
xamDockManager コントロールのドッキング機能を使用するには、xamDockManager の Panes コレクションにペインを追加する必要があります。ただし、Panes コレクションにペインを追加しなければ、 タブ付けされた MDI アプリケーションを作成するためにこのコントロールを以前と同様に使用できます。ペインの 3 つのタイプについての詳細は、 このトピックを参照してください。
xamDockManager の Panes コレクションのルート レベル ペインは、分割ペインでなければなりません。xamDockManager の Panes コレクションに分割ペインを追加すれば、分割ペインの Panes コレクションに子ペインを追加できます。

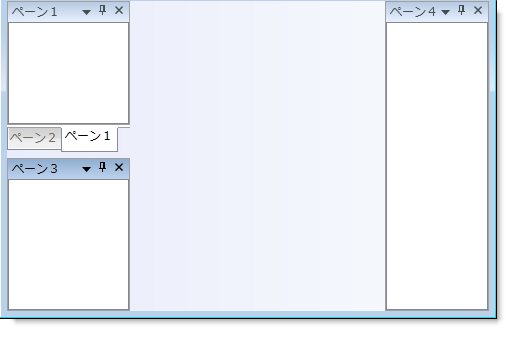
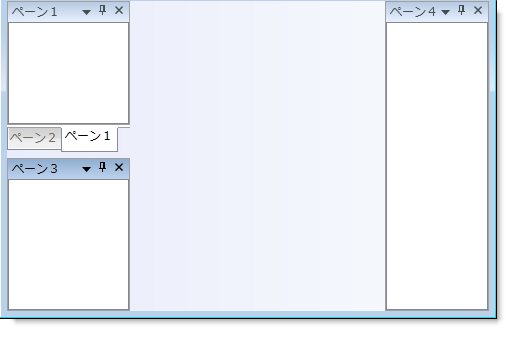
以下のコードは、いくつかの異なるタイプのペインを xamDockManager に追加する方法を示します。
XAML の場合:
...
<igDock:XamDockManager Name="xamDockManager1">
<igDock:XamDockManager.Panes>
<!--この SplitPane に追加されたペインは、左にドックされます。-->
<igDock:SplitPane SplitterOrientation="Horizontal">
<igDock:TabGroupPane>
<igDock:ContentPane Header="Pane 1">
<!--TODO: ここでコンテンツを追加します-->
</igDock:ContentPane>
<igDock:ContentPane Header="Pane 2">
<!--TODO: ここでコンテンツを追加します-->
</igDock:ContentPane>
</igDock:TabGroupPane>
<igDock:ContentPane Header="Pane 3">
<!--TODO: ここでコンテンツを追加します-->
</igDock:ContentPane>
</igDock:SplitPane>
<!--この SplitPane に追加されたペインは、右にドックされます。-->
<igDock:SplitPane igDock:XamDockManager.InitialLocation="DockedRight">
<igDock:ContentPane Header="Pane 4">
<!--TODO: ここでコンテンツを追加します-->
</igDock:ContentPane>
</igDock:SplitPane>
</igDock:XamDockManager.Panes>
</igDock:XamDockManager>
...
Visual Basic の場合:
Imports Infragistics.Windows.DockManager ... '2 つの SplitPanes を作成し、方向と場所のプロパティを設定します。 Dim splitPane1 As New SplitPane() splitPane1.SplitterOrientation = Orientation.Horizontal Dim splitPane2 As New SplitPane() XamDockManager.SetInitialLocation(splitPane2, InitialPaneLocation.DockedRight) ' xamDockManager の Panes コレクションに両方の SplitPanes を追加します。 Me.xamDockManager1.Panes.Add(splitPane1) Me.xamDockManager1.Panes.Add(splitPane2) ' TabGroupPane を作成します。 Dim tabGroupPane1 As New TabGroupPane() 'Content Pane を作成し、その Header プロパティを設定します。 Dim contentPane3 As New ContentPane() contentPane3.Header = "Pane 3" 'TabGroupPane と ContentPane の両方を splitPane1 の Panes コレクションに追加します。 splitPane1.Panes.Add(tabGroupPane1) splitPane1.Panes.Add(contentPane3) '2 つの ContentPane を作成し、それらの Header プロパティを設定します。 Dim contentPane1 As New ContentPane() contentPane1.Header = "Pane 1" Dim contentPane2 As New ContentPane() contentPane2.Header = "Pane 2" ' TabGroupPane の Items コレクションに両方の ContentPane を追加します。 tabGroupPane1.Items.Add(contentPane1) tabGroupPane1.Items.Add(contentPane2) '他の ContentPane を作成し、その Header プロパティを設定します。 Dim contentPane4 As New ContentPane() contentPane4.Header = "Pane 4" ' splitPane2 の Panes コレクションに ContentPane を追加します。 splitPane2.Panes.Add(contentPane4) ...
C# の場合:
using Infragistics.Windows.DockManager; ... //2 つの SplitPanes を作成し、方向と場所のプロパティを設定します。 SplitPane splitPane1 = new SplitPane(); splitPane1.SplitterOrientation = Orientation.Horizontal; SplitPane splitPane2 = new SplitPane(); XamDockManager.SetInitialLocation(splitPane2, InitialPaneLocation.DockedRight); //xamDockManager の Panes コレクションに両方の SplitPanes を追加します。 this.xamDockManager1.Panes.Add(splitPane1); this.xamDockManager1.Panes.Add(splitPane2); // TabGroupPane を作成します。 TabGroupPane tabGroupPane1 = new TabGroupPane(); //Content Pane を作成し、その Header プロパティを設定します。 ContentPane contentPane3 = new ContentPane(); contentPane3.Header = "Pane 3"; //TabGroupPane と ContentPane の両方を splitPane1 の Panes コレクションに追加します。 splitPane1.Panes.Add(tabGroupPane1); splitPane1.Panes.Add(contentPane3); //2 つの ContentPane を作成し、それらの Header プロパティを設定します。 ContentPane contentPane1 = new ContentPane(); contentPane1.Header = "Pane 1"; ContentPane contentPane2 = new ContentPane(); contentPane2.Header = "Pane 2"; //TabGroupPane の Items コレクションに両方の ContentPane を追加します。 tabGroupPane1.Items.Add(contentPane1); tabGroupPane1.Items.Add(contentPane2); //他の ContentPane を作成し、その Header プロパティを設定します。 ContentPane contentPane4 = new ContentPane(); contentPane4.Header = "Pane 4"; //splitPane2 の Panes コレクションに ContentPane を追加します。 splitPane2.Panes.Add(contentPane4); ...