
このトピックでは、コントロールの集計サポートの詳細を説明します。
このトピックを理解するために、以下のトピックを参照することをお勧めします。
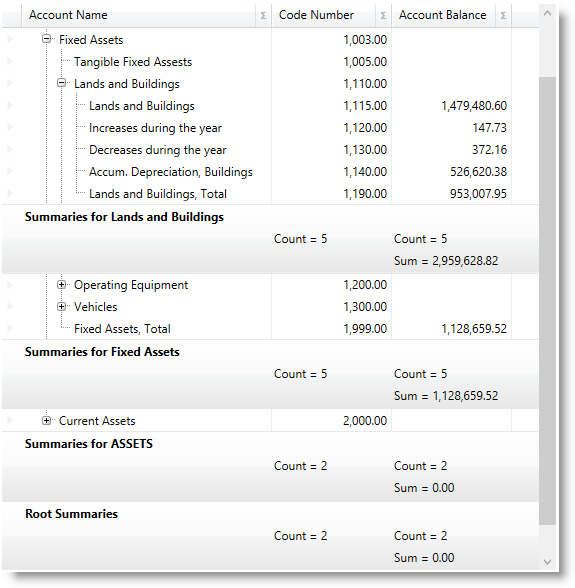
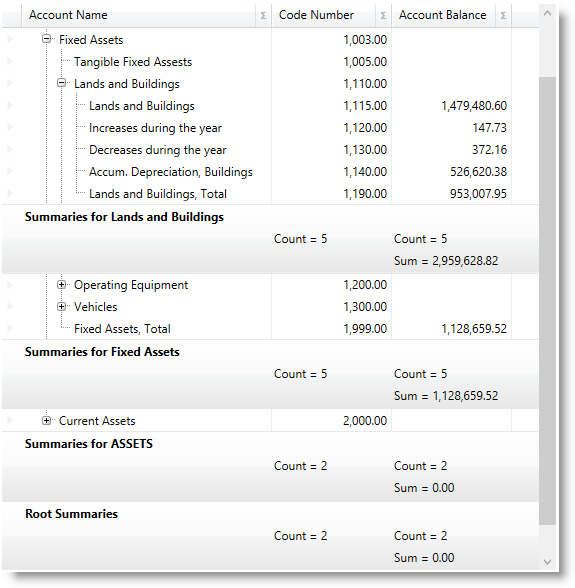
xamTreeGrid コントロールにより、ネストされたレコードの各グループの下に集計を表示できます。
以下のスクリーンショットは、コントロールにより表示される集計をネストされたレコードの 3 つの異なるレベルで示しています。

以下のコードはこの例を実装します。
XAML の場合:
<igDP:XamTreeGrid x:Name="xtg" DataSource="{Binding Path=Accounts}">
<igDP:XamTreeGrid.FieldLayoutSettings>
<igDP:FieldLayoutSettings AutoGenerateFields=" />
</igDP:XamTreeGrid.FieldLayoutSettings>
<igDP:XamTreeGrid.FieldSettings>
<igDP:FieldSettings
AllowSummaries="True"
SummaryUIType="MultiSelect"
SummaryDisplayArea="Bottom" />
</igDP:XamTreeGrid.FieldSettings>
<igDP:XamTreeGrid.FieldLayouts>
<igDP:FieldLayout>
<igDP:Field Name="Name" Label="Account Name" Width="250" />
<igDP:Field Name="Number" Label="Account number" />
<igDP:Field Name="Balance" Label="Account Balance" />
<igDP:Field Name="Accounts" />
<igDP:FieldLayout.SummaryDefinitions>
<igDP:SummaryDefinition SourceFieldName="Number" Calculator="Count" />
<igDP:SummaryDefinition SourceFieldName="Balance" Calculator="Count" />
<igDP:SummaryDefinition SourceFieldName="Balance" Calculator="Sum" />
</igDP:FieldLayout.SummaryDefinitions>
</igDP:FieldLayout>
</igDP:XamTreeGrid.FieldLayouts>
</igDP:XamTreeGrid>このトピックの追加情報については、以下のトピックも合わせてご参照ください。