
このトピックでは、 xamMultiColumnComboEditor™ コントロールの複数選択オプションを構成する方法を説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
以下の表は、 xamMultiColumnComboEditor コントロールの複数選択の構成可能な要素について簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
AllowMultipleSelection プロパティで xamMultiColumnComboEditor の複数項目選択を有効にします。
キーボードの CTRL キーを押しながらマウスの左ボタンをクリック、または項目のチェックボックスをチェックし、複数の xamMultiColumnComboEditor 項目を選択します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
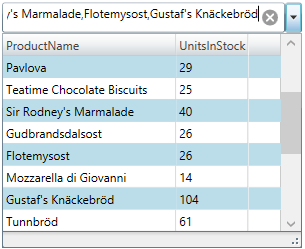
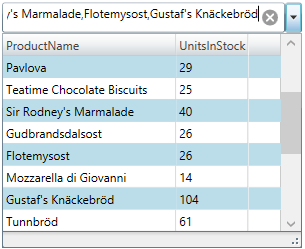
以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Products}"
Height="30" Width="300"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
AllowMultipleSelection="True">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="UnitsInStock"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>項目のチェックボックスをチェックし、 xamMultiColumnComboEditor を複数選択します。そのためには、項目のチェックボックスが表示されている必要があります。
xamMultiColumnComboEditor CheckBoxVisibility プロパティで項目のチェックボックスの表示を設定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
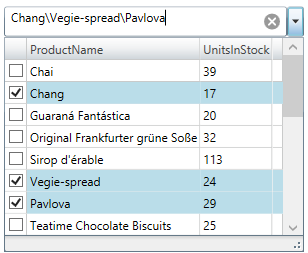
以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor の外観がどのようになるか示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Products}"
Height="30" Width="300"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
AllowMultipleSelection="True"
CheckBoxVisibility="Visible"
MultiSelectValueDelimiter="\">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="UnitsInStock"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>MultiSelectValueDelimiter プロパティで、選択された値のデリミターをカスタム シンボルに構成します。
複数選択が有効な場合、選択された値はデフォルトでコンマ区切りの文字列として表示されます。
以下の表は、任意の動作とそれを管理するプロパティ設定のマップを示します。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。