
このトピックでは、 xamComboEditor™ コントロールの選択をプログラムで実行する方法を説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
このトピックは、以下のセクションで構成されます。
以下の表は、 xamComboEditor コントロールのプログラムによる選択の構成可能な要素を簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
bool IsSelected プロパティを使用して、選択した xamComboEditor ComboEditorItem を構成します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
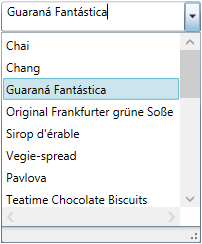
以下のスクリーンショットは、以下の設定の結果、 xamComboEditor がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamComboEditor x:Name="ComboEditor"
ItemsSource="{Binding Path=Products}"
DisplayMemberPath="ProductName"
Height="30" Width="200">
</ig:XamComboEditor>C# の場合:
ComboEditor.Items[2].IsSelected = true;Visual Basic の場合:
ComboEditor.Items(2).IsSelected = Trueインデックスと SelectedIndex プロパティを使用して、選択した xamComboEditor 項目を構成します。
SelectedIndex プロパティの既定値は -1 で、選択された項目はありません。
複数選択が有効な場合、SelectedIndex は最後に選択されたコンボ項目のインデックスを返します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
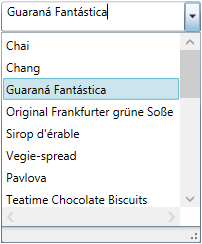
以下のスクリーンショットは、以下の設定の結果、 xamComboEditor がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamComboEditor x:Name="ComboEditor"
ItemsSource="{Binding Path=Products}"
DisplayMemberPath="ProductName"
SelectedIndex="2"
Height="30" Width="200">
</ig:XamComboEditor>xamComboEditor SelectedItem プロパティを使用して、選択したデータ項目を構成します。この項目は、使用するデータ モデル内の項目への参照です。
xamComboEditor で項目を選択すると、 SelectionChanged イベントが発生します。このイベントには、セクションの AddedItems/ RemovedItems を公開するイベント引数 SelectionChangedEventArgs があります。
xamComboEditor AllowMultipleSelection プロパティが true に設定されている場合:
• SelectedItem が最後に選択された項目を返す
• 新しいデータ オブジェクトに設定した SelectedItem により、既存の選択された項目コレクションがクリアされる
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
以下のコードはこの例を実装します。
XAML の場合:
<ig:XamComboEditor x:Name="ComboEditor"
ItemsSource="{Binding Path=Products}"
DisplayMemberPath="ProductName"
Height="30" Width="200"
SelectionChanged="ComboEditor_OnSelectionChanged"/>C# の場合:
private void ComboEditor_OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ComboEditor.SelectedItem != null)
{
var selectedItem = ComboEditor.SelectedItem as Product;
System.Diagnostics.Debug.WriteLine(String.Format("Product info: {0} {1}", selectedItem.ProductID, selectedItem.ProductName));
}
}Visual Basic の場合:
Private Sub ComboEditor_OnSelectionChanged(sender As Object, e As SelectionChangedEventArgs)
If ComboEditor.SelectedItem IsNot Nothing Then
Dim selectedItem = TryCast(ComboEditor.SelectedItem, Product)
System.Diagnostics.Debug.WriteLine([String].Format("Product info: {0} {1}", selectedItem.ProductID, selectedItem.ProductName))
End If
End SubxamComboEditor SelectedItems プロパティを使用して、選択したデータ項目コレクションを構成します。このプロパティは、複数の選択がコントロールで有効な場合に非常に便利です。
双方向バインディングが可能な依存プロパティであるため、項目のコレクションを xamComboEditor に設定することもできます。このコレクションは ObservableCollection<object> 型であることが必要です。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
xamComboEditor で項目の現在の状態がブール値で決定される基本データ モデルのプロパティを使用して、選択済み/未選択のデータ項目を構成します。基本データ モデルのプロパティ名が IsSelectedMemberPath プロパティに設定されます。
IsSelectedMemberPath がデータ モデルのプロパティ パスに設定されると、指定プロパティの値がtrue に設定されたデータ項目で SelectedItems コレクションが生成されます。基本データ モデルが INotifyPropertyChanged インターフェイスをサポートする場合は、指定プロパティの値の変更が xamComboEditor 項目の選択状態にも反映されます。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
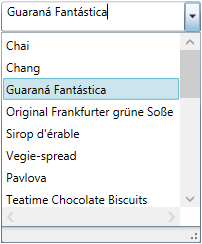
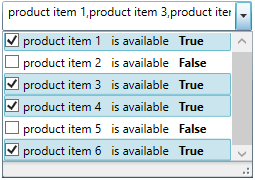
以下のスクリーンショットは、以下の設定の結果、 xamComboEditor の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<Grid>
<Grid.DataContext>
<local:DataProvider />
</Grid.DataContext>
<ig:XamComboEditor x:Name="DataCombo" Height="30" Width="250"
ItemsSource="{Binding Path=ProductItems}"
CheckBoxVisibility="Visible"
AllowMultipleSelection="True"
IsSelectedMemberPath="IsAvailable">
<ig:XamComboEditor.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Path=ProductName}" />
<StackPanel Orientation="Horizontal"
Margin="10,0,0,0"
Grid.Column="1">
<TextBlock Text="is available" />
<TextBlock Text="{Binding Path=IsAvailable}"
Margin="10,0,0,0"
FontWeight="Bold"/>
</StackPanel>
</Grid>
</DataTemplate>
</ig:XamComboEditor.ItemTemplate>
</ig:XamComboEditor>
</Grid>例で使用されるデータ モデルのクラスは以下のとおりです。
C# の場合:
public class ProductItem : INotifyPropertyChanged
{
public ProductItem(string name, bool isAvailable)
{
_productName = name;
_isAvailable = isAvailable;
}
private string _productName;
public string ProductName
{
get { return this._productName; }
set
{
if (this._productName != value)
{
this._productName = value;
this.OnPropertyChanged("ProductName");
}
}
}
private bool _isAvailable;
public bool IsAvailable
{
get { return this._isAvailable; }
set
{
if (this._isAvailable != value)
{
this._isAvailable = value;
this.OnPropertyChanged("IsAvailable");
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(object sender, PropertyChangedEventArgs e)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
handler(sender, e);
}
protected void OnPropertyChanged(string propertyName)
{
OnPropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}C# の場合:
public class DataProvider : INotifyPropertyChanged
{
public DataProvider()
{
DownloadDataSource();
}
private ObservableCollection<ProductItem> _productItems = null;
public ObservableCollection<ProductItem> ProductItems
{
get { return this._productItems; }
set
{
if (this._productItems != value)
{
this._productItems = value;
this.OnPropertyChanged("ProductItems");
}
}
}
private void DownloadDataSource()
{
var data = new ObservableCollection<ProductItem>();
data.Add(new ProductItem("product item 1", true));
data.Add(new ProductItem("product item 2", false));
data.Add(new ProductItem("product item 3", true));
data.Add(new ProductItem("product item 4", true));
data.Add(new ProductItem("product item 5", false));
data.Add(new ProductItem("product item 6", true));
this._productItems = data;
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(object sender, PropertyChangedEventArgs e)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
handler(sender, e);
}
protected void OnPropertyChanged(string propertyName)
{
OnPropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}SelectedValuePath と共に xamComboEditor SelectedValue プロパティを使用して選択された項目の値を構成し、選択に使用される SelectedItem メンバーへのパスを指定します。
データ項目コレクションのいくつかの値が、指定された SelectedValue と同じ値である場合は、最初の項目が選択されます。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
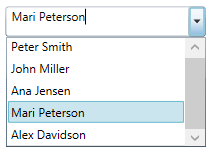
xamComboEditor は Person 型のデータ項目コレクションを含み、そのデータ型は ID と Name の 2 つのプロパティを持ちます。xamComboEditor は、人の名前や ID 操作の選択を表示できます。
以下のスクリーンショットは、以下の設定の結果、 xamComboEditor コントロールがどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamComboEditor x:Name="ComboEditor"
ItemsSource="{Binding Path=People}"
SelectedValuePath="ID"
SelectedValue="4"
DisplayMemberPath="Name"
Height="30" Width="200"/>SelectedValues プロパティを使用して、選択した項目の値のコレクションを構成します。複数の選択がコントロールで有効な場合に非常に便利です。
選択に使用するデータ項目プロパティのパスは、SelectedValuePath によって指定されます。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
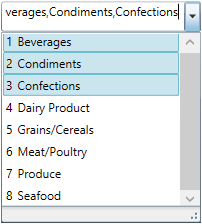
以下のスクリーンショットは、以下の設定の結果、 xamComboEditor の外観がどのようになるか示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamComboEditor x:Name="ComboEditor"
ItemsSource="{Binding Path=Categories}"
AllowMultipleSelection="True"
SelectedValuePath="CategoryID"
Height="30" Width="200">
<ig:XamComboEditor.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding CategoryID}" Margin="0,0,5,0"/>
<TextBlock Text="{Binding CategoryName}" />
</StackPanel>
</DataTemplate>
</ig:XamComboEditor.ItemTemplate>
</ig:XamComboEditor>C# の場合:
ComboEditor.SelectedValues = new object[] {1, 2, 3};Visual Basic の場合:
ComboEditor.SelectedValues = New Object() {1, 2, 3}このトピックの追加情報については、以下のトピックも合わせてご参照ください。