<UserControl.Resources>
<!-- 軸のスタイル -->
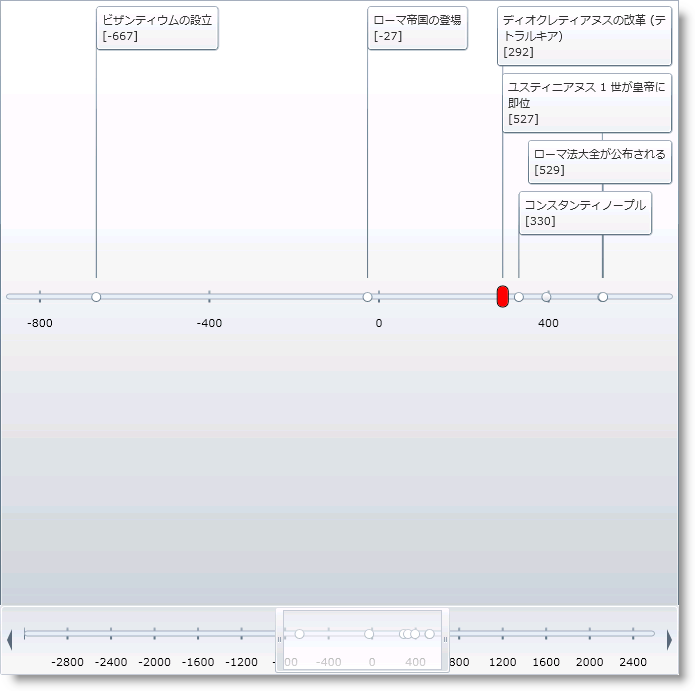
<Style x:Key="rscAxisThumbStyle" TargetType="igtl:AxisThumb">
<Setter Property="Width" Value="12" />
<Setter Property="Height" Value="22" />
<Setter Property="Canvas.ZIndex" Value="1" />
<Setter Property="Cursor" Value="Hand" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="igtl:AxisThumb">
<Border Background="Red" BorderBrush="Black"
BorderThickness="1" CornerRadius="5" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" >
<igtl:XamTimeline x:Name="xamTimeline"
Width="1000" Height="480" Margin="25">
<!-- Axis プロパティを設定 -->
<igtl:XamTimeline.Axis>
<igtl:NumericTimeAxis Minimum="-3200" Maximum="2600"
AutoRange=" Unit="400"
ShowLabels="True" ShowThumb="True"
ThumbStyle="{StaticResource rscAxisThumbStyle}"/>
</igtl:XamTimeline.Axis>
<!-- TODO: 数値/日時シリーズを追加します...-->
</igtl:XamTimeline>
</Grid>