' 編集可能な範囲を設定します。 Me.WebSlider1.MaxValue = 100 Me.WebSlider1.MinValue = 0 ' 開始の TextBox 値として WebSlider の開始値を設定します。 Me.WebSlider1.Value = Int32.Parse(Me.TextBox1.Text)
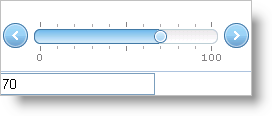
WebSlider™ コントロールによって簡単でユーザー フレンドリなデータ操作が可能となります。
テキストボックスの値を変更するように WebSlider を設定する方法を学習します。基本的に、WebSlider は TextBox 内の値のエディタとして使用されます。
新しい ASP.NET AJAX 対応の Web サイトを作成します。
ASP.NET Ajax ScriptManager インスタンスを WebForm にドラッグします。
WebSlider コントロールを Microsoft® Visual Studio® ツールボックスから WebForm にドラッグします。
プロンプトを認めてデフォルトの AppStylist スタイルを追加します。
ASP.NET TextBox コントロールを Visual Studio ツールボックスから WebForm にドラッグします。
TextBox コントロールの Text プロパティを 50 に設定します。
WebForm をダブルクリックして、ページのロード イベントのためのイベント ハンドラを追加します。
ロード イベントで、以下のコードを追加して WebSlider コントロールの編集可能な範囲と開始値を設定します。
Visual Basic の場合:
' 編集可能な範囲を設定します。 Me.WebSlider1.MaxValue = 100 Me.WebSlider1.MinValue = 0 ' 開始の TextBox 値として WebSlider の開始値を設定します。 Me.WebSlider1.Value = Int32.Parse(Me.TextBox1.Text)
C# の場合:
// 編集可能な範囲を設定します。 this.WebSlider1.MaxValue = 100; this.WebSlider1.MinValue = 0; // 開始の TextBox 値として WebSlider の開始値を設定します。 this.WebSlider1.Value = Int32.Parse(this.TextBox1.Text);
WebSlider の ValueChanged イベントのイベント ハンドラを作成して、テキスト ボックスの値を変更します。
JavaScript の場合
function WebSlider1_ValueChanged(sender, e)
{
var textBox = document.getElementById("TextBox1");
textBox.value = e.get_newValue();
}
イベント ハンドラを WebSlider のクライアント側イベントに必ずフックします。WebSlider のプロパティ ウィンドウで ClientEvents の下にある ValueChanged フィールドの値として JavaScript 関数の名前を入力することによって、これを実行できます。
アプリケーションを実行します。WebSlider コントロールを使用して、テキスト ボックスの値を変更できます。