<ig:XamDataGrid RowSeparatorHeight="4"
RowHeight="50">
<ig:XamDataGrid.RowSeparator>
<ig:RowSeparator Background="Blue"/>
</ig:XamDataGrid.RowSeparator>
</ig:XamDataGrid>このトピックでは、テキストおよび XamDataGrid コントロールに関連付けられた要素のスタイル設定に必要な基本手順を説明し、XamDataGrid コントロールの外観のカスタマイズを通して、ユーザーができるだけ早く操作に慣れることができるようにします。
このトピックには、以下のセクションがあります。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
XamDataGrid コントロールは、行要素のスタイル設定に関連した以下のプロパティを公開します。
次の例では、すべてのスタイル動作を変更して、XamDataGrid コントロールの上位外観をカスタマイズする方法を順を追って説明します。
次のコード スニペットをメイン コード ファイルに追加します。
XAML の場合:
<ig:XamDataGrid RowSeparatorHeight="4"
RowHeight="50">
<ig:XamDataGrid.RowSeparator>
<ig:RowSeparator Background="Blue"/>
</ig:XamDataGrid.RowSeparator>
</ig:XamDataGrid>C# の場合:
DataGrid.RowSeparator = new RowSeparator();
DataGrid.RowSeparator.Background = new SolidColorBrush(Color.Blue);
DataGrid.RowSeparatorHeight = 5;
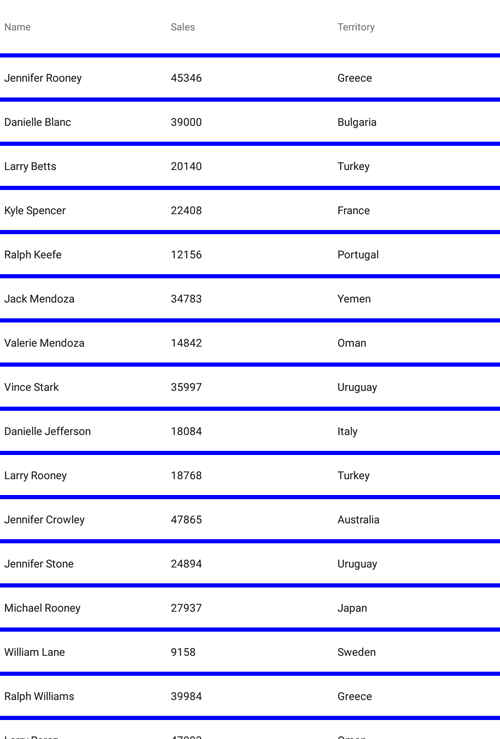
DataGrid.RowHeight = 50;アプリケーションを保存して実行し、外観の変化を確認します。 RowSeparator は、背景が青、高さが 5 ピクセルで表示されます。

XamDataGrid コントロールの ヘッダー オブジェクトは、そのヘッダーとテキストの外観を変更するメソッドを複数公開します。
次の例では、ヘッダー要素とヘッダーのテキストにいくつかの外観メソッドを使用して、XamDataGrid コントロールの Column ヘッダーの外観をカスタマイズする基本的なシナリオを順を追って説明します。
次のコード スニペットをメイン コード ファイルに追加します。
C# の場合:
TextColumn nameColumn = new TextColumn();
nameColumn.PropertyPath = "FirstName";
nameColumn.HeaderText = "FirstName";
NumericColumn salesColumn = new NumericColumn();
salesColumn.PropertyPath = "Sales";
salesColumn.HeaderText = "Sales";
TextColumn territoryColumn = new TextColumn();
territoryColumn.PropertyPath = "Territory";
territoryColumn.HeaderText = "Territory";
DataGrid.Columns.Add(nameColumn);
DataGrid.Columns.Add(salesColumn);
DataGrid.Columns.Add(territoryColumn);以下のプロパティで TextHeader クラスのインスタンスを作成します。
C# の場合:
var header = new TextHeader();
header.Background = new SolidColorBrush(Color.Red);
header.TextColor = new SolidColorBrush(Color.White);
header.FontSize = 15;
nameColumn.Header = header;または、nameColumn を表す Header オブジェクトの正確なインスタンスを取得し、そのインスタンスを直接編集することもできます。この方法を使用すると、すべてのプロパティ変更が、XamDataGrid コントロールの UI すべてに伝播されます。次のコードで、この方法を説明します。
C# の場合:
var header = nameColumn.Header;
header.Background = new SolidColorBrush(Color.Red);
header.TextColor = new SolidColorBrush(Color.White);
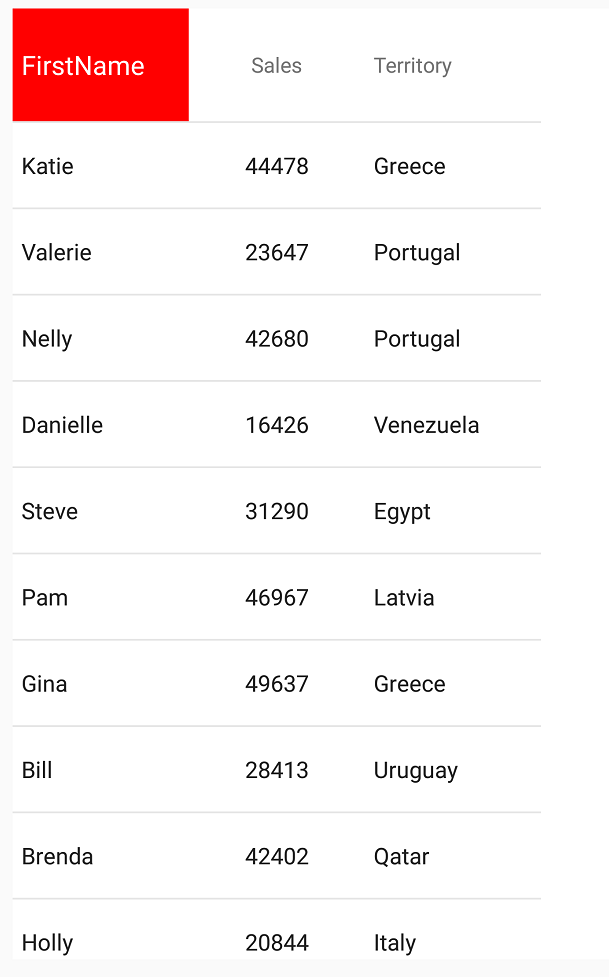
header.FontSize = 15;次のスクリーンショットに示すように、アプリケーションを保存して実行し、結果を確認します。

Column オブジェクトは、列の幅、テキストの配置、およびテキストの外観など、集計内に含まれるセルの視覚的コンポーネントを変更するためのメソッドを複数公開します。
この例では、列要素の XamDataGrid 内の列の外観と、列に関連するセル内のコンテンツをカスタマイズする方法を順を追って説明します。
この例は、 列の作業のトピックで説明する SampleGridApp プロジェクトを作成済みであることが前提です。
次のコード スニペットをメイン コード ファイルに追加します。
C# の場合:
TextColumn nameColumn = new TextColumn();
nameColumn.PropertyPath = "FirstName";
nameColumn.HeaderText = "FirstName";
NumericColumn salesColumn = new NumericColumn();
salesColumn.PropertyPath = "Sales";
salesColumn.HeaderText = "Sales";
TextColumn territoryColumn = new TextColumn();
territoryColumn.PropertyPath = "Territory";
territoryColumn.HeaderText = "Territory";
DataGrid.Columns.Add(nameColumn);
DataGrid.Columns.Add(salesColumn);
DataGrid.Columns.Add(territoryColumn);次のプロパティを設定して、nameColumn の Column ヘッダーのスタイルを変更します。
背景色 - 灰色
テキスト色 - 白色
フォント スタイル - 太字
フォント サイズ - 15
C# の場合:
nameColumn.FontSize = 15;
nameColumn.FontAttributes = FontAttributes.Bold;
nameColumn.Background = new SolidColorBrush(Color.Gray);
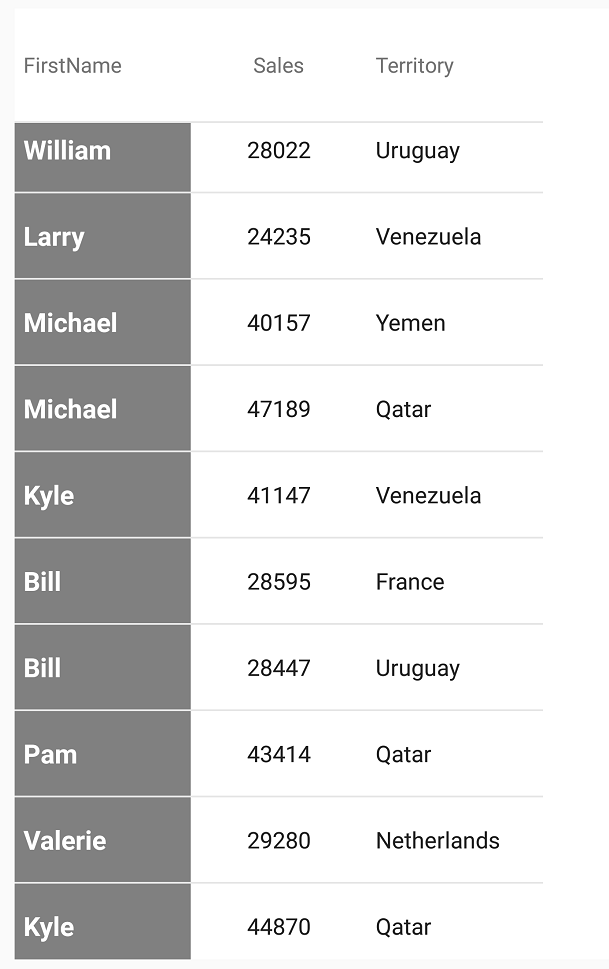
nameColumn.TextColor = new SolidColorBrush(Color.White);結果を確認するために、SampleGridApp を保存し実行します。

以下の表は、このトピックに関連するトピックを示します。