<ig:XamSliderNumericThumb Value="15" InteractionMode="Push" ToolTipVisibility="Visible">
<ig:XamSliderNumericThumb.ToolTipTemplate>
<!-- DataTemplate を追加します -->
</ig:XamSliderNumericThumb.ToolTipTemplate>
</ig:XamSliderNumericThumb>
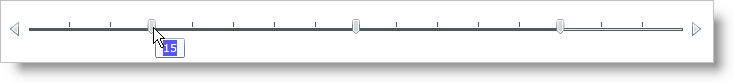
xamSlider コントロールにツールチップを表示できます。ツールチップによって、エンドユーザーはマウスをその上に移動すると常にスライダーのつまみの値を確認できます。xamSlider コントロールのツールチップも完全にカスタマイズ可能です。
このトピックは、ページに xamSlider コントロールが追加済みであることを前提とします。詳細は、 「xamSlider を使用した作業の開始」トピックを参照してください。
このトピックで以下の手順に従えば、スタイルされたツールチップが表示されます。
xamSliderNumericThumb オブジェクトの ToolTipVisibility プロパティを Visible に設定します。
ToolTipTemplate プロパティのタグを xamSliderNumericThumb に追加します。
XAML の場合:
<ig:XamSliderNumericThumb Value="15" InteractionMode="Push" ToolTipVisibility="Visible">
<ig:XamSliderNumericThumb.ToolTipTemplate>
<!-- DataTemplate を追加します -->
</ig:XamSliderNumericThumb.ToolTipTemplate>
</ig:XamSliderNumericThumb>
DataTemplate を作成します。
Grid パネルを DataTemplate に追加します。
Rectangle を Grid パネルに追加します。
以下のプロパティを Rectangle に設定します。
Fill - Blue
Opacity - 0.65
XAML の場合:
<DataTemplate>
<Grid>
<Rectangle Fill="Blue" Opacity="0.65"/>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
<!-- TextBlock を追加します -->
</StackPanel>
</Grid>
</DataTemplate>
TextBox コントロールを StackPanel コンテナーに追加します。以下のプロパティを設定します。
Text - {Binding}
Foreground - White
XAML の場合:
<TextBlock Foreground="White" Text="{Binding}"/>
アプリケーションを保存して実行します。