xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Gauges;assembly=Infragistics.XF.Gauges"このトピックでは、XamLinearGauge コントロールを Xamarin.Forms アプリケーションに追加する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
XamLinearGauge をページに追加するには、コントロールのインスタンスを作成して、ページのルート要素に追加する必要があります。コントロールは、主目盛や副目盛に0 から 100 までの値を使用して、スケールを表示するようあらかじめ設定されています。さらに、配置されたコンテナーのサイズをデフォルトで測定します。
以下のアセンブリ参照をプロジェクトに追加します。
NuGet パッケージによって参照の追加を参照してください。
以下の名前空間を追加します。
XAML の場合:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Gauges;assembly=Infragistics.XF.Gauges"C# の場合:
using Infragistics.XamarinForms.Controls.Gauges;以下は、XamLinearGauge を追加する一般的な手順です。
1. XamLinearGauge コントロールの追加
2. スケールの構成
3. 針の構成
4. 追加要素の構成 (詳細は、XamLinearGauge の追加 – コード例および XamLinearGauge の構成を参照してください。)
以下の手順は、XamLinearGauge コントロールのインスタンスを作成して、Xamarin.Forms アプリケーションに追加し、針および 3 つの比較範囲をスケール上に構成します。
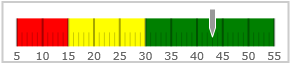
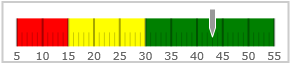
以下のスクリーンショットは最終結果のプレビューです。

以下はプロセスの概要です。
1. XamLinearGauge コントロールの追加
2. スケールの構成
3. 針の構成
4. 比較範囲の追加
以下の手順は、XamLinearGauge コントロールをアプリケーションに追加する方法について説明します。
XamLinearGauge 宣言をページのルート Grid 要素に追加します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"/>C# の場合:
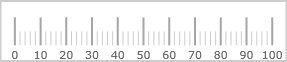
var linearGauge = new XamLinearGauge();この宣言は、 デフォルトの外観、 設定および固定サイズで、XamLinearGauge のインスタンスを作成します。これは、スケールが主目盛および副目盛を使用して 0 から 100 の範囲で表示されるため、追加構成が必要なことを意味します。

スケールの値をカスタマイズするには、MinimumValue および MaximumValue プロパティを設定する必要があります。 この例では、スケールは 5 から開始され 55 で終了します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
...
MinimumValue="5"
MaximumValue="55">
</ig:XamLinearGauge>C# の場合:
linearGauge.MaximumValue = 55;
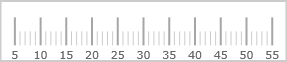
linearGauge.MinimumValue = 5;変化したスケールを以下のスクリーンショットに示します。

針をスケール上に配置するには、TargetValue プロパティの値で制御します。この例では、Value プロパティを 43 に設定します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
...
Value="43">
</ig:XamLinearGauge>C# の場合:
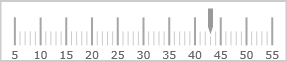
linearGauge.Value = 43;以下のスクリーンショットは、これまでの手順で XamLinearGauge コントロールの外観がどのようになるかを示しています。

パフォーマンス バーで表示された値とある意味を持たせた範囲の値を比較するためには、比較範囲をスケール上に表示する必要があります。比較範囲は、複数の LinearGraphRanges を個別に内部で定義できる Ranges プロパティが制御します。各範囲には、独自の開始値と終了値 (StartValue および EndValue) と色 (Brush) があります。
この例では、3 つの比較範囲を構成します。それぞれ異なる灰色のグラデーションで、スケール目盛の 0、15、30 から開始します。
XAML の場合:
<ig:XamLinearGauge x:Name="linearGauge"
...
>
<ig:XamLinearGauge.Ranges>
<ig:LinearGraphRange StartValue="0"
EndValue="15"
Brush="Red"/>
<ig:LinearGraphRange StartValue="15"
EndValue="30"
Brush="Yellow"/>
<ig:LinearGraphRange StartValue="30"
EndValue="55"
Brush="Green"/>
</ig:XamLinearGauge.Ranges>
</ig:XamLinearGauge>C# の場合:
var range1 = new LinearGraphRange();
range1.StartValue = 0;
range1.EndValue = 15;
range1.Brush = new SolidColorBrush(Color.FromRgb(250, 0, 0));
var range2 = new LinearGraphRange();
range2.StartValue = 15;
range2.EndValue = 30;
range2.Brush = new SolidColorBrush(Color.FromRgb(255, 255, 0));
var range3 = new LinearGraphRange();
range3.StartValue = 30;
range3.EndValue = 55;
range3.Brush = new SolidColorBrush(Color.FromRgb(0, 153, 0));
linearGauge.Ranges.Add(range1);
linearGauge.Ranges.Add(range2);
linearGauge.Ranges.Add(range3);グラフの最終的な外観を以下に示します。

このトピックの追加情報については、以下のトピックも合わせてご参照ください。