
このトピックは、 「ゲージ デザイナを使用して複雑なゲージを作成(1/5)」の続きです。この手順は、新しいスケールとレンジを既存のラジアル ゲージに追加するプロセスを説明します。
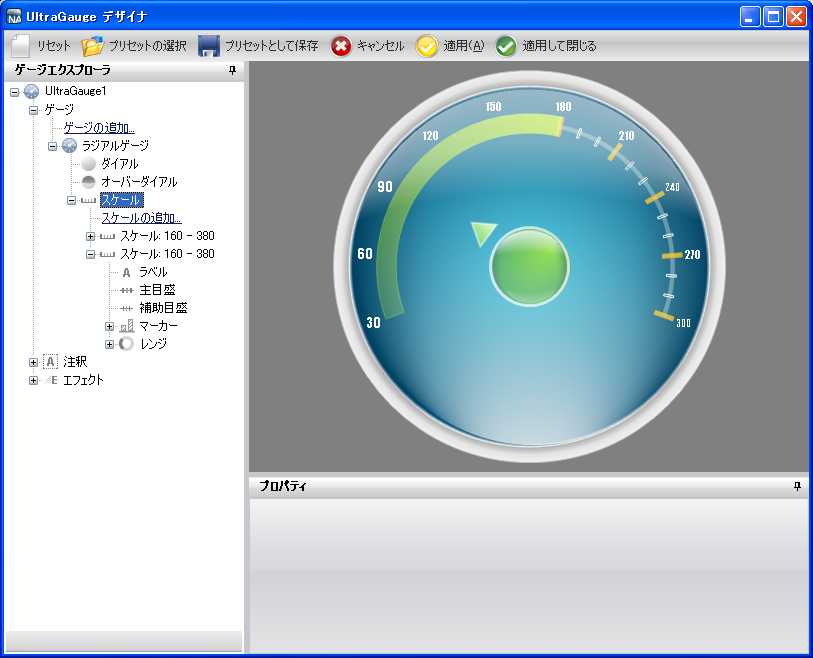
ゲージ エクスプローラで、[スケール] を展開します。
[スケールの追加…] をクリックして、[新しいスケール] を選択します。
[プロパティ] パネルで、 [スケール レイアウト タブ]をクリックします。 [スイープ角度 ペイン]で、以下のプロパティを設定します。
開始 — 160
終了 — 380
[スケール レイアウト] タブの [軸 ペイン]で、以下のプロパティを設定します。
終了値 — 300.00
開始値 — 30.00
目盛間隔 — 1.0
ゲージ エクスプローラで、[レンジ] を展開します。
[レンジの追加…] をクリックして、[新しいレンジ] を選択します。
[レンジ レイアウト] タブの [値] ペインで、以下のプロパティを設定します。
開始 — 30.00
終了 — 180.00
[レンジ レイアウト] タブの [範囲] ペインで、以下のプロパティを設定します。
内側の開始 — 68
内側の終了 — 68
外側 — 78
[プロパティ] パネルで、[外観] タブをクリックします。[ブラシ] ペインで、プロパティを以下のとおり指定したブラシ エレメントを追加します。
シンプル グラデーション ブラシ エレメント
開始色 — Color = Color.FromArgb(212, 254, 0)
終了色 — Color = Transparent
グラデーション スタイル — BackwardDiagonal
[外観] タブの [ストローク] ペインで、以下のプロパティを設定します。
タイプ — 単色
色 — Color.FromArgb(79, 185, 255, 45)