public class GroupContentSelector : DataTemplateSelector
{
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
System.Collections.Generic.Dictionary<string, object> dict = item as Dictionary<string, object>;
KeyValuePair<string, object> itemPair = dict.First();
DataTemplate template = new DataTemplate(() =>
{
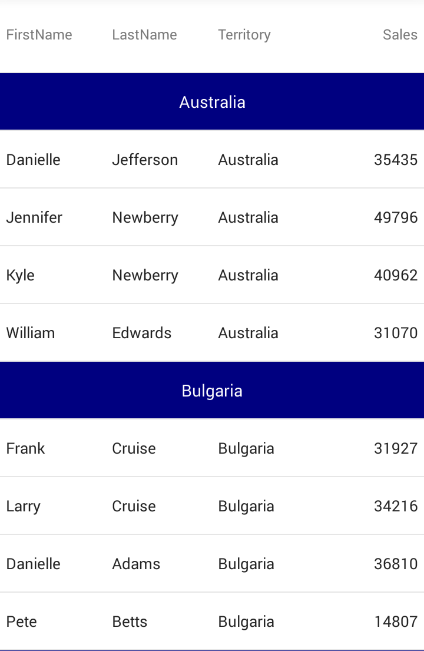
Label label = new Label() { HorizontalTextAlignment = TextAlignment.Center, VerticalTextAlignment = TextAlignment.Center };
label.TextColor = Color.White;
if(itemPair.Value != null)
{
label.Text = itemPair.Value.ToString();
}
return label;
});
return template;
}
}