
このトピックはコード例を示して、 XamSparkline™ の近似曲線を構成し、ユーザー設定の外観と色を適用する方法を示します。
以下の表に、このトピックを理解するための前提条件として求められるトピックをリストします。
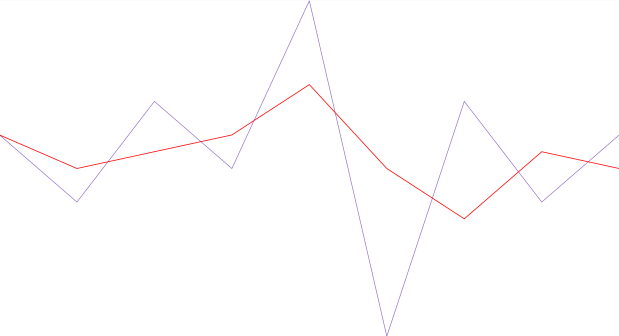
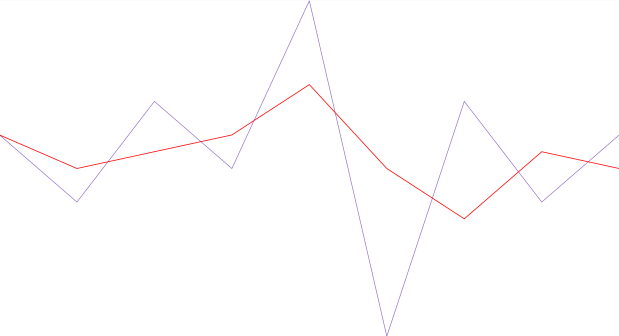
既定では、近似曲線はスパークライン チャートには表示されません。近似曲線を表示するには、最低でも TrendLineVisibiliy プロパティを Visible に設定して、近似曲線を有効にする必要があります。(選択された近似曲線のタイプに基づいて) 最低限の設定である線で構成された近似曲線は、色がグレーで、線の太さが 1 ピクセルの水平線です。
近似曲線は、以下の点をカスタマイズできます。
タイプ - 近似曲線のタイプは多数サポートされています。詳細については、 XamSparkline の機能のトピックの サポート対象近似曲線 テキスト ブロックを参照してください。
線の色
線の太さ
線の期間 - 近似曲線の移動平均値を計算する場合に使用します。(Fit 型ではなく) Average 型の近似曲線にのみ該当します。たとえば、Simple Average または Exponential Average 近似曲線の線の期間を設定できますが、Linear Fit または他の型の Fit 近似曲線の期間は設定できません。
これらの点はそれぞれ、専用のプロパティで管理されます。詳細については、プロパティ設定のテキスト ブロックを参照してください。
以下の表では、構成タスクを対応する近似曲線プロパティ設定にマップしています。
以下のコードは、Simple Average 型で、太さが 3 ピクセル、期間が 2 ピクセルの赤い近似曲線を構成する方法を示しています。

XAML の場合:
<igSparkline:XamSparkline
TrendLineType="SimpleAverage"
TrendLineBrush="Red"
TrendLinePeriod="2"
TrendLineThickness="3"/>C# の場合:
this.XamSparkline1.TrendLineType = SparklineTrendType.SimpleAverage;
this.XamSparkline1.TrendLineBrush = new SolidColorBrush(Colors.Red);
this.XamSparkline1.TrendLinePeriod = 2;
this.XamSparkline1.TrendLineThickness = 3;以下のトピックでは、このトピックに関連する情報を提供しています。