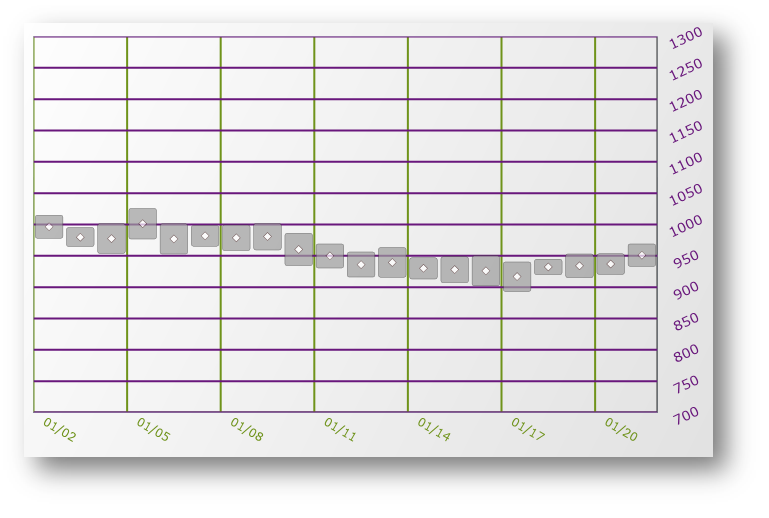
<ig:CategoryXAxis x:Name="xAxis"
Label="Date"
LabelTextColor="Green"
LabelLocation="OutsideBottom"
LabelExtent="40"
LabelAngle="45"
ItemsSource="{Binding}" />
<ig:NumericYAxis x:Name="yAxis"
LabelTextColor="Red"
LabelLocation="OutsideRight"
LabelExtent="40"
LabelAngle="-30" />