
この手順は、ラジアル ゲージを作成して、Dial、Scale および Label プロパティを設定するプロセスを説明します。
ツールボックスから、UltraGauge コントロールをフォームにドラッグします。ゲージ デザイナが開きます。

ゲージ エクスプローラで、[ゲージ] を展開します。
[ゲージの追加…] をクリックして、[新しいラジアル ゲージ] を選択します。
[ラジアル ゲージ] を展開して、[OverDial] を選択します。
[プロパティ パネル]で、 [外観 タブ]をクリックします。 [ブラシ ペイン]で、プロパティを以下のとおり指定したブラシ エレメントを追加します。
カラー ストップ 1 — Offset = 0, Color = 透明
カラー ストップ 2 — Offset = 0.005045409, Color = Color.FromArgb(150, 255, 255, 255)
カラー ストップ 3 — Offset = 0.1413793, Color = Color.FromArgb(100, 255, 255, 255)
カラー ストップ 4 — Offset = 0.2689655, Color = Transparent
カラー ストップ 5 — Offset = 1, Color = Transparent
フォーカス スケール — 3, 0
中心点 — 50, 100
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Transparent
カラー ストップ 2 — Offset = 0.2517241, Color = Color.FromArgb(46, 254, 254, 254)
カラー ストップ 3 — Offset = 0.6034483, Color = Color.FromArgb(120, 255, 255, 255)
カラー ストップ 4 — Offset = 1, Color = Color.FromArgb(255, 255, 255, 255)
フォーカス スケール — 0.099999, 0
中心点 — 50, 110
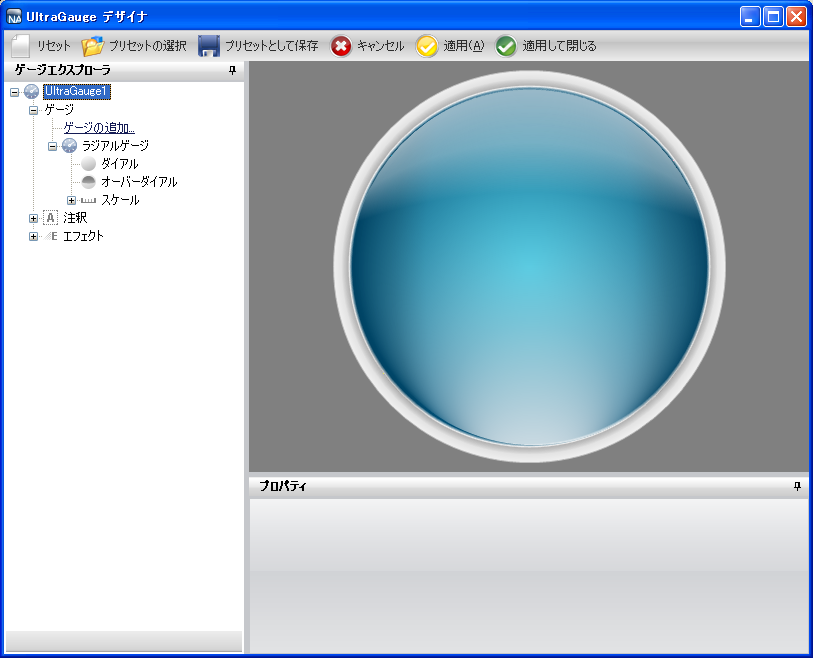
[ラジアル ゲージ] を展開して、[目盛盤] を選択します。
[プロパティ] パネルで、[外観] タブをクリックします。[ブラシ] ペインで、プロパティを以下のとおり指定したブラシ エレメントを追加します。
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Color.FromArgb(240, 240, 240)
カラー ストップ 2 — Offset = 0.4758621, Color = Color.FromArgb(210, 210, 210)
カラー ストップ 3 — Offset = 1, Color = Color.FromArgb(89, 89, 89)
フォーカス スケール — 0.800000012, 0.800000012
中心点 — 50, 50
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Transparent
カラー ストップ 2 — Offset = 0.003548387, Color = Color.FromArgb(180, 180, 180)
カラー ストップ 3 — Offset = 0.04193548, Color = Color.FromArgb(240, 240, 240)
カラー ストップ 4 — Offset = 0.05870968, Color = Color.FromArgb(0, 79, 118)
カラー ストップ 5 — Offset = 1, Color = Color.FromArgb(0, 174, 209)
フォーカス スケール — 0, 0
中心点 — 50, 50
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Transparent
カラー ストップ 2 — Offset = 0.02413793, Color = Color.FromArgb(40, 0, 0, 0)
カラー ストップ 3 — Offset = 0.2655172, Color = Color.FromArgb(30, 0, 0, 0)
カラー ストップ 4 — Offset = 0.4551724, Color = Transparent
カラー ストップ 5 — Offset = 1, Color = Transparent
フォーカス スケール — 0.5, 3
中心点 — 100, 50
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Transparent
カラー ストップ 2 — Offset = 0.02413793, Color = Color.FromArgb(40, 0, 0, 0)
カラー ストップ 3 — Offset = 0.2655172, Color = Color.FromArgb(30, 0, 0, 0)
カラー ストップ 4 — Offset = 0.4551724, Color = Transparent
カラー ストップ 5 — Offset = 1, Color = Transparent
フォーカス スケール — 0.5, 3
中心点 — 0, 50
[外観] タブの [ストローク ペイン]で、以下のプロパティを設定します。
タイプ — 単色
詳細 — シルバー
スタイル — 単色
太さ — 1
配置 — 中央

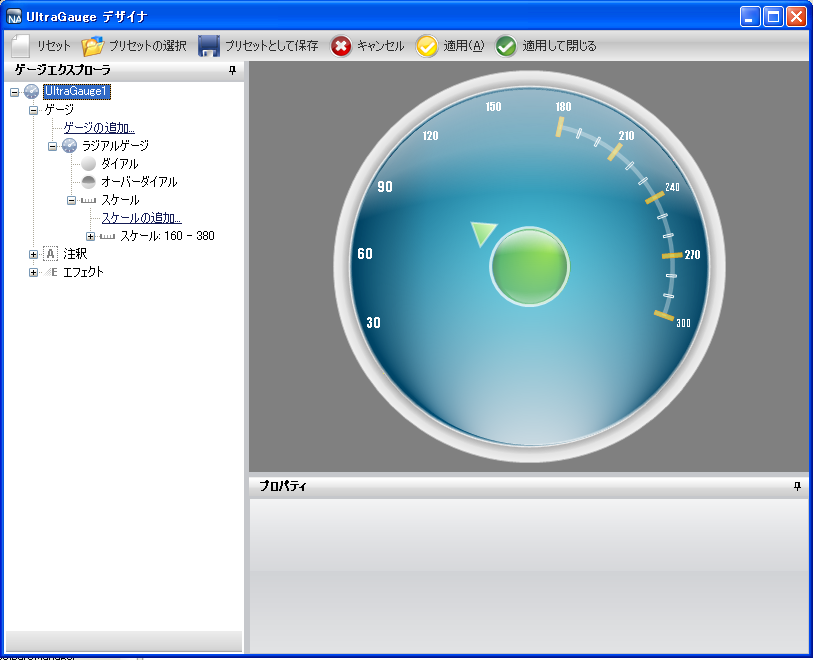
ゲージ エクスプローラで、[スケール] を展開します。
[スケールの追加…] をクリックして、[新しいスケール] を選択します。
[プロパティ] パネルで、 [スケール レイアウト タブ]をクリックします。 [スイープ角度 ペイン]で、以下のプロパティを設定します。
開始 — 160
終了 — 380
[スケール レイアウト] タブの [軸 ペイン]で、以下のプロパティを設定します。
終了値 — 300.00
開始値 — 30.00
目盛間隔 — 1.0
ゲージ エクスプローラで、新しく作成したスケールを展開して、[ラベル] を選択します。
[プロパティ] パネルで、 [ラベル レイアウト タブ]をクリックします。 [方向 ペイン]で、以下のプロパティを設定します。
範囲 — 84
方向 — 水平
[ラベル レイアウト] タブの [フォーマッティング ペイン]で、以下のプロパティを設定します。
頻度 — 30.00
スパン最大 — 10
[ラベル外観 タブ]をクリックします。[ブラシ] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — 白
[ラベル外観] タブの [フォント ペイン]で、以下のプロパティを設定します。
フォント — Impact
フォント サイズ — 14
タイプ — Point

[目盛レイアウト] タブの [幅 ペイン]で、以下のプロパティを設定します。
開始 — 4
終了 — 4
[目盛レイアウト] タブの [方向 ペイン]で、以下のプロパティを設定します。
頻度 — 30.00
ポストイニシャル — 150
[外観] タブをクリックします。[ブラシ] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — Color.FromArgb(180, 255, 216, 22)
[外観] タブの [ストローク] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — Color.FromArgb(232, 154, 0)
ゲージ エクスプローラで、[副目盛] を選択します。
[プロパティ] パネルで、[目盛レイアウト] タブをクリックします。[範囲] ペインで、以下のプロパティを設定します。
開始 — 70
終了 — 75
[目盛レイアウト] タブの [幅] ペインで、以下のプロパティを設定します。
開始 — 2
終了 — 2
[目盛レイアウト] タブの [方向] ペインで、以下のプロパティを設定します。
ポストイニシャル — 150
頻度 — 10.00
[外観] タブをクリックします。[ブラシ] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — Color.FromArgb(0, 255, 255, 255)
[外観] タブの [ストローク] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — 白

ゲージ エクスプローラで、[マーカー] を展開します。
[マーカーの追加…] をクリックして、[新しい針] を選択します。
[プロパティ] パネルで、 [針マーカー レイアウト タブ]をクリックします。 [幅と範囲 ペイン]で、以下のプロパティを設定します。
幅
開始 — 7
中間 — 7
終了 — 0
範囲
開始 — -26
中間 — 26
終了 — 37
[針マーカー レイアウト] タブの [値と単位 ペイン]で、以下のプロパティを設定します。
値 — 100.00
精度 — 100.00
単位 — パーセント
[外観] タブをクリックします。[ブラシ] ペインで、プロパティを以下のとおり指定したブラシ エレメントを追加します。
開始色 — Color = Color.FromArgb(230, 255, 181)
終了色 — Color = Color.FromArgb(180, 69, 209, 0)
グラデーション スタイル — BackwardDiagonal
[外観] タブの [ストローク] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — Color.FromArgb(125, 255, 255, 255)
太さ — 2
ゲージ エクスプローラで、新しく作成した針マーカーを展開して、[アンカー] を選択します。
[アンカー レイアウト タブ]の [半径 ペイン]で、以下のプロパティを設定します。
値 — 20
[プロパティ] パネルで、[外観] タブをクリックします。[ブラシ] ペインで、プロパティを以下のとおり指定したブラシ エレメントを追加します。
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Color.FromArgb(0, 141, 47)
カラー ストップ 2 — Offset = 1, Color = Color.FromArgb(104, 209, 0)
フォーカス スケール — 0, 0
中心点 — 75, 25
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Transparent
カラー ストップ 2 — Offset = 0.02901786, Color = Color.FromArgb(80, 0, 0, 0)
カラー ストップ 3 — Offset = 0.1241379, Color = Transparent
カラー ストップ 4 — Offset = 1, Color = Transparent
フォーカス スケール — 0, 3
中心点 — 100, 50
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Transparent
カラー ストップ 2 — Offset = 0.02901786, Color = Color.FromArgb(80, 0, 0, 0)
カラー ストップ 3 — Offset = 0.1241379, Color = Transparent
カラー ストップ 4 — Offset = 1, Color = Transparent
フォーカス スケール — 0, 3
中心点 — 0, 50
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Transparent
カラー ストップ 2 — Offset = 0.02758621, Color = Color.FromArgb(200, 255, 255, 255)
カラー ストップ 3 — Offset = 0.3034483, Color = Color.FromArgb(0, 0, 0, 0)
カラー ストップ 4 — Offset = 0.3724138, Color = Transparent
カラー ストップ 5 — Offset = 1, Color = Transparent
フォーカス スケール — 3, 0
中心点 — 50, 100
マルチストップ放射型グラデーション ブラシ エレメント
カラー ストップ 1 — Offset = 0, Color = Transparent
カラー ストップ 2 — Offset = 0.03103448, Color = Color.FromArgb(71, 255, 255, 255)
カラー ストップ 3 — Offset = 0.162069, Color = Transparent
カラー ストップ 4 — Offset = 0.3724138, Color = Transparent
カラー ストップ 5 — Offset = 1, Color = Transparent
フォーカス スケール — 5, 0
中心点 — 50, 0
[外観] タブの [ストローク] ペインで、以下のプロパティを設定します。
周囲の色 — Color.FromArgb(180, 255, 255, 255)
中央の色 — Color.FromArgb(150, 255, 255, 255)
フォーカス スケール — 0,0
中心点 — 75, 25
太さ — 3
ゲージ エクスプローラで、[レンジ] を展開します。
[レンジの追加…] をクリックして、[新しいレンジ] を選択します。
[レンジ レイアウト タブ]の [値 ペイン]で、以下のプロパティを設定します。
開始 — 180.00
終了 — 360.00
[レンジ レイアウト] タブの [範囲 ペイン]で、以下のプロパティを設定します。
内側の開始 — 72
内側の終了 — 72
外側 — 74
[プロパティ] パネルで、[外観] タブをクリックします。[ブラシ] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — Color.FromArgb(80, 255, 255, 255)
太さ — 1