<UserControl.Resources>
<!-- 軸のスタイル -->
<Style x:Key="rscMajorGridLineStyle" TargetType="igtl:Mark">
<Setter Property="Width" Value="10"/>
<Setter Property="Fill" Value="Gray"/>
<Setter Property="Stroke" Value="Gray"/>
<Setter Property="StrokeThickness" Value="1"/>
<Setter Property="Unit" Value="500"/>
</Style>
<Style x:Key="rscMinorGridLineStyle" TargetType="igtl:Mark">
<Setter Property="Width" Value="10"/>
<Setter Property="Fill" Value="Silver"/>
<Setter Property="Stroke" Value="Silver"/>
<Setter Property="StrokeThickness" Value="1"/>
<Setter Property="Unit" Value="100"/>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" >
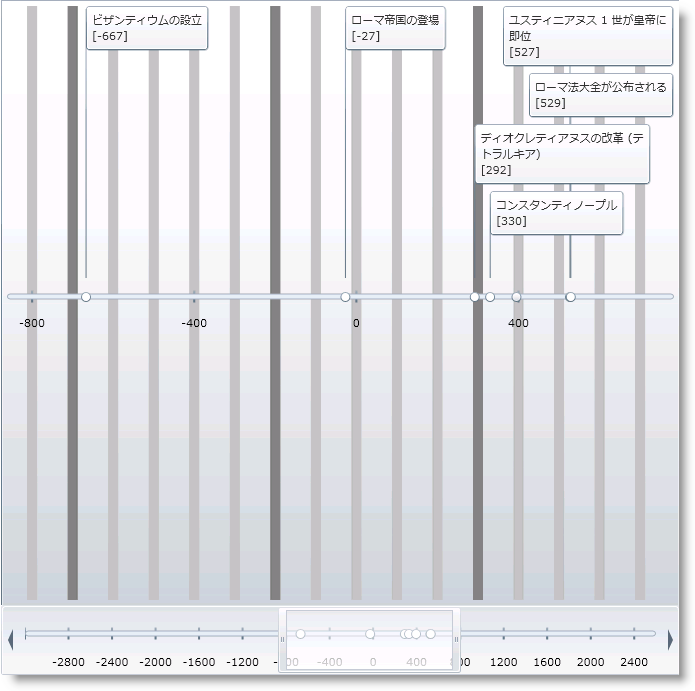
<igtl:XamTimeline x:Name="xamTimeline"
Width="1000" Height="480" Margin="25">
<!-- Axis プロパティを設定 -->
<igtl:XamTimeline.Axis>
<igtl:NumericTimeAxis Minimum="-3000" Maximum="2300"
AutoRange=" Unit="500"
ShowLabels="True"
ShowMajorGridLines="True"
ShowMinorGridLines="True"
MajorGridLineStyle="{StaticResource rscMajorGridLineStyle}"
MinorGridLineStyle="{StaticResource rscMinorGridLineStyle}"
/>
</igtl:XamTimeline.Axis>
<!-- TODO: 数値/日時シリーズを追加します...-->
</igtl:XamTimeline>
</Grid>