
このコントロールは廃止されたため、XamDataGrid コントロールに移行することをお勧めします。今後、新機能、バグ修正、サポートは提供されません。コードベースの XamDataGrid への移行に関する質問は、サポートまでお問い合わせください。
このトピックでは、暗黙的データ テンプレートを使用して、xamGrid™ コントロールの TemplateColumn 内のセルのデータ タイプによって異なる視覚的表現を適用する方法を説明します。
暗黙的データ テンプレートは、特定のデータ タイプに適用されます。x:Key プロパティの代わりに、DataType プロパティがデータ テンプレートに設定されます。この機能は Windows Presentation Foundation で利用可能です 。
この手順は、暗黙的データ テンプレートに対する xamGrid のサポートを示します。
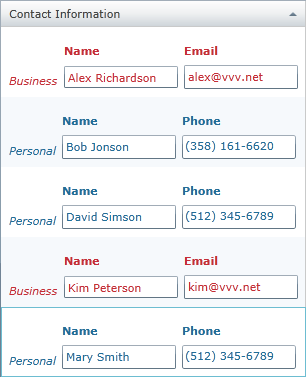
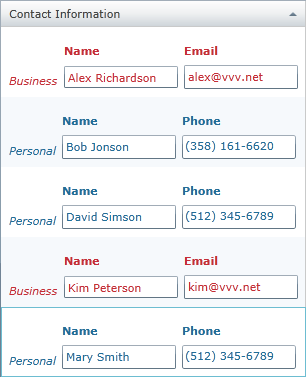
コード例は、異なるテンプレートを含む個人およびビジネス連絡先を表しています。個人とビジネス連絡先は 連絡先 モデルを拡張し、xamGrid コントロールの ContactInfo TemplateColumn に表示されます。
ColumnInfo TemplateColumn は編集および並び替え可能であり、暗黙的データ テンプレートは、ビジネスと個人連絡先を区別するために使用します。
以下のスクリーンショットは最終結果のプレビューです。

このトピックは、TemplateColumn の異なるデータ タイプに関して暗黙的データ テンプレートを適用する方法をステップごとに説明します。以下はプロセスの概念的概要です。
以下の手順は、xamGrid コントロールの TemplateColumn 内の暗黙的データ テンプレートの適用方法を示しています。
連絡先 モデルは、 個人 および ビジネス モデルによって拡張される基本モデルです。
これは、 INotifyPropertyChanged および IComparable インターフェイスを実装します。
個人 および ビジネス モデルは、 連絡先 モデルを拡張します。
個人モデル
個人 連絡先モデルには 2 つのメンバーがあります - 継承された Name プロパティおよび Phone プロパティです。
ビジネス モデル
ビジネス 連絡先モデルには 2 つのメンバーがあります - 継承された Name プロパティおよび Email プロパティです。
このモデルは 連絡先 プロパティを含み、連絡先詳細を保持しています。このモデル クラスには、xamGrid コントロールに表示させる他のプロパティを含めることもできます。
このクラスはデータの読み込みを処理します。例の目的で、データは.ハードコーディングされています。
サンプル データ コレクションを入手し、それをページ ロード ハンドラ内のページ DataContext プロパティに設定します。
C# の場合:
ContactsViewModel _vm = new ContactsViewModel();
this.DataContext = _vm;Visual Basic の場合:
Dim _vm As New ContactsViewModel()
Me.DataContext = _vm個人 データ タイプ エントリに自動的に適用される、暗黙的データ テンプレートを作成します。
ビジネス データ タイプ エントリに自動的に適用される、暗黙的データ テンプレートを作成します。
TemplateColumn を含むページに xamGrid を追加して、連絡先の詳細を表示します。データは編集および並べ替え可能です。
以下の表には、このトピックのコード例が示されています。
このクラスは、基本データ モデルです。これは、編集および並べ替え可能なデータを含めるために INotifyPropertyChanged および IComparable インターフェイスを実装します。
C# の場合:
public class Contact : ObservableModel, IComparable<Contact>
{
private string _name;
public string Name
{
get { return _name; }
set
{
if (_name != value)
{
_name = value;
NotifyPropertyChanged("Name");
}
}
}
public int CompareTo(Contact other)
{
int result = 1;
if (other != null)
{
result = this.Name.CompareTo(other.Name);
}
return result;
}
}
public class ObservableModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
}Visual Basic の場合:
Public Class Contact
Inherits ObservableModel
Implements IComparable
Private _name As String
Public Property Name() As String
Get
Return _name
End Get
Set(value As String)
If _name <> value Then
_name = value
NotifyPropertyChanged("Name")
End If
End Set
End Property
Function CompareTo(ByVal obj As Object) As Integer
Implements IComparable.CompareTo
Dim contact As Contact = CType(obj, Contact)
Return String.Compare(Me.Name, contact.Name)
End Function
End Class
Public Class ObservableModel
Implements INotifyPropertyChanged
Public Event PropertyChanged(ByVal sender As Object, ByVal e As PropertyChangedEventArgs) Implements INotifyPropertyChanged.PropertyChanged
Protected Overridable Sub NotifyPropertyChanged(ByVal propertyName As String)
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End Classこれらの 2 つのクラスは、 連絡先 クラスを拡張します。
C# の場合:
public class Personal : Contact
{
private string _phone;
public string Phone
{
get { return _phone; }
set
{
if (_phone != value)
{
_phone = value;
NotifyPropertyChanged("Phone");
}
}
}
}
public class Business : Contact
{
private string _email;
public string Email
{
get { return _email; }
set
{
if (_email != value)
{
_email = value;
NotifyPropertyChanged("Email");
}
}
}
}Visual Basic の場合:
Public Class Personal
Inherits Contact
Private _phone As String
Public Property Phone() As String
Get
Return _phone
End Get
Set(value As String)
If _phone <> value Then
_phone = value
NotifyPropertyChanged("Phone")
End If
End Set
End Property
End Class
Public Class Business
Inherits Contact
Private _email As String
Public Property Email() As String
Get
Return _email
End Get
Set(value As String)
If _email <> value Then
_email = value
NotifyPropertyChanged("Email")
End If
End Set
End Property
End Classこのモデルは 連絡先 プロパティを含み、連絡先詳細を保持しています。このモデル クラスには、xamGrid コントロールに表示させる他のプロパティを含めることもできます。
C# の場合:
public class ContactDetails : ObservableModel
{
private Contact _contactInfo;
public Contact ContactInfo
{
get { return _contactInfo; }
set
{
if (_contactInfo != value)
{
_contactInfo = value;
NotifyPropertyChanged("ContactInfo");
}
}
}
}Visual Basic の場合:
Public Class ContactDetails
Inherits ObservableModel
Private _contactInfo As Contact
Public Property ContactInfo() As Contact
Get
Return _contactInfo
End Get
Set(value As Contact)
If _contactInfo IsNot value Then
_contactInfo = value
NotifyPropertyChanged("ContactInfo")
End If
End Set
End Property
End Classこれは、ハードコーディングされたデータを読み込む viewmodel クラスです。
C# の場合:
public class ContactsViewModel
{
public ContactsViewModel()
{
// サンプル データを読み込みます
this.ContactsDetails = LoadContacts();
}
private ObservableCollection<ContactDetails> _contacts = new ObservableCollection<ContactDetails>();
public ObservableCollection<ContactDetails> ContactsDetails { get; set; }
public ObservableCollection<ContactDetails> LoadContacts()
{
ObservableCollection<ContactDetails> collection = new ObservableCollection<ContactDetails>();
collection.Add(new ContactDetails
{
ContactInfo = new Personal
{
Name = "Mary Smith",
Phone = "(512) 345-6789"
}
});
collection.Add(new ContactDetails
{
ContactInfo = new Personal
{
Name = "David Simson",
Phone = "(512) 345-6789"
}
});
collection.Add(new ContactDetails
{
ContactInfo = new Personal
{
Name = "Bob Jonson",
Phone = "(358) 161-6620"
}
});
collection.Add(new ContactDetails
{
ContactInfo = new Business
{
Name = "Kim Peterson",
Email = "kim@vvv.net"
}
});
collection.Add(new ContactDetails
{
ContactInfo = new Business
{
Name = "Alex Richardson",
Email = "alex@vvv.net"
}
});
return collection;
}
}Visual Basic の場合:
Public Class ContactsViewModel
Public Sub New()
' サンプル データを読み込みます
Me.ContactsDetails = LoadContacts()
End Sub
Private _contacts As New ObservableCollection(Of ContactDetails)()
Public Property ContactsDetails() As ObservableCollection(Of ContactDetails)
Get
Return m_ContactsDetails
End Get
Set(value As ObservableCollection(Of ContactDetails))
m_ContactsDetails = value
End Set
End Property
Private m_ContactsDetails As ObservableCollection(Of ContactDetails)
Public Function LoadContacts() As ObservableCollection(Of ContactDetails)
Dim collection As New ObservableCollection(Of ContactDetails)()
Dim tempCD = New ContactDetails
Dim tempPerson = New Personal
tempPerson.Name = "Mary Smith"
tempPerson.Phone = "(512) 345-6789"
tempCD.ContactInfo = tempPerson
collection.Add(tempCD)
tempCD = New ContactDetails
tempPerson = New Personal
tempPerson.Name = "David Simson"
tempPerson.Phone = "(512) 345-6789"
tempCD.ContactInfo = tempPerson
collection.Add(tempCD)
tempCD = New ContactDetails
tempPerson = New Personal
tempPerson.Name = "Bob Jonson"
tempPerson.Phone = "(358) 161-6620"
tempCD.ContactInfo = tempPerson
collection.Add(tempCD)
tempCD = New ContactDetails
Dim tempBusiness = New Business
tempBusiness.Name = "Kim Peterson"
tempBusiness.Email = "kim@vvv.net"
tempCD.ContactInfo = tempBusiness
collection.Add(tempCD)
tempCD = New ContactDetails
tempBusiness = New Business
tempBusiness.Name = "Alex Richardson"
tempBusiness.Email = "alex@vvv.net"
tempCD.ContactInfo = tempBusiness
collection.Add(tempCD)
Return collection
End Function
End Class以下のコードは、 個人 データ タイプ エントリに追加される暗黙的データ テンプレートを示しています。Personal モデルに models という名前の名前空間参照を追加する必要があります。その後で、次のようにそれをテンプレートで使用します。
WPF アプリケーションでは、DataType="{x:Type models:Personal}" を設定します
XAML の場合:
<SolidColorBrush Color="#FF216e99" x:Key="ForegroundColor_Friends"/>
<DataTemplate DataType="models:Personal">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="30" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="120" />
<ColumnDefinition Width="120" />
</Grid.ColumnDefinitions>
<TextBlock Text="Personal"
Foreground="{StaticResource ForegroundColor_Friends}"
FontStyle="Italic"
Margin="3"
VerticalAlignment="Bottom"
Grid.RowSpan="2"/>
<TextBlock Text="Name" Margin="3"
Foreground="{StaticResource ForegroundColor_Friends}"
FontWeight="Bold"
Grid.Column="1" Grid.Row="0"
VerticalAlignment="Bottom" />
<TextBox Text="{Binding Name, Mode=TwoWay}"
Foreground="{StaticResource ForegroundColor_Friends}"
Margin="3"
MaxHeight="24"
MaxWidth="120"
Grid.Row="1" Grid.Column="1"/>
<TextBlock Text="Phone"
Foreground="{StaticResource ForegroundColor_Friends}"
Grid.Column="2" Grid.Row="0"
Margin="3"
FontWeight="Bold"
VerticalAlignment="Bottom"/>
<ig:XamMaskedInput Text="{Binding Phone, Mode=TwoWay}"
Foreground="{StaticResource ForegroundColor_Friends}"
Margin="3"
Mask="(###) ###-####"
Grid.Column="2"
Grid.Row="1"
MaxWidth="120"
MaxHeight="24"/>
</Grid>
</DataTemplate>以下のコードは、 ビジネス データ タイプ エントリに追加される暗黙的データ テンプレートを示しています。Business モデルに models という名前の名前空間参照を追加する必要があります。その後で、次のようにそれをテンプレートで使用します。
WPF アプリケーションでは、DataType="{x:Type models:を設定しますBusiness}"
XAML の場合:
<SolidColorBrush Color="#FFc62d36" x:Key="ForegroundColor_Business"/>
<DataTemplate DataType="models:Business">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="30" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="120" />
<ColumnDefinition Width="120" />
</Grid.ColumnDefinitions>
<TextBlock Text="Business"
Foreground="{StaticResource ForegroundColor_Business}"
FontStyle="Italic"
Margin="3"
VerticalAlignment="Bottom"
Grid.RowSpan="2"/>
<TextBlock Text="Name"
Foreground="{StaticResource ForegroundColor_Business}"
Margin="3"
VerticalAlignment="Bottom"
FontWeight="Bold"
Grid.Column="1" Grid.Row="0"/>
<TextBox Text="{Binding Name, Mode=TwoWay}"
Foreground="{StaticResource ForegroundColor_Business}"
Margin="3"
MaxHeight="22"
MaxWidth="120"
Grid.Row="1" Grid.Column="1"/>
<TextBlock Text="Email"
Foreground="{StaticResource ForegroundColor_Business}"
FontWeight="Bold"
Grid.Column="2" Grid.Row="0"
Margin="3"
VerticalAlignment="Bottom"/>
<TextBox Text="{Binding Email, Mode=TwoWay}"
Foreground="{StaticResource ForegroundColor_Business}"
Margin="3"
Grid.Column="2"
Grid.Row="1"
MaxWidth="120"/>
</Grid>
</DataTemplate>以下のコードでは、連絡先詳細を保持する TemplateColumn と共に xamGrid を追加します。編集機能は有効です。
XAML の場合:
<ig:XamGrid ItemsSource="{Binding ContactsDetails}"
AutoGenerateColumns="False" >
<ig:XamGrid.Columns>
<ig:TemplateColumn Key="ContactInfo"
HeaderText="連絡先" />
</ig:XamGrid.Columns>
<ig:XamGrid.EditingSettings>
<ig:EditingSettings AllowEditing="Cell"
IsMouseActionEditingEnabled="DoubleClick" />
</ig:XamGrid.EditingSettings>
</ig:XamGrid>以下のトピックでは、このトピックに関連する情報を提供しています。