<ig:OrgChartNodeLayout
TargetTypeName="Employee"
DisplayMemberPath="FirstName"
ToolTipPath="JobTitle" />このトピックは、xamOrgChart のノードにツールチップを追加する方法と、そのコンテンツをカスタマイズする方法を示します。
トピックは以下のとおりです。
xamOrgChart および OrgChartNodeLayout クラスには、ツールチップの使用に関連するプロパティがあります:
AllowToolTips - ツールチップを表示するかどうかを決定します
ToolTipPath - ソース オブジェクトのビジュアル表示としての役割を果たす値へのパス
ToolTipContentTemplate - カスタム ツールチップのテンプレート
ツールチップとして使用されるフィールドは、ToolTipPath プロパティで指定されます。
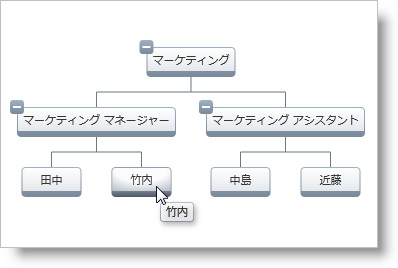
ToolTipPath="JobTitle" を追加すると、すべての社員ノードにジョブ タイトルを表示するシンプルなツールチップが作成されます。
XAML の場合:
<ig:OrgChartNodeLayout
TargetTypeName="Employee"
DisplayMemberPath="FirstName"
ToolTipPath="JobTitle" />
図 1: シンプルなツールチップ
ツールチップを xamOrgChart に追加します:
XAML の場合:
<ig:XamOrgChart
ToolTipPath="JobTitle">
</ig:XamOrgChart>TooltipContentTemplate プロパティを使用してツールチップにカスタム テンプレートを指定します。
DataTemplate オブジェクトを作成します:
XAML の場合:
<DataTemplate x:Key="EmployeeTooltipTemplate">
<StackPanel>
<TextBlock Text="{Binding JobTitle}" FontWeight="Bold" />
<TextBlock Text="{Binding FirstName}" />
<TextBlock Text="{Binding LastName}" />
</StackPanel>
</DataTemplate>XAML の場合:
<ig:OrgChartNodeLayout
TargetTypeName="Employee"
DisplayMemberPath="FirstName"
ToolTipContentTemplate="{StaticResource EmployeeTooltipTemplate}" />
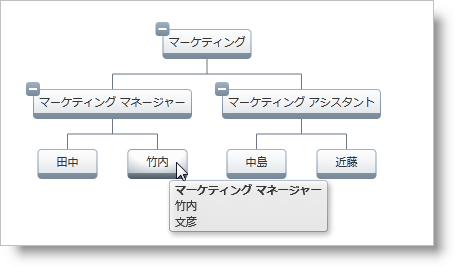
図 2: データ テンプレートを使用しているカスタム ツールチップ
カスタム ツールチップを xamOrgChart に追加します:
XAML の場合:
<ig:XamOrgChart
ToolTipContentTemplate ="{StaticResource EmployeeTooltipTemplate}">
</ig:XamOrgChart>