<ig:XamDataGrid x:Name="DataGrid" AutoGenerateColumns="True" DefaultColumnWidth="300" />このトピックでは、XamDataGrid コントロールの水平方向のスクロール機能を分かりやすく説明し、簡単に理解できるようにします。
このトピックには、以下のセクションがあります。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
水平スクロールを使用すると、XamDataGrid コントロールの実際の幅を超えるコンテンツを XamDataGrid コントロールに含めることができます。これは、水平スクロール機能を含めることによって実現します。
水平スクロールの動作は、現在表示されている領域より下にあるコンテンツ (行など) を表示するために「スクロール ダウン」する場合に使用する垂直スクロール機能と本質的には同じです。
この例では、ColumnWidth クラスのインスタンスを XamDataGrid コントロールで自動生成されたすべての列の DefaultColumnWidth プロパティ に割り当てます。
XAML の場合:
<ig:XamDataGrid x:Name="DataGrid" AutoGenerateColumns="True" DefaultColumnWidth="300" />C# の場合:
var columnWidth = new ColumnWidth { IsStarSized = false, Value = 300 };
DataGrid.AutoGenerateColumns = true;
DataGrid.DefaultColumnWidth = columnWidth;以下の例は、XamDataGrid コントロールの Columns コレクションで定義したグリッド列で水平並べ替えを実装する方法を紹介します。このシナリオでは、XamDataGrid コントロールが 3 つの Column オブジェクト (FirstName、LastName、および Territory)が含まれたデータにバインドされています。これらは、幅が XamDataGrid コントロールの表示幅を十分超えるように手動で設定されています。
この例は ColumnWidth のインスタンスをWidth プロパティを使用して XamDataGrid コントロールで手動で定義されたすべての Column オブジェクトに割り当てます。
XAML の場合:
<ig:XamDataGrid x:Name="DataGrid" AutoGenerateColumns="False" >
<ig:XamDataGrid.Columns>
<ig:TextColumn HeaderText="FirstName" PropertyPath="FirstName" Width="300" />
<ig:TextColumn HeaderText="LastName" PropertyPath="LastName" Width="300" />
<ig:TextColumn HeaderText="Territory" PropertyPath="Territory" Width="300" />
</ig:XamDataGrid.Columns>
</ig:XamDataGrid>C# の場合:
TextColumn column1 = new TextColumn();
column1.PropertyPath = "FirstName";
column1.HeaderText = "FirstName";
TextColumn column2 = new TextColumn();
column2.PropertyPath = "LastName";
column2.HeaderText = "LastName";
TextColumn column3 = new TextColumn();
column3.PropertyPath = "Territory";
column3.HeaderText = "Territory";
var columnWidth = new ColumnWidth { IsStarSized = false, Value = 300 };
column1.Width = columnWidth;
column2.Width = columnWidth;
column3.Width = columnWidth;
DataGrid.AutoGenerateColumns = false;
DataGrid.Columns.Add(column1);
DataGrid.Columns.Add(column2);
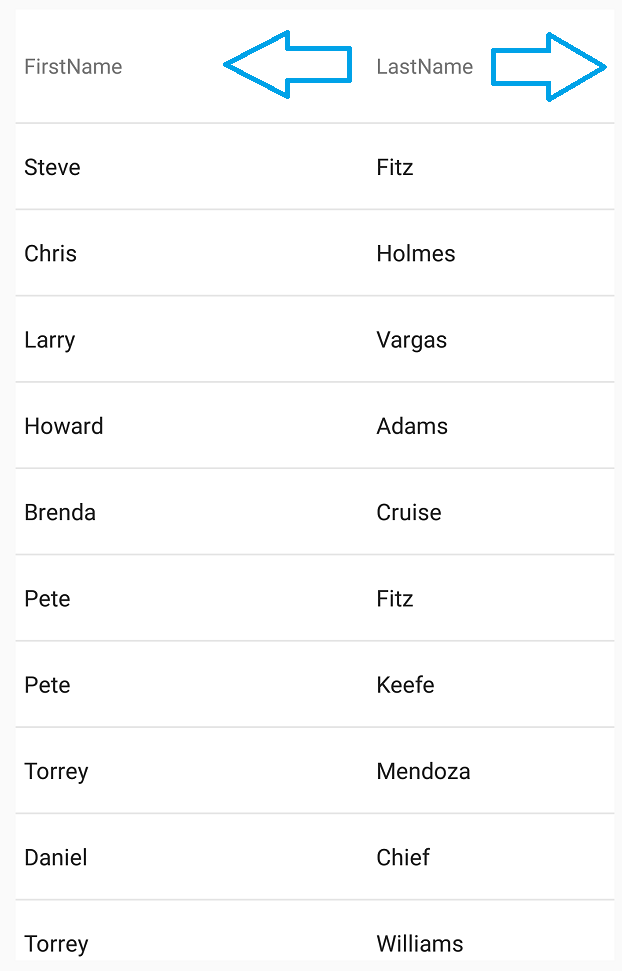
DataGrid.Columns.Add(column3);両コード例は、コントロール内で左または右へスクロールすると列の水平スクロールを有効にします。

以下の表は、このトピックに関連するトピックを示します。