xmlns:ig="http://schemas.infragistics.com/xaml" xmlns:local="clr-namespace:IGDocumentation"
xamMenu コントロールと xamContextMenu コントロールは、階層的なデータ バインディングをサポートします。これを行うには、階層的なデータ バインディングを敏速かつ簡単に行う手助けをする階層的なデータ テンプレートが必要です。HierarchicalDataTemplate オブジェクトは、ネストされたデータ用の補足テンプレートを追加した DataTemplate オブジェクトと全く同じように動作します。
データの 2 つのレベルを表示するには、HierarchicalDataTemplate オブジェクトの ItemsSource プロパティを、そのコントロールのデータ ソースから公開された IEnumerable プロパティに設定し、次に表示するトップ レベルのデータに DataTemplate オブジェクトを設定し、ItemTemplate オブジェクトを設定して子コレクションからパブリック プロパティを表示します。追加的なデータのレベルには追加のテンプレートが必要です。
xamMenu を階層的なデータ ソースにバインドする方法を学習します。例のコードは xamMenu コントロールを使用しますが、同じ原則を xamContextMenu コントロールに適用することができます。サンプル データ コレクションは DataUtil クラス ファイルにあります。
Microsoft® Visual Studio® で WPF™ アプリケーションを新規作成します。
以下の NuGet パッケージへの参照を追加します。
Infragistics.WPF.Menus
NuGet フィードのセットアップと NuGet パッケージの追加の詳細については、NuGet フィード ドキュメントを参照してください。
開始の UserControl タグ内で以下の名前空間宣言を追加します。
XAML の場合:
xmlns:ig="http://schemas.infragistics.com/xaml" xmlns:local="clr-namespace:IGDocumentation"
ユーザー コントロール リソースとして DataUtil オブジェクトを追加します。
XAML の場合:
<UserControl.Resources> <local:DataUtil x:Key="DataUtil" /> </UserControl.Resources>
xamMenu をアプリケーションに追加し、その ItemsSource プロパティを DataUtil オブジェクトの CategoriesAndProducts プロパティにバインドします。これで、ネストされた Products コレクションと共に Categories コレクションを返します。
XAML の場合:
<ig:XamMenu x:Name="xamMenu1" Height="25" ItemsSource="{Binding Source={StaticResource DataUtil}, Path=CategoriesAndProducts}">
<!-- TODO: 階層的なデータ テンプレートを追加し、子コレクションにバインドします -->
</ig:XamMenu>
階層的なデータ テンプレートを設定します。
ItemSource プロパティをデータ ソースの各 Category オブジェクトの Products コレクションにバインドします。
TextBlock コントロールを定義して、親データ コレクションのカテゴリ名を表示します。
ItemTemplate プロパティを使用して、子データ コレクションの製品名を表示します。
XAML の場合:
<ig:XamMenu.HierarchicalItemTemplate>
<!-- 階層的なテンプレートは、各 Category オブジェクトの Products コレクションにバインドします -->
<ig:HierarchicalDataTemplate ItemsSource="{Binding Products}">
<!-- データ テンプレートは、トップ レベル データの CategoryName プロパティを表示します -->
<DataTemplate>
<TextBlock Text="{Binding CategoryName}" />
</DataTemplate>
<!-- 項目テンプレートは子製品名の情報を表示します -->
<ig:HierarchicalDataTemplate.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding ProductName}" />
</DataTemplate>
</ig:HierarchicalDataTemplate.ItemTemplate>
</ig:HierarchicalDataTemplate>
</ig:XamMenu.HierarchicalItemTemplate>
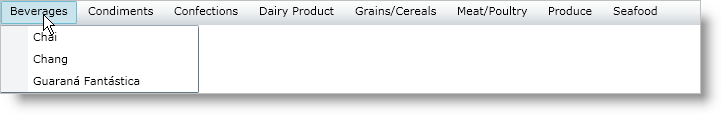
アプリケーションを実行します。xamMenu コントロールは、Catagories データを含むメイン メニュー レベルおよび Products データを含むサブメニュー レベルのオプションの 2 つのレベルを表示します。