
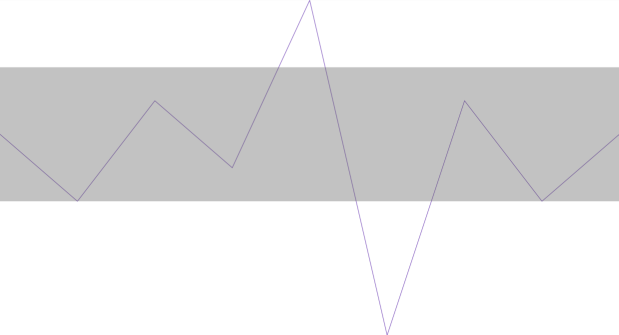
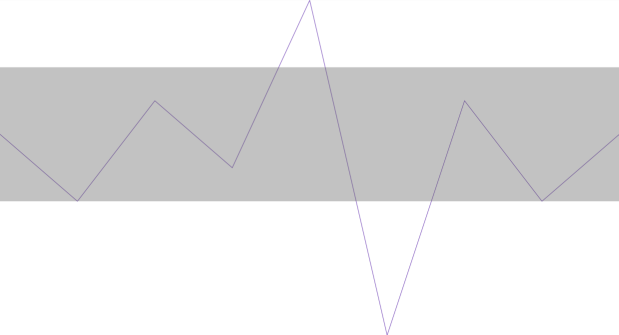
標準範囲は、データを視覚化しているときに、あらかじめ定義された意味のある範囲を表す水平方向に延びる背景の縞模様です。標準範囲は、好みの色でアウトラインを描いた網掛けエリアとして設定できます。
標準範囲は、最大データ ポイントまたはそれを超える範囲より広げることができます。たとえば、しきい値インジケーターとして使用するため、線のように細くすることもできます。標準範囲の幅と外観 (アウトライン、塗りつぶし、色) を構成することもできます。
標準範囲を表示するためには最低限、可視性、範囲の下境界線、範囲の上境界線を設定する必要があります。これらの設定は、それぞれ以下のプロパティによって管理されます。
既定では、標準範囲は表示されません。有効となっている場合、標準範囲はライト グレーの概観で表示されます。
以下の表では、マーカーの表示に関するタスクをそれらを構成するプロパティ設定にマップしています。
以下のスクリーンショットは、以下の設定の結果、スパークラインがどのように表示されるかを示しています。

標準範囲は、次の点で構成することができます。
可視性
幅 (上下の境界線を設定することで定義します。プロパティ設定を参照してください。 )
塗りつぶし (既定では、範囲がライト グレーで塗りつぶされています。)
次のコードはプロパティの最小設定で標準範囲を表示しています。 NormalRangeFill プロパティは要求されません。既定では、上のプレビューのようにライト グレーで表示されますが、任意の色に変更することができます。
XAML の場合:
<igSparkline:XamSparkline
NormalRangeVisibility="Visible"
NormalRangeMaximum="5"
NormalRangeMinimum="1" />C# の場合:
this.XamSparkline1.NormalRangeVisibility = System.Windows.Visibility.Visible;
this.XamSparkline1.NormalRangeMaximum = 5;
this.XamSparkline1.NormalRangeMinimum = 1;以下のトピックでは、このトピックに関連する情報を提供しています。