<Grid.Resources> <!— Add DataTemplate --> </Grid.Resources>
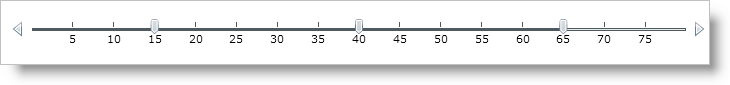
デフォルトで、目盛はスライダーの目盛として表示されます。ただし、このデフォルト設定をオーバーライドして、代わりに目盛の値を表示できます。
標準の左右上下の目盛はありません。すべてはデータ テンプレートに依存します。
このトピックは、ページに xamSlider コントロールが追加済みであることを前提とします。詳細は、 「xamSlider を使用した作業の開始」トピックを参照してください。
ラベルに似た、目盛の値を表示します。
グリッド リソースを追加します。
XAML の場合:
<Grid.Resources> <!— Add DataTemplate --> </Grid.Resources>
データ テンプレートを追加します。このデータ テンプレートは目盛の値にバインドされ、その値を表示します。
XAML の場合:
<DataTemplate x:Key="HorizontalTick">
<Border >
<TextBlock Text="{Binding}" Margin="0,60,0,0"/>
</Border>
</DataTemplate>
SliderTickMarks 内で、作成したデータ テンプレートに HorizontalTickMarksTemplate プロパティを設定します。
XAML の場合:
<ig:XamNumericRangeSlider Grid.Row="1" MinValue="0" MaxValue="80" Height="100" Margin="10">
<ig:XamSliderNumericThumb Value="15" InteractionMode="Push"/>
<ig:XamSliderNumericThumb Value="40" />
<ig:XamSliderNumericThumb Value="65" InteractionMode="Lock"/>
<ig:XamNumericRangeSlider.TickMarks>
<ig:SliderTickMarks TickMarksFrequency="5" UseFrequency="True"/>
<ig:SliderTickMarks TickMarksFrequency="5" UseFrequency="True" HorizontalTickMarksTemplate="{StaticResource HorizontalTick}"/>
</ig:XamNumericRangeSlider.TickMarks>
</ig:XamNumericRangeSlider>
アプリケーションを保存して実行します。