
このトピックではコード例を使用して、 XamDataChart コントロールのチャート軸に主目盛と副目盛を構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
XamDataChart コントロールで、軸の主間隔は主グリッド線および軸ラベルがどれくらいの頻度で軸に描画されるかを指定します。同様に、軸副間隔は副グリッド線が軸に描画される頻度を指定します。
主間隔および副間隔はすべての数値およびカテゴリでサポートされます:
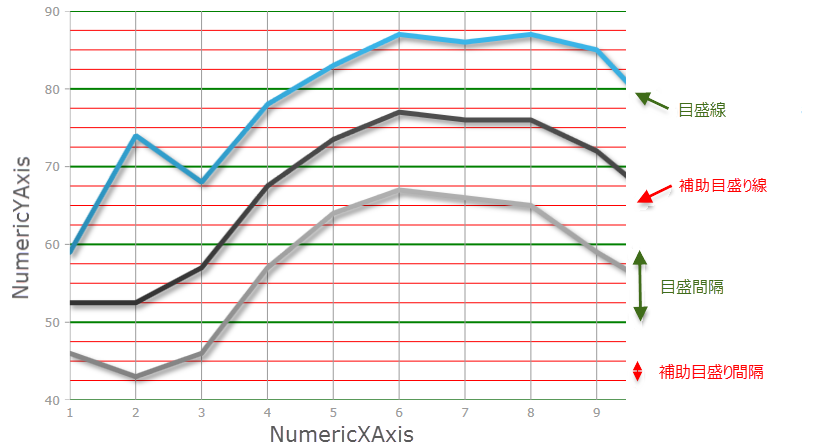
以下は、緑の線で主間隔に値 10 を使用した NumericYAxis 上の主間隔の画像です。NumericYAxis の副間隔には赤い線と値に 2.5 を使用しています。

軸の主間隔および副間隔の実装は、軸で Interval および MinorInterval プロパティの値を 0 より大きくする必要があります。副間隔に対する副グリッド線を表示するには、軸の MinorStroke および MinorStrokeThickness プロパティを設定する必要があります。副グリッド線はデフォルトの色または太さが設定されていないため、表示するにはそれらをあらかじめ設定する必要があります。
以下の表は、副間隔に使用するエフェクトの取得に必要となるプロパティ変更のマッピングを示します。
チャート コントロールで軸の主間隔と副間隔に以下のようなパフォーマンスに対する影響があります。
主 Interval プロパティに非常に小さい値 (軸範囲と比較) を設定することによって、チャートが多くの主グリッド線を描画します。これによってユーザーがズームやパン操作でチャートとインタラクション時、あるいは軸範囲によってパフォーマンスが低下する場合があります。このプロパティは設定せずに、チャートで自動的に適切な主間隔を計算することをお勧めします。主 Interval プロパティを設定することにより、主プロパティの値以下の軸範囲にユーザーがズームした場合に、軸ラベルと主グリッド線を描画しません。ただし、プロパティが未設定、あるいはユーザーがこのプロパティの値より軸範囲が小さくなるようズームする場合、チャートは自動的に主 Interval プロパティを再計算します。
MinorInterval プロパティに小さい値を設定するとチャートに多くの副グリッド線が描画されるため、主 Interval プロパティを設定するよりもパフォーマンスが低下します。これはチャートにズームやパン操作を行うユーザーに認識される場合があります。
以下のスクリーンショットは、以下の間隔に関する設定で XamDataChart コントロールの NumericYAxis の外観を示します。

XAML の場合:
<ig:NumericYAxis x:Name="yAxis"
MinorInterval="2.5"
MinorStroke="Red"
MinorStrokeThickness="1"
Interval="10"
MajorStroke="Green"
MajorStrokeThickness="2"/>C# の場合:
var yAxis = new NumericYAxis();
yAxis.MinorInterval = 2.5;
yAxis.MinorStrokeThickness = 1;
yAxis.MinorStroke = new SolidColorBrush("Red");
yAxis.Interval = 10;
yAxis.MajorStrokeThickness = 2;
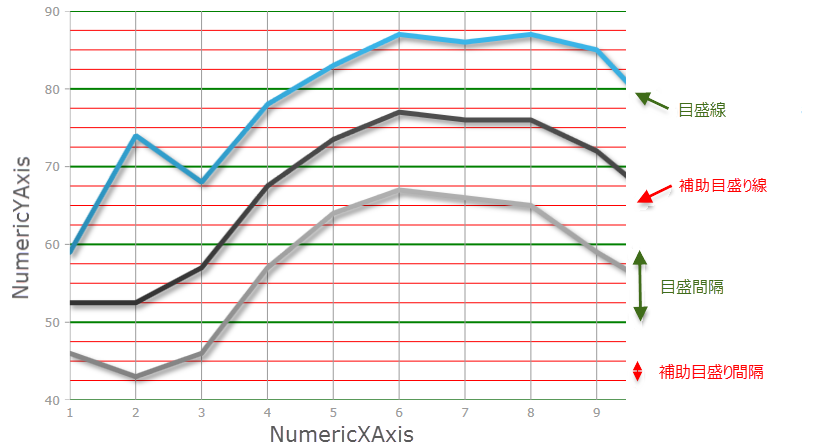
yAxis.MajorStroke = new SolidColorBrush("Green");以下のスクリーンショットは、以下の間隔に関する設定で XamDataChart コントロールの NumericYAxis の外観を示します。

XAML の場合:
<ig:NumericXAxis x:Name="xAxis"
MinorInterval="2.5"
MinorStroke="Red"
MinorStrokeThickness="1"
Interval="2"
MajorStroke="Green"
MajorStrokeThickness="2"/>C# の場合:
var xAxis = new NumericXAxis();
xAxis.MinorInterval = 2.5;
xAxis.MinorStrokeThickness = 1;
xAxis.MinorStroke = new SolidColorBrush("Red");
xAxis.Interval = 10;
xAxis.MajorStrokeThickness = 2;
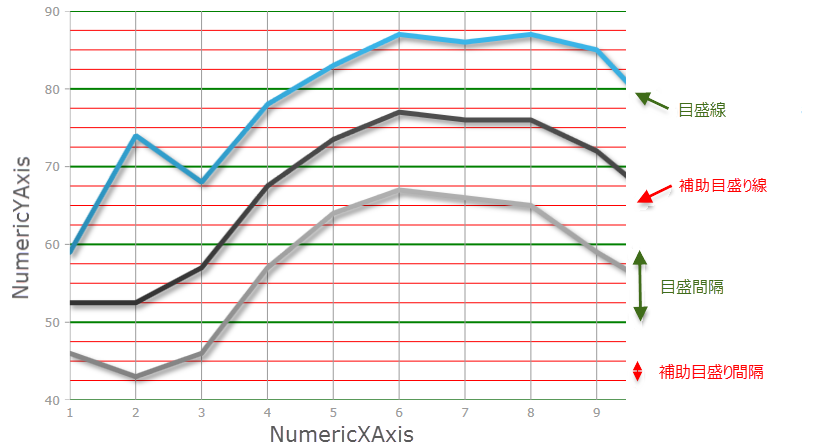
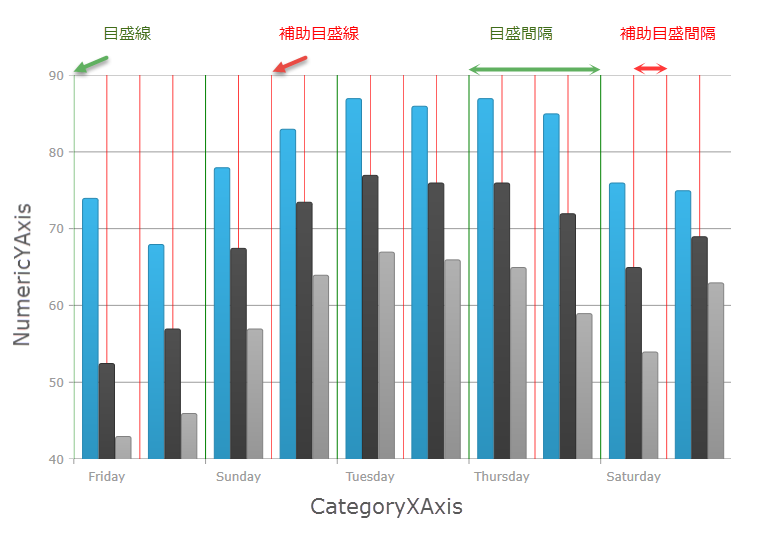
xAxis.MajorStroke = new SolidColorBrush("Green");以下のスクリーンショットは、以下の間隔に関する設定の結果として、 XamDataChart コントロールの CategoryXAxis の外観を示します。

XAML の場合:
<ig:CategoryXAxis x:Name="xAxis"
MinorInterval="2.5"
MinorStroke="Red"
MinorStrokeThickness="2"
Interval="2"
MajorStroke="Green"
MajorStrokeThickness="1"/>C# の場合:
var xAxis= new CategoryXAxis();
xAxis.MinorInterval = 2.5;
xAxis.MinorStrokeThickness = 1;
xAxis.MinorStroke = new SolidColorBrush("Red");
xAxis.Interval = 10;
xAxis.MajorStrokeThickness = 2;
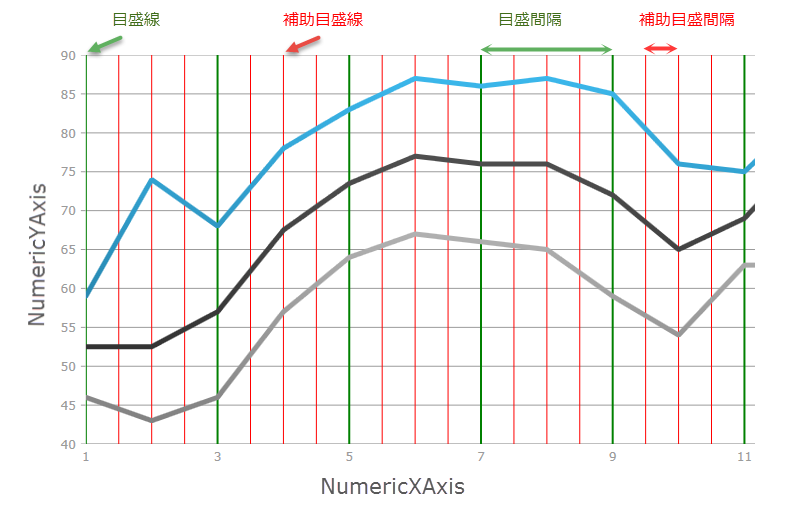
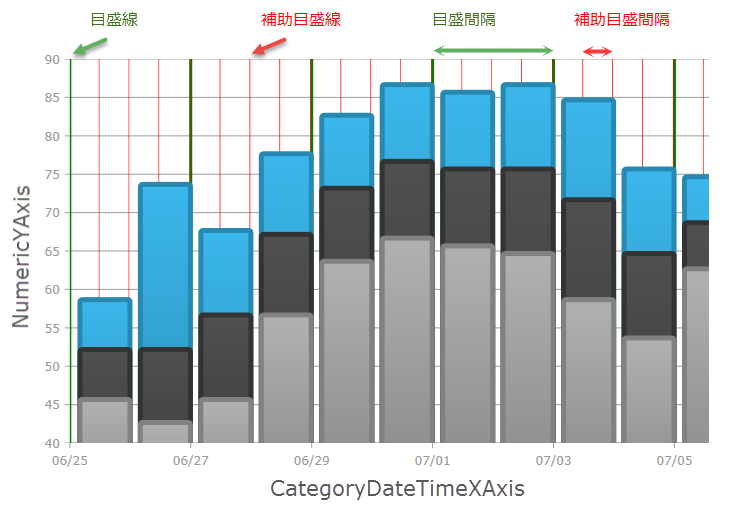
xAxis.MajorStroke = new SolidColorBrush("Green");以下のスクリーンショットは、以下の間隔関連を設定した結果の XamDataChart コントロールの CategoryDateTimeXAxis の外観を示します。

XAML の場合:
<ig:CategoryDateTimeXAxis x:Name="xAxis"
MinorInterval="00:12:00:00.00"
MinorStroke="Red"
MinorStrokeThickness="1"
Interval="02:00:00:00.00"
MajorStroke="Green"
MajorStrokeThickness="3"/>C# の場合:
var xAxis = new CategoryDateTimeXAxis();
xAxis.MinorInterval = new TimeSpan(0, 12, 0, 0);
xAxis.MinorStrokeThickness = 1;
xAxis.MinorStroke = new SolidColorBrush("Red");
xAxis.Interval = new TimeSpan(2, 0, 0, 0);
xAxis.MajorStrokeThickness = 3;
xAxis.MajorStroke = new SolidColorBrush("Green");このトピックの追加情報については、以下のトピックも合わせてご参照ください。