
このトピックは、コード例を示して、 ColumnSeries を XamDataChart™ コントロールで使用する方法を説明します。
柱状シリーズは、 カテゴリ シリーズのグループに属し、チャートの下から上へデータ ポイント値に向かって延びる四角形のコレクションを使用して描画されます。柱状シリーズは時間毎のデータの変化や複数の項目を比較する場合に用いられます。値は Y 軸 (NumericYAxis) に表され、カテゴリは X 軸 (CategoryXAxis または CategoryDateTimeXAxis) に表示されます。柱状シリーズは、棒シリーズと同じデータ プロットの概念を採用していますが、データ ポイントは、垂直線 (Y 軸) でなく水平線 (X 軸) に沿って延びます。言い換えると、 ColumnSeries は BarSeries のように描画されますが、反時計周りに 90 度回転されます。シリーズの他のタイプと軸のタイプを含んだより概念的情報は、カテゴリ シリーズとチャート軸トピックを参照してください。
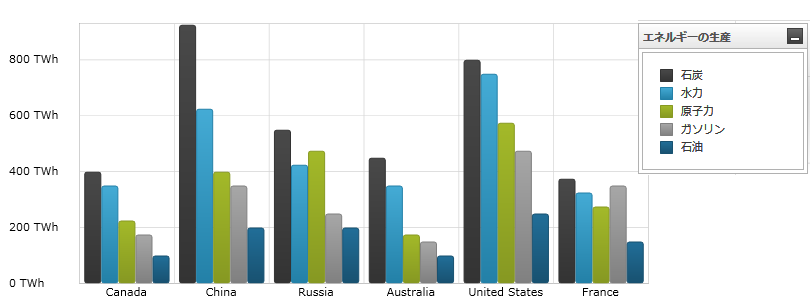
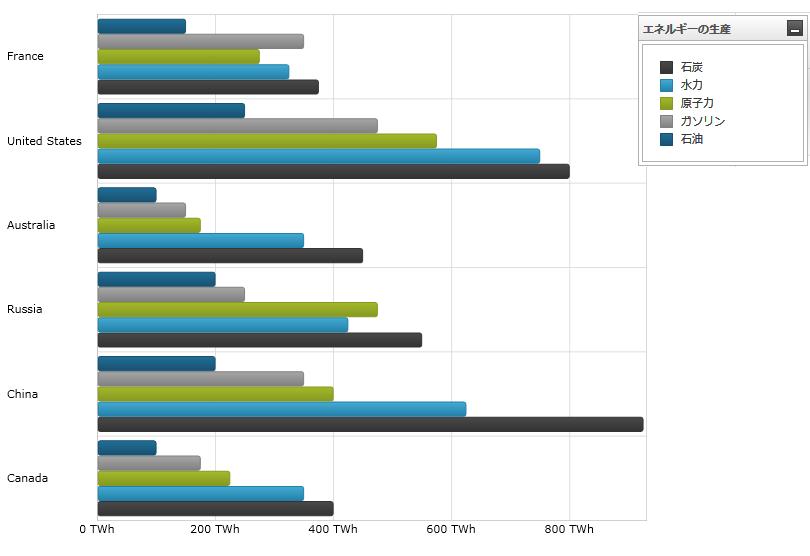
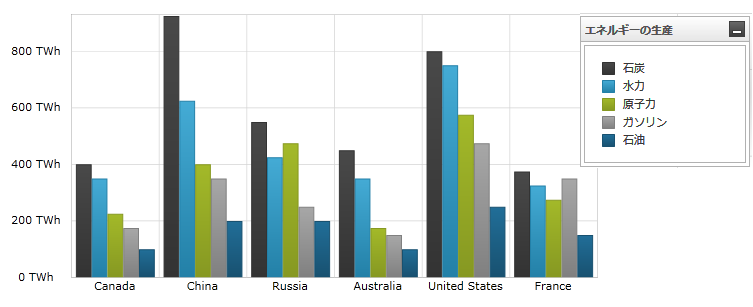
図 1 および図 2 は、XamDataChart コントロールでプロットされる際に、 ColumnSeries と BarSeries がどのように表示されるのかを示します。

図 1: ColumnSeries シリーズ タイプの実装例

図 2: BarSeries シリーズ タイプの実装例
XamDataChart コントロールは無数の各種シリーズ タイプのプロットをサポートしますが、同様のシリーズ タイプで ColumnSeries を使用することをお勧めします。 ColumnSeries で推奨されるシリーズのタイプ、および複数のシリーズ タイプのプロット方法に関する情報は、 複数シリーズトピックを参照してください。
XamDataChart コントロールによって固有のデータ モデルにチャートを簡単にバインドすることができますが、そのシリーズが必要とするデータの適切な量とタイプを必ず提供するようにしてください。使用しているシリーズのタイプに基づいた最小要件をデータが満たさないと、エラーが発生します。データ シリーズの要件についての詳細は、 シリーズ要件 と カテゴリ シリーズ を参照してください。
以下は、ColumnSeries タイプのデータ要件のリストです。
データ モデルには少なくとも 1 つの数値プロパティを含む必要があります。
データ モデルにはラベルのためのオプションの文字列または日時プロパティを含むことができます。
データソースに少なくとも 1 つのデータ項目を含む必要があります。
ColumnSeries は以下の規則を使用してデータを描画します。
データ マッピングの ValueMemberPath プロパティとして指定されるデータ列内の各行は個別の垂直棒で描かれます。
x 軸上のデータ マッピングの Label プロパティとして指定される文字列または日時のフィールドはカテゴリ ラベルとして使用されます。Label トークンが指定されない場合、デフォルトのラベルが使用されます。
カテゴリ ラベルは x 軸上に描かれます。データ値は y 軸上に描かれます。
描画する時、同じ X 軸 ( 複数シリーズのトピックを参照) を共有する ColumnSeries タイプの複数シリーズは、各クラスターがデータ ポイントを表すクラスターで描画されます。XamDataChart コントロールの Series コレクションの最初のシリーズは、クラスターの左に柱状として描画されます。それぞれの連続シリーズは以前のシリーズの右に描画されます。ただし、シリーズ で X 軸を共有しない場合、レイヤーで描画され、それぞれの連続するシリーズは、1 つ前のものの前面で描画されます。
ColumnSeries タイプは、Y 軸の ReferenceValue プロパティを使用して特定の参照値の下側または上側にその列をプロットすることをサポートします。
以下のコード・スニペットは、 ColumnSeries オブジェクトをカテゴリ データのサンプル ( エネルギー データのサンプル リソースからダウンロード可能) にバインドする方法を示します。ColumnSeries のデータ要件に関する情報は、このトピックのデータ要件セクションを参照してください。
XAML の場合:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:ColumnSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:ColumnSeries>
<ig:ColumnSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:ColumnSeries>
<ig:ColumnSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:ColumnSeries>
<ig:ColumnSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:ColumnSeries>
<ig:ColumnSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{Binding ElementName=XAxis}"
YAxis="{Binding ElementName=YAxis}">
</ig:ColumnSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>C# の場合:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new ColumnSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);柱状シリーズにより、RadiusX および RadiusY のプロパティを使用して視覚棒要素の角を設定できます。これらのプロパティの値を増やすと、柱状要素の角に丸みが付き、値を減らすと丸みがなくなります。以下のコードは ColumnSeries の丸角を設定する方法を示します。
XAML の場合:
<ig:ColumnSeries RadiusX="10" RadiusY="10" />C# の場合:
var series = new ColumnSeries();
series.RadiusX = 10;
series.RadiusY = 10;
...
DataChart.Series.Add(series);
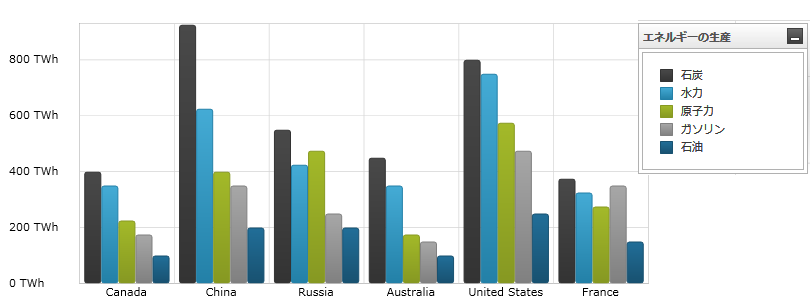
図 3: 丸角付き ColumnSeries シリーズ タイプ

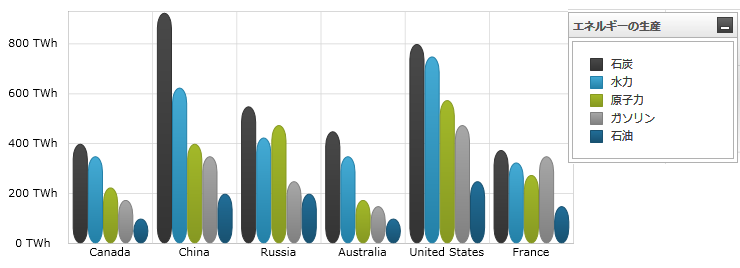
図 4: 丸角の無い ColumnSeries シリーズ タイプ