
このトピックでは、 xamMultiColumnComboEditor™ コントロールの選択をプログラムで実行する方法を説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
以下の表は、 xamMultiColumnComboEditor コントロールのプログラムによる選択の構成可能な要素について簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
bool IsSelected プロパティを使用して、選択した xamMultiColumnComboEditor 項目を構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
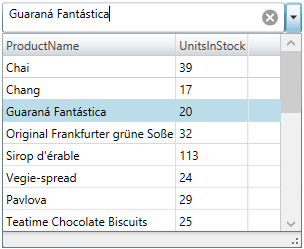
以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Products}"
Height="30" Width="300"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="UnitsInStock"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>C# の場合:
MultiColumnComboEditor.Items[2].IsSelected = true;Visual Basic の場合:
MultiColumnComboEditor.Items(2).IsSelected = Trueインデックスと SelectedIndex プロパティを使用して、選択した xamMultiColumnComboEditor 項目を構成します。
SelectedIndex プロパティの既定値は -1 で、選択された項目はありません。
複数選択が有効な場合、SelectedIndex は最後に選択されたコンボ項目のインデックスを返します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
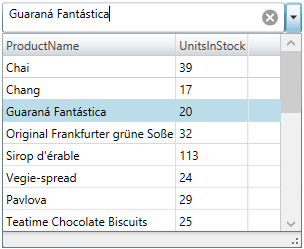
以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Products}"
Height="30" Width="300"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
SelectedIndex="2">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="UnitsInStock"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>xamMultiColumnComboEditor SelectedItem プロパティを使用して、選択したデータ項目を構成します。この項目は、使用するデータ モデル内の項目への参照です。
xamMultiColumnComboEditor で項目を選択すると、 SelectionChanged イベントが発生します。このイベントには、セクションの AddedItems/ RemovedItems を公開するイベント引数 SelectionChangedEventArgs があります。
xamMultiColumnComboEditor AllowMultipleSelection プロパティが true に設定されている場合:
• SelectedItem が最後に選択された項目を返す
• 新しいデータ オブジェクトに設定した SelectedItem により、既存の選択された項目コレクションがクリアされる
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Products}"
Height="30" Width="300"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
SelectionChanged="MultiColumnComboEditor_OnSelectionChanged">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="UnitsInStock"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>C# の場合:
private void MultiColumnComboEditor_OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (MultiColumnComboEditor.SelectedItem != null)
{
var selectedItem = MultiColumnComboEditor.SelectedItem as Product;
System.Diagnostics.Debug.WriteLine(String.Format("Product info: {0} {1}", selectedItem.ProductID, selectedItem.ProductName));
}
}Visual Basic の場合:
Private Sub MultiColumnComboEditor_OnSelectionChanged(sender As Object, e As SelectionChangedEventArgs)
If MultiColumnComboEditor.SelectedItem IsNot Nothing Then
Dim selectedItem = TryCast(MultiColumnComboEditor.SelectedItem, Product)
System.Diagnostics.Debug.WriteLine([String].Format("Product info: {0} {1}", selectedItem.ProductID, selectedItem.ProductName))
End If
End SubxamMultiColumnComboEditor SelectedItems プロパティを使用して、選択したデータ項目コレクションを構成します。このプロパティは、複数の選択がコントロールで有効な場合に非常に便利です。
双方向バインディングが可能な依存プロパティであるため、項目のコレクションを xamMultiColumnComboEditor に設定することもできます。このコレクションは ObservableCollection<object> 型であることが必要です。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
xamMultiColumnComboEditor で項目の現在の状態がブール値で決定される基本データ モデルのプロパティを使用して、選択済み/未選択のデータ項目を構成します。基本データ モデルのプロパティ名が IsSelectedMemberPath プロパティに設定されます。
IsSelectedMemberPath がデータ モデルのプロパティ パスに設定されると、指定プロパティの値がtrue に設定されたデータ項目で SelectedItems コレクションが生成されます。基本データ モデルが INotifyPropertyChanged インターフェイスをサポートする場合、指定プロパティの値の変更が xamMultiColumnComboEditor 項目の選択状態にも反映されます。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
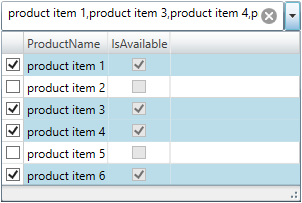
以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<Grid>
<Grid.DataContext>
<local:DataProvider />
</Grid.DataContext>
<ig:XamMultiColumnComboEditor x:Name="DataCombo"
Height="30" Width="300"
ItemsSource="{Binding Path=ProductItems}"
AutoGenerateColumns="False"
CheckBoxVisibility="Visible"
AllowMultipleSelection="True"
IsSelectedMemberPath="IsAvailable">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:CheckboxComboColumn Key="IsAvailable"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>
</Grid>例で使用されるデータ モデルのクラスは以下のとおりです。
C# の場合:
public class ProductItem : INotifyPropertyChanged
{
public ProductItem(string name, bool isAvailable)
{
_productName = name;
_isAvailable = isAvailable;
}
private string _productName;
public string ProductName
{
get { return this._productName; }
set
{
if (this._productName != value)
{
this._productName = value;
this.OnPropertyChanged("ProductName");
}
}
}
private bool _isAvailable;
public bool IsAvailable
{
get { return this._isAvailable; }
set
{
if (this._isAvailable != value)
{
this._isAvailable = value;
this.OnPropertyChanged("IsAvailable");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(object sender, PropertyChangedEventArgs e)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
handler(sender, e);
}
protected void OnPropertyChanged(string propertyName)
{
OnPropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}C# の場合:
public class DataProvider : INotifyPropertyChanged
{
public DataProvider()
{
DownloadDataSource();
}
private ObservableCollection<ProductItem> _productItems = null;
public ObservableCollection<ProductItem> ProductItems
{
get { return this._productItems; }
set
{
if (this._productItems != value)
{
this._productItems = value;
this.OnPropertyChanged("ProductItems");
}
}
}
private void DownloadDataSource()
{
var data = new ObservableCollection<ProductItem>();
data.Add(new ProductItem("product item 1", true));
data.Add(new ProductItem("product item 2", false));
data.Add(new ProductItem("product item 3", true));
data.Add(new ProductItem("product item 4", true));
data.Add(new ProductItem("product item 5", false));
data.Add(new ProductItem("product item 6", true));
this._productItems = data;
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(object sender, PropertyChangedEventArgs e)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
handler(sender, e);
}
protected void OnPropertyChanged(string propertyName)
{
OnPropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}SelectedValuePath と共に xamMultiColumnComboEditor SelectedValue プロパティを使用して選択された項目の値を構成し、選択に使用される SelectedItem メンバーへのパスを指定します。
データ項目コレクションのいくつかの値が、指定された SelectedValue と同じ値である場合は、最初の項目が選択されます。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
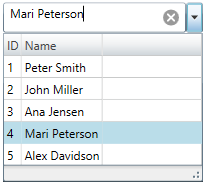
xamMultiColumnComboEditor は Person 型のデータ項目コレクションを含み、そのデータ型は ID と Name の 2 つのプロパティを持ちます。xamMultiColumnComboEditor は、人の名前や ID 操作の選択を表示できます。
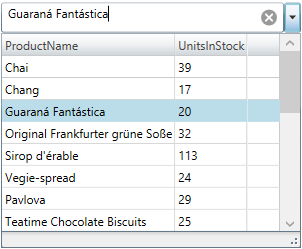
以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor コントロールがどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=People}"
SelectedValuePath="ID"
SelectedValue="4"
DisplayMemberPath="Name"
Height="30" Width="200"/>SelectedValues プロパティを使用して、選択した項目の値のコレクションを構成します。複数の選択がコントロールで有効な場合に非常に便利です。
選択に使用するデータ項目プロパティのパスは、SelectedValuePath によって指定されます。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
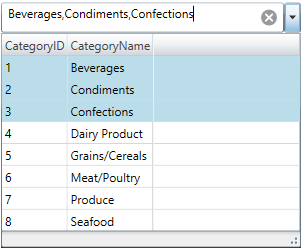
以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Categories}"
AutoGenerateColumns="False"
AllowMultipleSelection="True"
SelectedValuePath="CategoryID"
Height="30" Width="300">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="CategoryID" />
<ig:TextComboColumn Key="CategoryName" />
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>C# の場合:
MultiColumnComboEditor.SelectedValues = new object[] {1, 2, 3};Visual Basic の場合:
MultiColumnComboEditor.SelectedValues = New Object() {1, 2, 3}このトピックの追加情報については、以下のトピックも合わせてご参照ください。