<igPivot:XamPivotGrid
x:Name="pivotGrid"
Grid.Column="1"
DataSource="{StaticResource DataSource}"
AllowCompactLayout="True">
</igPivot:XamPivotGrid>
<igSlicer:XamPivotDataSlicer
Grid.Column="0"
SlicerProvider="{StaticResource DataSource}"
TargetHierarchyName="[Date].[Calendar]"
TargetLevelIndex="1"
SlicerItemsColorScheme="Green"
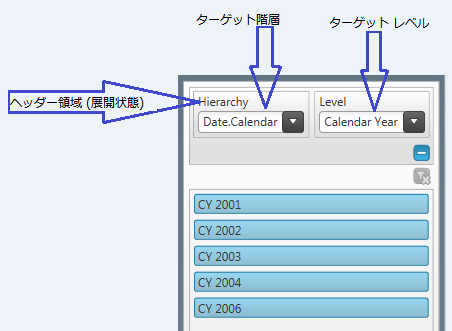
IsHeaderAreaExpanded=">
</igSlicer:XamPivotDataSlicer>