
このトピックでは、 xamComboEditor™ コントロールの複数選択オプションを構成する方法を説明します。
このトピックを理解するためには、以下のトピックを理解しておく必要があります。
以下の表は、 xamComboEditor コントロールの複数選択の構成可能な要素について簡単に説明し、それらを構成するプロパティにマップします。詳細は、表の後に記載されています。
AllowMultipleSelection プロパティで xamComboEditor の複数項目選択を有効にします。
キーボードの CTRL キーを押しながらマウスの左ボタンのクリック、または項目のチェックボックスをチェックし、複数の xamComboEditor 項目を選択します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
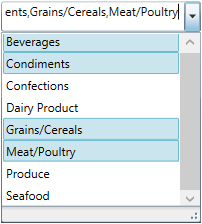
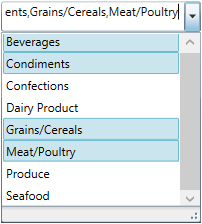
以下のスクリーンショットは、以下の設定の結果、 xamComboEditor がどのように動作するかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamComboEditor x:Name="ComboEditor"
ItemsSource="{Binding Path=Categories}"
AllowMultipleSelection="True"
DisplayMemberPath="CategoryName"
Height="30" Width="200"/>項目のチェックボックスをチェックし、 xamComboEditor を複数選択します。そのためには、項目のチェックボックスが表示されている必要があります。
xamComboEditor CheckBoxVisibility プロパティは、項目のチェックボックスの表示を設定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
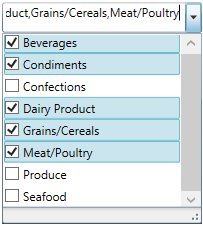
以下のスクリーンショットは、以下の設定の結果、 xamComboEditor の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamComboEditor x:Name="ComboEditor"
ItemsSource="{Binding Path=Categories}"
AllowMultipleSelection="True"
CheckBoxVisibility="Visible"
DisplayMemberPath="CategoryName"
Height="30" Width="200"/>このトピックの追加情報については、以下のトピックも合わせてご参照ください。