
このトピックでは、 xamMultiColumnComboEditor™ コントロールのテキストフィールドに入力し Enter キーを押した場合に、実行される動作を構成する方法について説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
CustomValueEnteredAction プロパティを使用し、ユーザーが入力テキスト フィールドに入力したときの xamMultiColumnComboEditor の動作を構成します。
このプロパティはデフォルトで Ignore に設定され、入力テキスト フィールドへの入力で xamMultiColumnComboEditor 項目をフィルタリングします。
以下の表は、任意の動作とそれを管理するプロパティ設定のマップを示します。
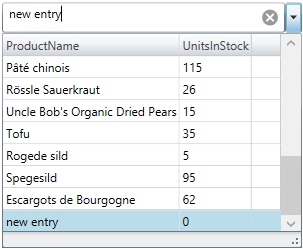
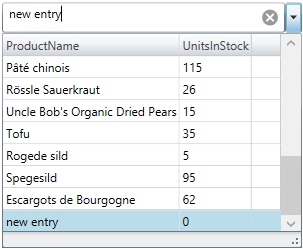
以下のスクリーンショットは、以下の設定の結果、 xamMultiColumnComboEditor がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamMultiColumnComboEditor x:Name="MultiColumnComboEditor"
ItemsSource="{Binding Path=Products}"
Height="30" Width="300"
AutoGenerateColumns="False"
DisplayMemberPath="ProductName"
CustomValueEnteredAction="Add">
<ig:XamMultiColumnComboEditor.Columns>
<ig:TextComboColumn Key="ProductName"/>
<ig:TextComboColumn Key="UnitsInStock"/>
</ig:XamMultiColumnComboEditor.Columns>
</ig:XamMultiColumnComboEditor>このトピックの追加情報については、以下のトピックも合わせてご参照ください。