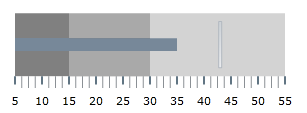
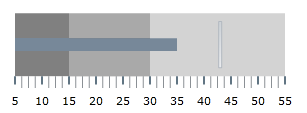
以下のスクリーンショットは最終結果のプレビューです。

以下はプロセスの概要です。
1. XamBulletGraph コントロールの追加
2. スケールの構成
3. パフォーマンス バーの構成
4. 比較マーカーの構成
5. 比較範囲の追加
以下の手順は、XamBulletGraph コントロールをアプリケーションに追加する方法について説明します。
XamBulletGraph 宣言をページのルート Grid 要素に追加します。次に、任意の Height および Width を設定します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
Height="100"
Width="300">
</ig:XamBulletGraph>C# の場合:
XamBulletGraph bulletGraph = new XamBulletGraph();
bulletGraph.Height = 100;
bulletGraph.Width = 300;Visual Basic の場合:
Dim bulletGraph As New XamBulletGraph()
bulletGraph.Height = 100
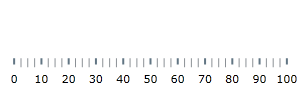
bulletGraph.Width = 300この宣言は、 デフォルトの外観、 設定および固定サイズで、 XamBulletGraph のインスタンスを作成します。これは、スケールが主目盛および副目盛を使用して 0 から 100 の範囲で表示されるため、追加構成が必要なことを意味します。

スケールの値をカスタマイズするには、MinimumValue および MaximumValue プロパティを設定する必要があります。 この例では、スケールは 5 から開始され 55 で終了します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
MinimumValue="5"
MaximumValue="55">
</ig:XamBulletGraph>C# の場合:
bulletGraph.MaximumValue = 55;
bulletGraph.MinimumValue = 5;Visual Basic の場合:
bulletGraph.MaximumValue = 55
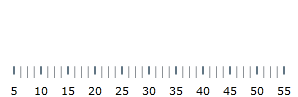
bulletGraph.MinimumValue = 5変化したスケールを以下のスクリーンショットに示します。

XamBulletGraph の主要なメジャーはそのパフォーマンス バーにより視覚化されます。値は Value プロパティ設定で制御します。この例では、 Value プロパティを 35 に設定します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
Value="35">
</ig:XamBulletGraph>C# の場合:
bulletGraph.Value = 35;Visual Basic の場合:
bulletGraph.Value = 35スケール上の比較目盛マーカーの配置は、TargetValue プロパティの値で制御します。この例では、 TargetValue プロパティを 43 に設定します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
TargetValue="43">
</ig:XamBulletGraph>C# の場合:
bulletGraph.TargetValue = 43;Visual Basic の場合:
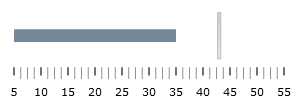
bulletGraph.TargetValue = 43以下のスクリーンショットは、これまでの手順で XamBulletGraph コントロールの外観がどのようになるかを示しています。

パフォーマンス バーで表示された値とある意味を持たせた範囲の値を比較するためには、比較範囲をスケール上に表示する必要があります。比較範囲は、複数の XamLinearGraphRange を個別に内部で定義できる Ranges プロパティが制御します。各範囲には、独自の開始値と終了値 (StartValue および EndValue) と色 (Brush) があります。
この例では、3 つの比較範囲を構成します。それぞれ異なる灰色のグラデーションで、スケール目盛の 0、15、30 から開始します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph" >
<ig:XamBulletGraph.Ranges>
<ig:XamLinearGraphRange StartValue="0"
EndValue="15"
Brush="#828181"/>
<ig:XamLinearGraphRange StartValue="15"
EndValue="30"
Brush="#AAAAAA"/>
<ig:XamLinearGraphRange StartValue="30"
EndValue="55"
Brush="#D0D0D0"/>
</ig:XamBulletGraph.Ranges>
</ig:XamBulletGraph>C# の場合:
XamLinearGraphRange range1 = new XamLinearGraphRange();
range1.StartValue = 0;
range1.EndValue = 15;
range1.Brush = new SolidColorBrush(Color.FromRgb(47, 47, 47));
XamLinearGraphRange range2 = new XamLinearGraphRange();
range2.StartValue = 15;
range2.EndValue = 30;
range2.Brush = new SolidColorBrush(Color.FromRgb(158, 158, 158));
XamLinearGraphRange range3 = new XamLinearGraphRange();
range3.StartValue = 30;
range3.EndValue = 55;
range3.Brush = new SolidColorBrush(Color.FromRgb(198, 198, 198));
bulletGraph.Ranges.Add(range1);
bulletGraph.Ranges.Add(range2);
bulletGraph.Ranges.Add(range3);
bulletGraph.TargetValueBrush = new SolidColorBrush(Color.FromRgb(255, 255, 255));Visual Basic の場合:
Dim range1 As New XamLinearGraphRange()
range1.StartValue = 0
range1.EndValue = 15
range1.Brush = New SolidColorBrush(Color.FromRgb(47, 47, 47))
Dim range2 As New XamLinearGraphRange()
range2.StartValue = 15
range2.EndValue = 30
range2.Brush = New SolidColorBrush(Color.FromRgb(158, 158, 158))
Dim range3 As New XamLinearGraphRange()
range3.StartValue = 30
range3.EndValue = 55
range3.Brush = New SolidColorBrush(Color.FromRgb(198, 198, 198))
bulletGraph.Ranges.Add(range1)
bulletGraph.Ranges.Add(range2)
bulletGraph.Ranges.Add(range3)
bulletGraph.TargetValueBrush = New SolidColorBrush(Color.FromRgb(255, 255, 255))グラフの最終的な外観を以下に示します。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。