<ig:XamCategoryChart x:Name="chart1"
XAxisTitleFontSize="16"
XAxisTitleMargin="14"
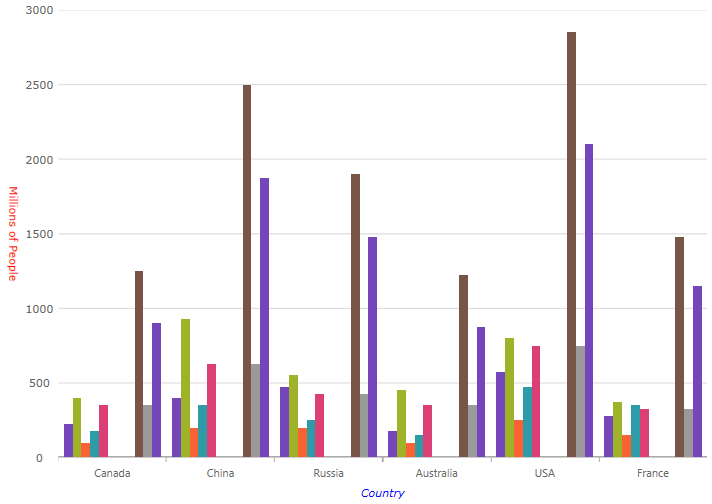
XAxisTitle="Country"
XAxisTitleTextColor="Blue"
XAxisTitleFontAttributes="Italic"
YAxisTitleFontSize="12"
YAxisTitle="Millions of People"
YAxisTitleAngle="90"
YAxisTitleTextColor="Red">
</ig:XamCategoryChart>