このトピックは、XamScheduler の週表示でデータの表示方法を説明します。
日表示と同じように、XamScheduler の週表示は、時間帯の垂直リストで描画してアクティビティを可視化します。ビューですべての 7 日または稼動日のみを表示するために構成できます。
週表示をすべての 24 時間または稼働時間のみを表示するために構成できます。
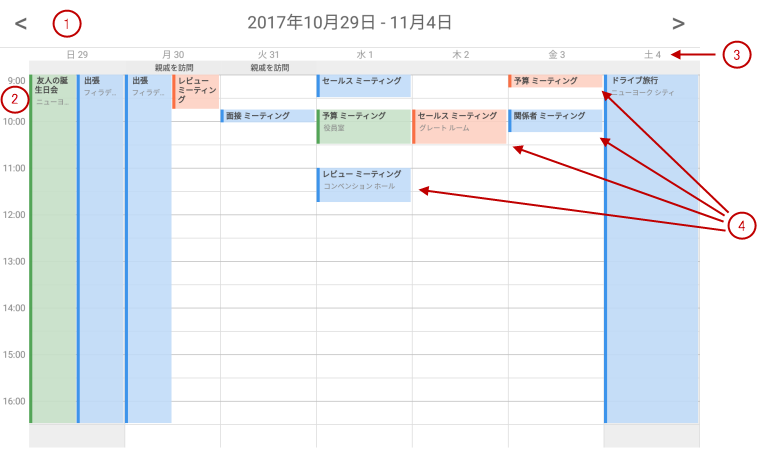
以下の画像は、週表示およびその視覚要素を表示します。

ナビゲーション ヘッダー
時間帯
日ヘッダー
時間帯のアクティビティ
以下の表は、週表示の構成可能な要素または動作をオプション/メソッドにマップします。
以下の表は、ユーザー操作をコントロールで発生したイベントにマップします。
週表示のスタイル設定は日表示と同様です。週表示の背景は WeekViewBackgroundBrush プロパティで変更できます。週表示は日表示のスタイル設定プロパティを使用してカスタマイズできます。
このトピックに関連する追加情報については、以下のトピックを参照してください。