<Grid>
<ig:XamDataChart>
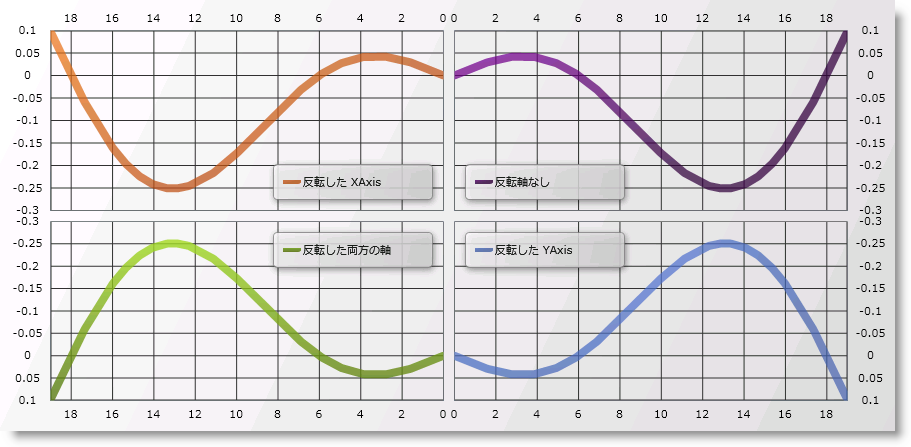
<!--NOTE: Inverted X-Axis -->
<ig:XamDataChart.Axes>
<ig:CategoryXAxis IsInverted="True" />
<ig:NumericYAxis IsInverted="False" />
</ig:XamDataChart.Axes>
</ig:XamDataChart>
<ig:XamDataChart>
<!--NOTE: No Inverted Axes -->
<ig:XamDataChart.Axes>
<ig:CategoryXAxis IsInverted="False" />
<ig:NumericYAxis IsInverted="False" />
</ig:XamDataChart.Axes>
</ig:XamDataChart>
<ig:XamDataChart>
<!--NOTE: Inverted Both Axes -->
<ig:XamDataChart.Axes>
<ig:CategoryXAxis IsInverted="True" />
<ig:NumericYAxis IsInverted="True" />
</ig:XamDataChart.Axes>
</ig:XamDataChart>
<ig:XamDataChart>
<!--NOTE: Inverted Y-Axis -->
<ig:XamDataChart.Axes>
<ig:CategoryXAxis IsInverted="False" />
<ig:NumericYAxis IsInverted="True" />
</ig:XamDataChart.Axes>
</ig:XamDataChart>
</Grid>