
このトピックでは例を使用して、 XamBulletGraph コントロールのスケールをカスタマイズする方法を説明します。説明には、コントロール内のスケールの配置、スケールの目盛およびラベルの構成が含まれます。(デフォルト設定については、 XamBulletGraph 概要のトピックを参照してください。)
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
XamBulletGraph コントロールのスケールは、目盛と番号ラベルで形成された論理エンティティです。目盛のサイズおよび位置は グラフ領域に対して構成され、番号ラベルの位置はコントロールの内側の端 (水平方向で下端) に対して構成されます。
XamBulletGraph コントロールの目盛は、チャートに沿ってメジャーに等間隔で表示されます。目盛は、主目盛および副目盛の 2 種類がサポートされています。どちらの目盛も、グラフ領域に対して測定される範囲関連の各プロパティの値を調整することにより、スケールに沿って配置できます。目盛の正確な数、位置、外観、および表示の頻度はプロパティ設定によりカスタマイズできます。
ラベルについては、位置、テキスト、書式などのさまざまな要素が構成できます。
以下の表は、 XamBulletGraph コントロールのスケールで構成できる要素を簡単に説明し、構成に使用するプロパティへのマッピングです。
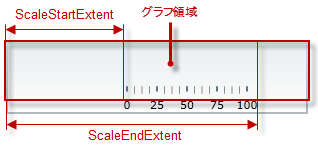
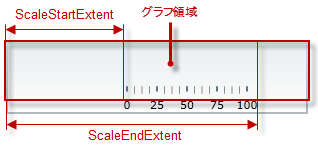
スケールに沿ったディメンションの XamBulletGraph コントロール内でのスケールのサイズおよび位置は、 グラフ領域に対して決定されます。これは一組のプロパティ ( ScaleStartExtent および ScaleEndExtent) により実行されます。

グラフ領域の他方 (スケール全域) のディメンションでのスケールの配置自体を構成できませんが、スケールを構成するすべての要素で個別に構成されます。
以下のスクリーンショットは、以下の設定の結果、 XamBulletGraph の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph x:Name="bulletGraph"
ScaleStartExtent="0.2"
ScaleEndExtent="0.9" />C# の場合:
bulletGraph.ScaleStartExtent = .2;
bulletGraph.ScaleEndExtent = .9;スケールの値は、その値の範囲 (つまり最小値と最大値) を指定することで定義します。 MinimumValue および MaximumValue プロパティで指定します。
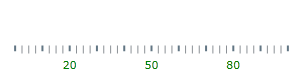
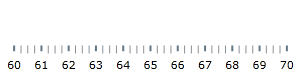
最小値と最大値を設定するとスケール内のすべての値が定義され、すべての値は最小値と最大値の間に均等に分布されます。ただし、表示されるにはスケールに配置された番号ラベルがある値のみです。(スケールの値は番号ラベルによってのみ表示できます。ラベルは、スケール上のラベルの位置に基づき各値を表示します。つまり、ラベルの値はスケールに沿ったラベルの配置よって構成され、明示的には設定されません。)最小値および最大値の位置にラベルは必要ではありません。これは、最小値および最大値がスケール上に表示されず、スケールが以下のように表示される可能性があることを意味します。

スケールの範囲を定義すると、比較範囲、比較マーカーおよびパフォーマンス バーなどの他の値ベースの視覚要素もスケール上に配置できます。前述の要素は値ベースであるため、スケールの範囲が変化 (最小値または最大値の変化、あるいはその両方の変化) すると、これらの視覚要素は、スケール上の位置が保持されたスケール値に応じて再配置されます。
以下のスクリーンショットは、以下の設定の結果、 XamBulletGraph の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph
MinimumValue="60"
MaximumValue="70" />C# の場合:
bulletGraph.MaximumValue = 70;
bulletGraph.MinimumValue = 60;XamBulletGraph コントロールの主目盛は、位置および表示する間隔に関してカスタマイズできます。主目盛を形成する線分の高さ、幅、および色も構成が可能です。
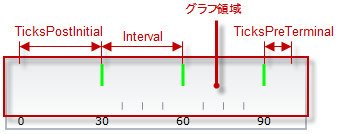
主目盛は、開始点および終了点 ( グラフ領域の端からの最初と最後の目盛位置)、および表示する間隔 (各目盛間の距離) で定義します。( TicksPostInitial、 TicksPreTerminal、および Interval プロパティで定義されます。)この方法で主目盛の開始点および終了点を定義すると、基本的にスケールの位置および長さを定義することになります。

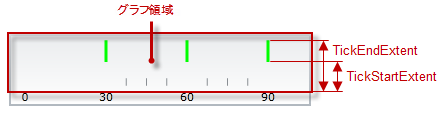
スケール全域のディメンションでは、主目盛を形成する線分の長さと位置は グラフ領域の端に対して構成されます。( TickStartExtent および TickEndExtent プロパティによって構成されます。)

以下のスクリーンショットは、下記設定の結果、 XamBulletGraph の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph Interval="30"
TickBrush="Lime"
TickEndExtent="0.9"
TicksPostInitial="30"
TicksPreTerminal="10"
TickStartExtent="0.5"
TickStrokeThickness="3" />C# の場合:
bulletGraph.Interval = 30;
bulletGraph.TickBrush = new SolidColorBrush(Color.Lime);
bulletGraph.TickEndExtent = .9;
bulletGraph.TicksPostInitial = 30;
bulletGraph.TicksPreTerminal = 10;
bulletGraph.TickStartExtent = .5;
bulletGraph.TickStrokeThickness = 3;XamBulletGraph コントロールの副目盛は、明示的に無効にできます。あるいは、2 つの主目盛間の番号、位置、サイズ、および色をカスタマイズできます。
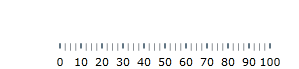
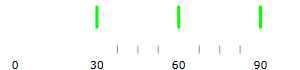
副目盛は、数 (隣接する 2 つの主目盛間の副目盛の数) として定義されます。(数は MinorTickCount プロパティにより定義されます。このプロパティを 0 に設定すると、副目盛が無効 (非表示) になります。)数が設定されると、指定された数の副目盛はスケール全体で、各隣接した 2 つの主目盛間に均等に配置されます。
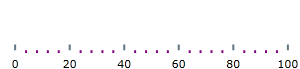
以下のスクリーンショットは、下記設定の結果、 XamBulletGraph の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph MinorTickBrush="Purple"
MinorTickCount="4"
MinorTickEndExtent="0.1"
MinorTickStartExtent="0.05"
MinorTickStrokeThickness="2"
Interval="20" />C# の場合:
bulletGraph.MinorTickBrush = new SolidColorBrush(Color.Purple);
bulletGraph.MinorTickCount = 4;
bulletGraph.MinorTickEndExtent = .1;
bulletGraph.MinorTickStartExtent = .05;
bulletGraph.MinorTickStrokeThickness = 2;
bulletGraph.Interval = 20;デフォルトで、スケールのメジャーを示すラベルは有効になっています。ラベルは以下の要因で定義します。
開始点および終了点 - スケールの両端での最初と最後のラベルの位置
ラベル行の幅 - 方向 (垂直 / 水平) に応じたコントロールの高さと幅に対する幅。この幅は、適用されたスタイル テンプレートのフォント設定のみで間接的に制御できます。
発生する間隔 (相互距離)。( LabelsPostInitial、 LabelsPreTerminal、および LabelInterval プロパティにより定義されます。)
スケール全域のディメンションでのラベル行の位置 - デフォルトで、水平に対してコントロールの下部、垂直に対して左側に設定されています。水平のスケール方向で全行は垂直に移動し、垂直のスケール方向で水平に移動することができます。 LabelExtent プロパティにより定義されます。

各ラベルが表示する値は、スケール上の位置によって表される値で定義されます。(このためにはスケールの値の範囲の構成が必要です。)文字列の書式はラベルに適用できるため、外観を追加でカスタマイズできます。デフォルトで、数値ラベルは各主目盛に対して表示され、ラベルはスケールの方向 (水平 / 垂直) に応じてスケールの下位 / 左側に配置されます。
ラベルと主目盛をカスタマイズすると、相互の位置関係を確認する必要があります。位置を合わせるには、目盛の間隔 ( Interval プロパティ) とラベルの間隔 (LabelInterval プロパティ) を同じ値に設定します。(デフォルトで、LabelInterval プロパティは設定されていませんが、Interval に設定された値を使用するため、正しく位置合わせされます。)
XamBulletGraph のラベルは、対応するイベントを処理する場合に追加で書式設定 できます。
以下の表では、任意の動作と各イベントのマップを示します。
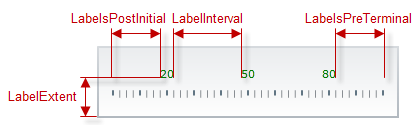
以下のスクリーンショットは、以下の設定の結果、デフォルトの水平方向で XamBulletGraph の外観がどのようになるか示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph LabelExtent="0.5"
LabelInterval="30"
LabelsPostInitial="20"
LabelsPreTerminal="20"
FontBrush="Green" />C# の場合:
bulletGraph.LabelExtent = .5;
bulletGraph.LabelInterval = 30;
bulletGraph.LabelsPostInitial = 20;
bulletGraph.LabelsPreTerminal = 20;
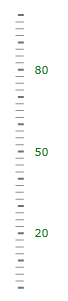
bulletGraph.FontBrush = new SolidColorBrush(Color.Green);以下のスクリーンショットは、以下のプロパティ設定の結果、(例 - 水平方向の場合と同様に) 垂直方向で XamBulletGraph の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamBulletGraph Orientation="Vertical"
LabelExtent="0.5"
LabelInterval="30"
LabelsPostInitial="20"
LabelsPreTerminal="20"
FontBrush="Green" />C# の場合:
bulletGraph.Orientation = LinearScaleOrientation.Vertical;
bulletGraph.LabelExtent = .8;
bulletGraph.LabelInterval = 30;
bulletGraph.LabelsPostInitial = 20;
bulletGraph.LabelsPreTerminal = 20;
bulletGraph.FontBrush = new SolidColorBrush(Color.Green);このトピックの追加情報については、以下のトピックも合わせてご参照ください。
以下の資料 (Infragistics のコンテンツ ファミリー以外でもご利用いただけます) は、このトピックに関連する追加情報を提供します。