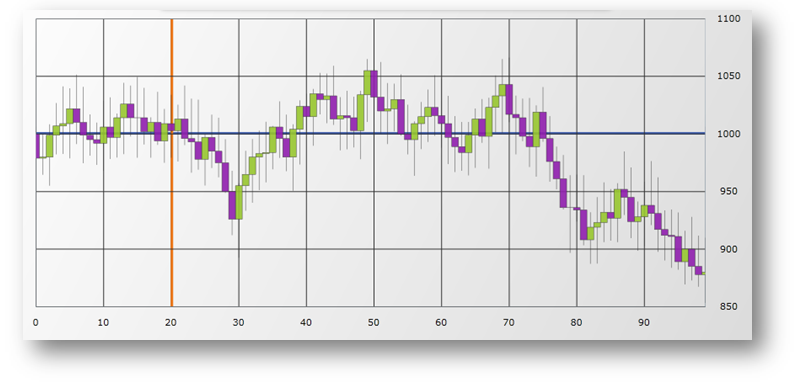
<ig:CategoryXAxis x:Name="xAxis"
StrokeThickness="5"
Stroke="Red"
CrossingValue="20"
LabelLocation="InsideBottom"
CrossingAxis="{x:Reference yAxis}"
ItemsSource="{StaticResource DataSource}"
Label="Label">
</ig:CategoryXAxis>
<ig:NumericYAxis x:Name="yAxis"
StrokeThickness="5"
Stroke="Green"
CrossingValue="100"
LabelLocation="InsideLeft"
CrossingAxis="{x:Reference xAxis}">
</ig:NumericYAxis>