
このトピックでは、 xamMultiColumnComboEditor™ コントロールで項目のフィルタリングを構成する方法を説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
xamMultiColumnComboEditor コントロールは、入力テキスト フィールドへの入力が開始された場合のコントロールのドロップダウン項目のフィルタリングを提供します。データ項目は、 xamMultiColumnComboEditor に指定されたフィルターに従ってフィルタリングされます。
カスタム フィルターが指定されていない場合は、項目のフィルタリングは常に有効に設定され、コントロールのドロップダウンのすべての列で項目のフィルタリングが実行されます。
以下の表では、 xamMultiColumnComboEditor フィルタリング機能の構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
xamMultiColumnComboEditor は項目のフィルタリング範囲を指定するオプションを提供します。
xamMultiColumnComboEditor FilterMode プロパティを使用して、コントロールのプライマリ列で実行、または表示されているすべての列で実行のいずれかに項目フィルタリングを設定します。
プライマリ列とは、DisplayMemberPath プロパティで指定されたデータ オブジェクト プロパティのデータを表す列です。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
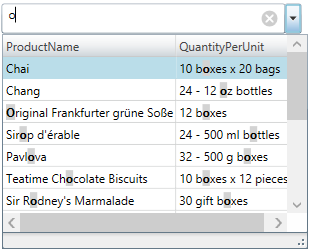
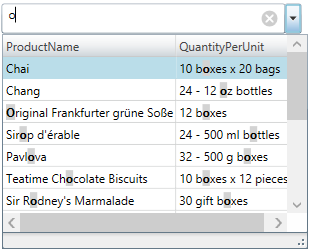
以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="ComboEditorProducts"
Height="30" Width="300"
ItemsSource="{Binding Path=Products}"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
FilterMode="FilterOnAllColumns">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="QuantityPerUnit"/>
</ig:XamMultiColumnComboEditor.Columns>
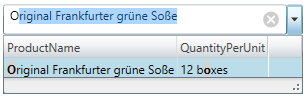
</ig:XamMultiColumnComboEditor>以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="ComboEditorProducts"
Height="30" Width="300"
ItemsSource="{Binding Path=Products}"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
FilterMode="FilterOnPrimaryColumnOnly">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="QuantityPerUnit"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>xamMultiColumnComboEditor コントロールは項目のフィルタリングをカスタマイズする機能を提供します。
これは xamMultiColumnComboEditor ItemFilters プロパティを使用して行います。このプロパティには、 ComboItemFilter オブジェクトの ObservableCollection がカスタム項目フィルタリングを提供するために設定されています。
注:
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
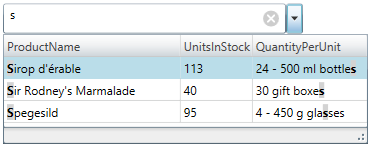
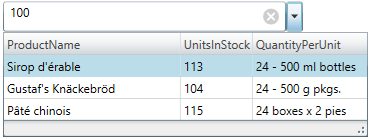
以下のスクリーンショットは、以下のコードを使用した結果、 xamMultiColumnComboEditor のフィルタリングがどのように動作するかを示しています。
xamMultiColumnComboEditor テキスト入力フィールドに「s」と入力します。

xamMultiColumnComboEditor テキスト入力フィールドに「100」と入力します。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Products}"
Height="30" Width="300"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="UnitsInStock"/>
</ig:XamMultiColumnComboEditor.Columns>
<ig:XamMultiColumnComboEditor.ItemFilters>
<ig:ComboItemFilter FieldName="ProductName" LogicalOperator="And">
<ig:ComboItemFilter.Conditions>
<ig:ComparisonCondition Operator="Contains" />
<ig:ComparisonCondition Operator="StartsWith"/>
</ig:ComboItemFilter.Conditions>
</ig:ComboItemFilter>
<ig:ComboItemFilter FieldName="UnitsInStock">
<ig:ComboItemFilter.Conditions>
<ig:ComparisonCondition Operator="GreaterThan"/>
</ig:ComboItemFilter.Conditions>
</ig:ComboItemFilter>
</ig:XamMultiColumnComboEditor.ItemFilters>
</ig:XamMultiColumnComboEditor>このトピックの追加情報については、以下のトピックも合わせてご参照ください。