このコントロールは廃止されたため、XamDataGrid コントロールに移行することをお勧めします。今後、新機能、バグ修正、サポートは提供されません。コードベースの XamDataGrid への移行に関する質問は、サポートまでお問い合わせください。
これまでは列レイアウトの定義のためのすべての例で、バインドされたデータ ソース内の特定のプロパティ名に対応するキーが求められます。しかし、特定のプロパティ名を知らなかったり、または場合によっては複数のプロパティが同じオブジェクト タイプを返すことがあるため、両方が同じ列レイアウトを使用することを確認したい場合があります。これらのシナリオでは、 TargetTypeName プロパティを使用して ColumnLayout オブジェクトをデータ ソース プロパティにマッピングすることを考えることができます。
TargetTypeName プロパティによって、ColumnLayout オブジェクトとデータ ソース プロパティ間のマッピングを指定できます。これは、データ ソース プロパティが公開するコレクションに含まれるオブジェクトの Type 名に TargetTypeName 値を一致させるように xamGrid を指示することによって行います。
TargetTypeName プロパティを含むように Customers サンプルを変更できます。今度は、Products と呼ばれるプロパティを探す代わりに、xamGrid は Product オブジェクトのコレクションを公開する任意のプロパティを探します。
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False"
ItemsSource="{Binding Source={StaticResource categoryData}, Path=CategoriesAndProducts}">
<ig:XamGrid.Columns>
<ig:TextColumn Key="CategoryID" />
<ig:TextColumn Key="CategoryName" />
<ig:TextColumn Key="Description" />
</ig:XamGrid.Columns>
<ig:XamGrid.ColumnLayouts >
<ig:ColumnLayout TargetTypeName="Product" Key="Layout1">
<ig:ColumnLayout.Columns>
<ig:TextColumn Key="ProductID" />
<ig:TextColumn Key="ProductName" />
<ig:TextColumn Key="UnitPrice"/>
</ig:ColumnLayout.Columns>
</ig:ColumnLayout>
</ig:XamGrid.ColumnLayouts>
</ig:XamGrid>
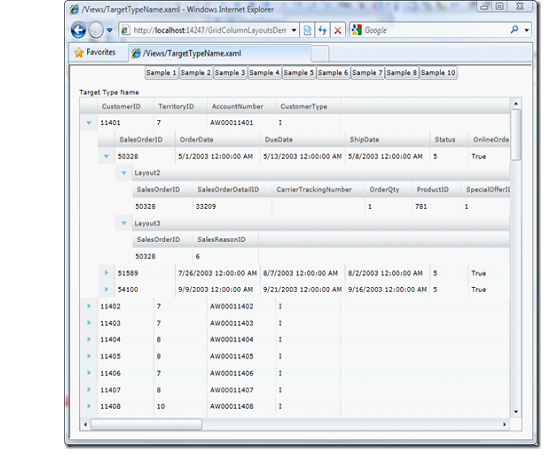
このサンプルを実行すると、期待したのと同じ階層表示が得られます。
TargetTypeName プロパティを使用には、Key プロパティの値を提供することが必要ですが、今度は Key は任意の文字列を使用できます。データ ソース プロパティにマップする必要はなくなりました。