
このトピックでは、XAML コードで XamDataChart コントロールを作成する詳細な方法を紹介します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
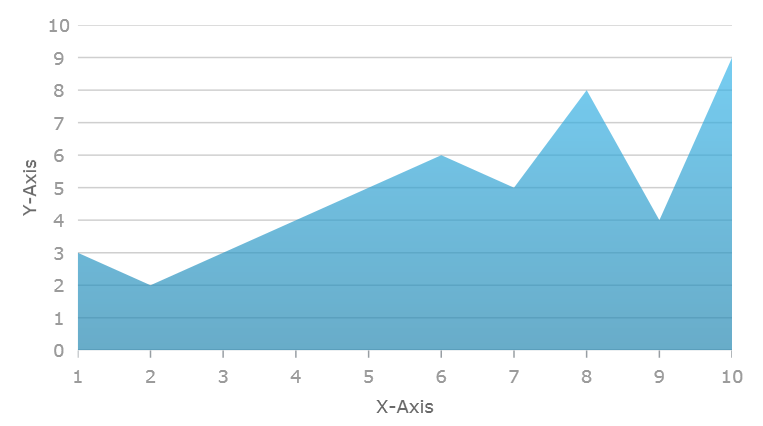
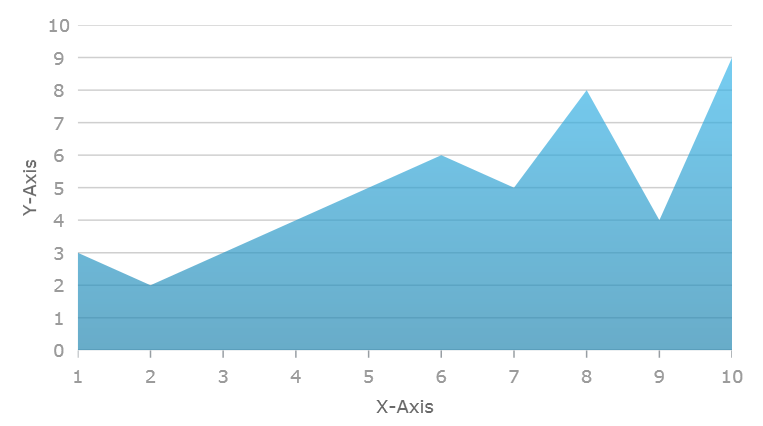
以下は XAML コードでチャート コントロールを作成する結果のプレビューです。

チャート コントロールは シリーズと呼ばれ、さまざまなデータ視覚化をサポートします。このシリーズ オブジェクトは広範なデータ ソースを可視化できます。チャート コントロールにサポートされるシリーズの一覧は、 シリーズ タイプ トピックを参照してください。各シリーズ タイプは一定の要件を満たす (データ列の数およびタイプなど) データおよびデータをサポートされる軸によって、そのデータがプロットできます。各シリーズの要件については、 シリーズ要件トピックを参照してください。
このトピックは AreaSeries、2 つの軸 (CategoryXAxis および NumericYAxis)、 サンプル エネルギー データを使用します。
Visual Studio 2015+ またはそれ以降のバージョンで Xamarin.Forms アプリケーション プロジェクトを作成し、名前を SampleApp に設定します。
以下の名前空間宣言を XAML ファイルに追加します:
XAML の場合:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts" xmlns:local="clr-namespace:SampleApp;assembly=SampleApp"
「NuGet パッケージで参照を追加」を参照してください。
1 つのシリーズおよび 2 つの軸の設定を持つチャート コントロールのインスタンスを作成します。
XAML の場合:
<ig:XamDataChart x:Name="Chart" >
<ig:XamDataChart.Axes>
<!-- 軸をここに追加する -->
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<!-- シリーズをここに追加する -->
</ig:XamDataChart.Series>
</ig:XamDataChart >
サンプル データ コードを サンプル エネルギー データ リソースからコピーして SampleApp プロジェクトに追加します。
カテゴリ サンプル データのインスタンスを作成します。
XAML の場合:
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data"/>
</ResourceDictionary>
</ig:XamDataChart.Resources>
ラベルを表示するためのカテゴリ X 軸を作成し、値を表示するための数値 Y 軸を作成します。
XAML の場合:
<ig:XamDataChart.Axes>
<ig:CategoryXAxis x:Name="xAxis" ItemsSource="{StaticResource data}" Label="Country" />
<ig:NumericYAxis x:Name="yAxis" />
</ig:XamDataChart.Axes>
サンプル データ ソースへのバインディングおよびデータ マッピングが設定されるシリーズのインスタンスを作成します。また、シリーズに前のセクションで作成した 2 つの軸の設定が必要です。
XAML の場合:
<ig:XamDataChart.Series>
<ig:AreaSeries ItemsSource="{StaticResource data}"
ValueMemberPath="Coal"
XAxis="{x:Reference xAxis}"
YAxis="{x:Reference yAxis}">
</ig:AreaSeries>
</ig:XamDataChart.Series>
このトピックの追加情報については、以下のトピックも合わせてご参照ください。