自己関係の階層構造の定義
このコントロールは廃止されたため、XamDataGrid コントロールに移行することをお勧めします。今後、新機能、バグ修正、サポートは提供されません。コードベースの XamDataGrid への移行に関する質問は、サポートまでお問い合わせください。
xamGrid コントロールによって、列レイアウトを使用して、自己関係の階層データ構造を定義することもできます。自己関係データの一般的な例は従業員の階層で、マネージャには従業員がいて、彼ら自身もマネージャであって従業員がいます。
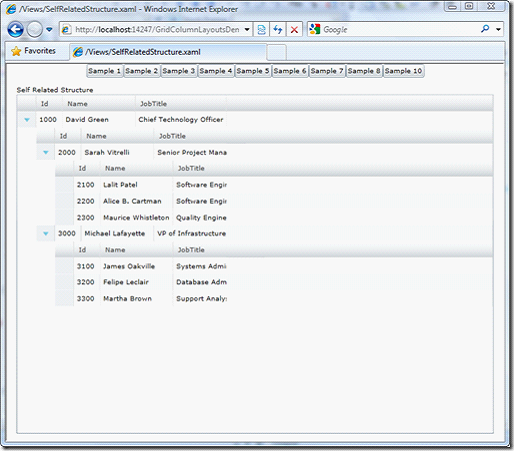
以下の例では、この文書の最初に参照された Employees コレクションに xamGrid をバインドすることによって、自己関係の構造を表示する方法を示します。必要なのは、Employee データソースが公開する Employees コレクションに一致するように、TargetTypeName を使用する ColumnLayout オブジェクトを作成することです。
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False" Grid.Row="1">
<ig:XamGrid.ColumnLayouts>
<ig:ColumnLayout Key="DirectReports" TargetTypeName="Employee">
<ig:ColumnLayout.Columns>
<ig:TextColumn Key="Id" />
<ig:TextColumn Key="Name" />
<ig:TextColumn Key="JobTitle" />
</ig:ColumnLayout.Columns>
</ig:ColumnLayout>
</ig:XamGrid.ColumnLayouts>
</ig:XamGrid>
コントロールの MaxDepth プロパティを設定することで、xamGrid がどの程度の深さまで自己関係データ構造を移動するかを制御することもできます。
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False" Grid.Row="1" MaxDepth="1">
|
Note
|
注 : MaxDepth プロパティはゼロから始まる値で、ここでゼロはルート列のレイアウトです。したがって、このケースでは、最大の深さは、ルート レイアウトよりも 1 レベル深くなります。つまり MaxDepth = 1 です。
|