
このトピックでは、xamPivotGrid™ でフィールド選択コントロールを使用する方法について、順を追って説明します。
以下の表に、このトピックを理解するための前提条件として求められるトピックをリストします。
以下の手順では、FieldChooserItems の ObservableCollection を作成し、それをフィールド選択の中で使用する方法について説明します。
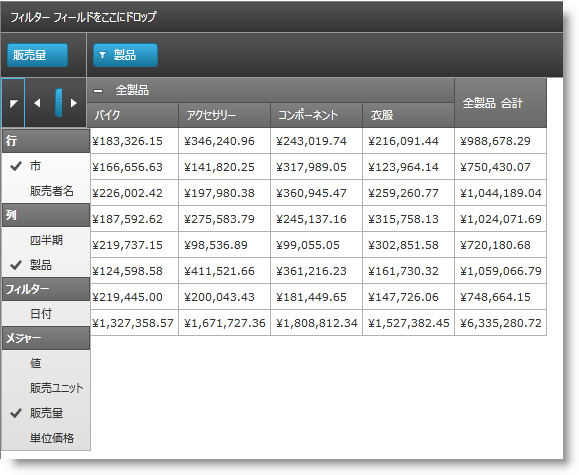
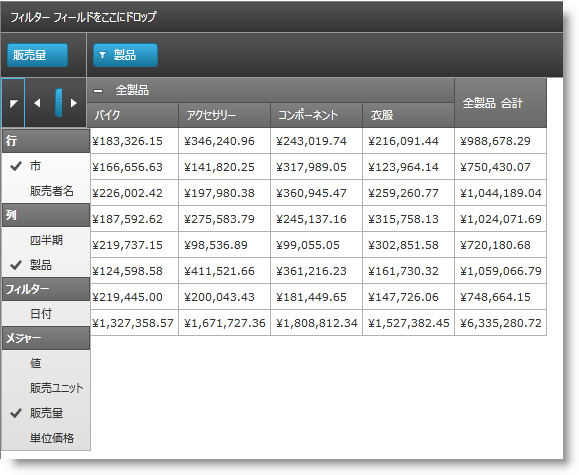
以下のスクリーンショットは最終結果のプレビューです。

手順を完了するためには、xamPivotGrid コントロールを使用する WPF アプリケーションが必要です。この例では、 SalesDataSample がデータ ソースとして使用されていますが、各自のアプリケーションにロジックを適用できます。
このトピックでは、xamPivotGrid でフィールド選択コントロールを実装する方法について、順を追って説明します。以下に手順の概要を示します。
FieldChooser を初期化します。
FieldChooser は、 ピボット グリッドをロードする前に 初期化する必要があります。そのための 1 つの方法は、XAML でインラインで宣言することです。コードで初期化するには、ページの Loaded イベントのイベント ハンドラーで初期化することをお勧めします。以下の残りの手順のコードもこのイベント ハンドラーに記述できますが、後で実行することもできます。
必要なコレクションの作成。
FieldChooserItem の 4 つの ObservableCollection を作成します。
コレクションを FieldChooserItemsで生成します 。
FieldChooserItems を作成し、必要なプロパティを設定します。
各コレクションについて、それぞれのグループに配置する階層/メジャーに従って、FieldChooserItem インスタンスを作成して追加します。すべての FieldChooserItem について、以下のことを行う必要があります。
FieldUniqueName プロパティを設定します。
このプロパティに、この項目が表す階層の一意の名前を設定します。つまり、SalesDataSample データ ソースの Seller 階層について、FieldChooserItem の FieldUniqeName プロパティを、階層の一意の名前である [Seller].[Seller] に設定する必要があります。
メジャー グループの項目について、一意の名前が、データ ソースのそれぞれのメジャーの一意の名前に一致する必要があります。詳細は、以下のコード例を参照してください。
Content プロパティを設定します。
Content プロパティの値は、フィールド選択項目に対して実際に表示されます。その型はオブジェクトであるため、任意の種類の内容を自由に表示できます。ここで手順を進めるための最も簡単な方法は、階層/メジャーの名前を含む文字列を設定することです。
FieldOrdinal プロパティを設定します。
フィールド選択の複数の項目を 1 つの領域 (たとえば列) に追加するようにチェックした場合、デフォルトでは、チェックした順序で追加されます。ただし、これらの項目に FieldOrdinal プロパティが設定されている場合、ターゲット領域の最後の要素は、最後にチェックされた項目ではなくなります。最後に追加されるのは、FieldOrdinal の値が最も大きいものになります。
作成した項目をそれぞれの ObservableCollection に追加します。
フィールド選択グループの項目ソースとしてのコレクションの割り当て。
前の手順で作成したコレクションを、以下のプロパティの値として設定します。
グループ ヘッダーの設定。
以下のプロパティを設定することで、グループ ヘッダーを指定します。
FieldChooserItem の Content プロパティと同様に、これらのプロパティの型は object であるため、ほぼすべての内容を設定できます。
以下に上記の手順のコードを示します。前述のように、ページの Loaded イベントのイベント ハンドラーに記述する必要があります。
C# の場合:
// 手順 1
pivotGrid.FieldChooser = new FieldChooser();
// 手順 2
var columnsItems = new ObservableCollection<FieldChooserItem>();
var rowsItems = new ObservableCollection<FieldChooserItem>();
var filtersItems = new ObservableCollection<FieldChooserItem>();
var measuresItems = new ObservableCollection<FieldChooserItem>();
// 手順 3
columnsItems.Add(new FieldChooserItem() { FieldUniqueName = "[City].[City]", Content = "City", FieldOrdinal = 0 });
columnsItems.Add(new FieldChooserItem() { FieldUniqueName = "[Product].[Product]", Content = "Product", FieldOrdinal = 1 });
rowsItems.Add(new FieldChooserItem() { FieldUniqueName = "[Seller].[Seller]", Content = "Seller", FieldOrdinal = 0 });
rowsItems.Add(new FieldChooserItem() { FieldUniqueName = "[Quarter].[Quarter]", Content = "Quarter", FieldOrdinal = 1 });
filtersItems.Add(new FieldChooserItem() { FieldUniqueName = "[Date].[Date]", Content = "Date" });
measuresItems.Add(new FieldChooserItem() { FieldUniqueName = "AmountOfSale", Content = "Amount of Sale", FieldOrdinal = 0 });
measuresItems.Add(new FieldChooserItem() { FieldUniqueName = "UnitPrice", Content = "Unit Price", FieldOrdinal = 1 });
// 手順 4
pivotGrid.FieldChooser.ColumnsItemsSource = columnsItems;
pivotGrid.FieldChooser.RowsItemsSource = rowsItems;
pivotGrid.FieldChooser.FiltersItemsSource = filtersItems;
pivotGrid.FieldChooser.MeasuresItemsSource = measuresItems;
// 手順 5
pivotGrid.FieldChooser.ColumnsGroupHeader = "Columns";
pivotGrid.FieldChooser.RowsGroupHeader = "Rows";
pivotGrid.FieldChooser.FiltersGroupHeader = "Filters";
pivotGrid.FieldChooser.MeasuresGroupHeader = "Measures";Visual Basic の場合:
' 手順 1
pivotGrid.FieldChooser = New FieldChooser()
' 手順 2
Dim columnsItems = New ObservableCollection(Of FieldChooserItem)()
Dim rowsItems = New ObservableCollection(Of FieldChooserItem)()
Dim filtersItems = New ObservableCollection(Of FieldChooserItem)()
Dim measuresItems = New ObservableCollection(Of FieldChooserItem)()
' 手順 3
columnsItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[City].[City]", _
.Content = "City", .FieldOrdinal = 0 })
columnsItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[Product].[Product]", _
.Content = "Product", .FieldOrdinal = 1 })
rowsItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[Seller].[Seller]", _
.Content = "Seller", .FieldOrdinal = 0 })
rowsItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[Quarter].[Quarter]", _
.Content = "Quarter", .FieldOrdinal = 1 })
filtersItems.Add(New FieldChooserItem() With { .FieldUniqueName = "[Date].[Date]", _
.Content = "Date" })
measuresItems.Add(New FieldChooserItem() With { .FieldUniqueName = "AmountOfSale", _
.Content = "Amount of Sale", .FieldOrdinal = 0 })
measuresItems.Add(New FieldChooserItem() With { .FieldUniqueName = "UnitPrice", _
.Content = "Unit Price", .FieldOrdinal = 1 })
' 手順 4
pivotGrid.FieldChooser.ColumnsItemsSource = columnsItems
pivotGrid.FieldChooser.RowsItemsSource = rowsItems
pivotGrid.FieldChooser.FiltersItemsSource = filtersItems
pivotGrid.FieldChooser.MeasuresItemsSource = measuresItems
' 手順 5
pivotGrid.FieldChooser.ColumnsGroupHeader = "Columns"
pivotGrid.FieldChooser.RowsGroupHeader = "Rows"
pivotGrid.FieldChooser.FiltersGroupHeader = "Filters"
pivotGrid.FieldChooser.MeasuresGroupHeader = "Measures"以下のトピックでは、このトピックに関連する情報を提供しています。