xmlns:ig="http://schemas.infragistics.com/xaml" xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
xamMenu™ コントロールは、 NavigationUri および NavigationElement プロパティを提供することで WPF のナビゲーション機能を利用します。アプリケーションで異なるページにナビゲートしたい場合、XamMenuItem オブジェクトの NavigationUri をページの場所に、また NavigationElement を Frame コントロールとして設定します。
xamMenu コントロールを使用して新しい XAML ページにナビゲートする方法を学びます。
Microsoft® Visual Studio® で WPF アプリケーションを新規作成します。
以下の NuGet パッケージへの参照を追加します。
Infragistics.WPF.Menus
さらに、以下の Microsoft アセンブリへの参照を追加します。
System.Windows.Controls.Navigation
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
開始の UserControl タグ内で以下の名前空間宣言を追加します。
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml" xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
xamMenu コントロールをユーザー コントロールに追加します。
メニュー項目を追加してそれを Pages と呼びます。
XAML の場合:
<ig:XamMenu x:Name="xamMenu1" Height="23">
<ig:XamMenuItem Header="Pages">
<!-- TODO: XAML ページにリンクするネストされたメニュー項目を追加します -->
</ig:XamMenuItem>
</ig:XamMenu>
xamMenu コントロールの下に Frame コントロールを追加して、新しいページを表示します。
XAML の場合:
<navigation:Frame Grid.Row="1" x:Name="menuFrame"></navigation:Frame>
アプリケーションで新しい Page コントロールを作成します。
ソリューション エクスプローラーで現在のプロジェクトを右クリックし、[追加] を強調表示します。
サブメニューで [新しい項目] を選択します。[新しい項目の追加] ダイアログが表示します。
WPF Page を選択します。
ページに NavigationPage.xaml と名前を付けて、[追加] をクリックします。
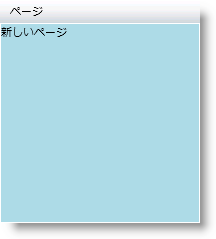
背景を水色にし、"New Page" というテキストを指定した TextBlock コントロールを NavigationPage.xaml に追加します。
XAML の場合:
<Grid x:Name="LayoutRoot" Background="LightBlue"> <TextBlock Text="New Page" /> </Grid>
Frame コントロールを使用して上記の手順で作成したページにリンクするネストされたメニュー項目を追加します。
NavigationUri プロパティをページの相対パスに設定します。
NavigationElement プロパティを Frame コントロールに設定します。
NavigationOnClick プロパティを True に設定します。
XAML の場合:
<ig:XamMenuItem Header="New Page" NavigationOnClick="True" NavigationElement="{Binding ElementName=menuFrame}" NavigationUri="/NavigationPage.xaml"/>
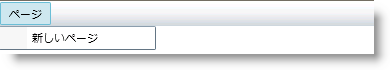
アプリケーションを実行します。Pages メニュー項目を強調表示し、New Page 項目をクリックします。新しいページがメニューの下に表示されます。