
xamOrgChart コントロールでは、線コネクター (ノードを接続する線) のカスタマイズが可能です。以下のプロパティを構成できます。

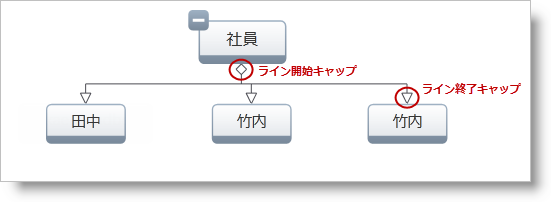
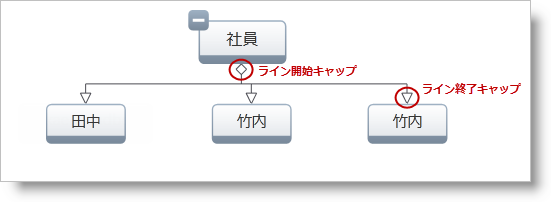
図 1: 線のキャップ

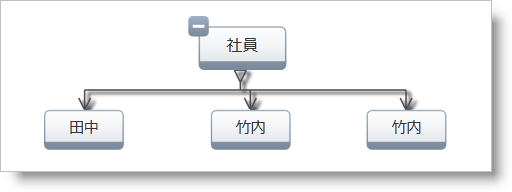
図 2: カスタマイズされた線コネクター
以下は、図 2 で線コネクターをカスタマイズするために使用されたコードです。
XAML の場合:
<ig:XamOrgChart
LineStartCap="SolidArrow"
LineEndCap="Arrow"
LineThickness="1.5"
LineCapSize="9">
<ig:XamOrgChart.Line>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF252525" Offset="0.8" />
<GradientStop Color="#FF464646" Offset="1"/>
</LinearGradientBrush>
</ig:XamOrgChart.Line>
<ig:XamOrgChart.LineEffect>
<DropShadowEffect />
</ig:XamOrgChart.LineEffect>
</ig:XamOrgChart>Visual Basic の場合:
Dim stop1 As New GradientStop()
stop1.Color = ColorConverter.FromString("#FF252525")
stop1.Offset = 0.8
Dim stop2 As New GradientStop()
stop2.Color = ColorConverter.FromString("#FF464646")
stop2.Offset = 1
Dim brush As New LinearGradientBrush()
brush.StartPoint = New Point(0.5, 0)
brush.EndPoint = New Point(0.5, 1)
brush.GradientStops.Add(stop1)
brush.GradientStops.Add(stop2)
Dim orgChart As New XamOrgChart()
orgChart.LineStartCap = LineCap.SolidArrow
orgChart.LineEndCap = LineCap.Arrow
orgChart.LineThickness = 1.5
orgChart.LineCapSize = 9
orgChart.Line = brush
orgChart.LineEffect = New DropShadowEffect()
C# の場合:
GradientStop stop1 = new GradientStop();
stop1.Color = ColorConverter.FromString("#FF252525");
stop1.Offset = 0.8;
GradientStop stop2 = new GradientStop();
stop2.Color = ColorConverter.FromString("#FF464646");
stop2.Offset = 1;
LinearGradientBrush brush = new LinearGradientBrush();
brush.StartPoint = new Point(0.5, 0);
brush.EndPoint = new Point(0.5, 1);
brush.GradientStops.Add(stop1);
brush.GradientStops.Add(stop2);
XamOrgChart orgChart = new XamOrgChart();
orgChart.LineStartCap = LineCap.SolidArrow;
orgChart.LineEndCap = LineCap.Arrow;
orgChart.LineThickness = 1.5;
orgChart.LineCapSize = 9;
orgChart.Line = brush;
orgChart.LineEffect = new DropShadowEffect();