<ig:XamDataChart.Axes>
<ig:CategoryXAxis FormatLabel="OnCategoryAxisFormatLabel" />
<ig:NumericYAxis FormatLabel="OnPricesAxisFormatLabel" />
<ig:NumericYAxis FormatLabel="OnVolumeAxisFormatLabel" />
</ig:XamDataChart.Axes>XamDataChart™では、軸ラベルは書式を適用しない常にシンプルなテキストを表示します。ただし、 任意のタイプの 軸 の ] ifdef::sl,wpf,win-forms,win-universal[ Label プロパティに書式文字列を設定して軸ラベルの書式を変更できます。 Axis.FormatLabel イベントのハンドラー内の AxisFormatLabelEventArgs の Label プロパティ。
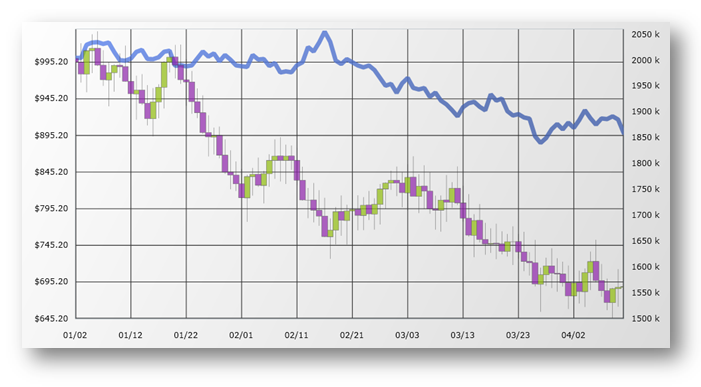
たとえば、y 軸に沿って通貨データをプロットしている場合、デフォルトのラベルは通貨値の小数点表現を表示するのみです。これらの値を通貨記号と一緒に表示する場合、少数を指定した番号が後に続く C 書式指定子を使用する必要があります。.NET フレームワーク複合書式文字列の詳細は、以下のオンライン リソースを参照してください。
以下のコード例は、日付書式設定と通貨書式設定を使用して CategoryXAxis と NumericYAxis のラベルを書式設定する方法を示します。
XAML の場合:
<ig:XamDataChart.Axes>
<ig:CategoryXAxis FormatLabel="OnCategoryAxisFormatLabel" />
<ig:NumericYAxis FormatLabel="OnPricesAxisFormatLabel" />
<ig:NumericYAxis FormatLabel="OnVolumeAxisFormatLabel" />
</ig:XamDataChart.Axes>これは FormatLabel イベントを各軸のイベント ハンドラーに加入します。このハンドラーは、以下のコード スニペットのようにコード ビハインドで実装されます。
C# の場合:
var commonAxis = new CategoryXAxis();
commonAxis.FormatLabel += OnCategoryAxisFormatLabel;
var pricesAxis = new NumericYAxis();
pricesAxis.FormatLabel += OnPricesAxisFormatLabel;
var volumeAxis = new NumericYAxis();
volumeAxis.FormatLabel += OnVolumeAxisFormatLabel;
...
private void OnVolumeAxisFormatLabel(object sender, AxisFormatLabelEventArgs e)
{
e.Label = string.Format("{0:#,0} K", (double)e.Item);
}
private void OnPricesAxisFormatLabel(object sender, AxisFormatLabelEventArgs e)
{
e.Label = string.Format("{0:C1}", (double)e.Item);
}
private void OnCategoryAxisFormatLabel(object sender, AxisFormatLabelEventArgs e)
{
var dataItem = (Sale)e.Item;
e.Label = string.Format("{0:MMM dd}", dataItem.Date);
}以下の画像は、XamDataChart コントロールが CategoryXAxis および NumericYAxis の書式設定通貨 でどのように見えるかを示しています。