
このトピックでは、 xamColorPicker™ コントロールで選択済みの色を識別し変更する方法を説明します。
このトピックをより理解するために、以下のトピックを参照することをお勧めします。
このトピックは、以下のセクションで構成されます。
以下の表では、色の選択に関連する xamColorPicker コントロールのユーザー インタラクション機能を概観します。
xamColorPicker の SelectedColor プロパティを使用し現在の選択色を取得または設定します。
注:
以下の表は、任意の構成とそれを管理するプロパティ設定のマップを示します。
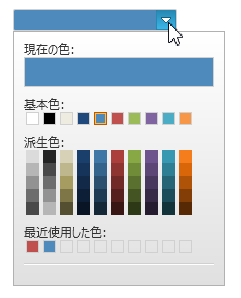
以下のスクリーンショットは、下記設定の結果、 xamColorPicker の外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamColorPicker SelectedColor="Blue" Height="30" Width="150" />C# の場合:
var colorPicker = new XamColorPicker {SelectedColor = Colors.Blue, Height = 30, Width = 150};Visual Basic の場合:
Dim colorPicker = New XamColorPicker() With
{
.SelectedColor = Colors.Blue,
.Height = 30,
.Width = 150
}xamColorPicker で選択済みの色が変更されると SelectedColorChanged イベントが発生します。
このイベントは xamColorPicker パレットの特定の色をクリックすると発生します。
イベントは新規選択および選択済みの色に関する情報を提供する SelectedColorChangedEventArgs タイプの引数を受け取ります。
現在ホバーされている色を識別するために xamColorPicker の SelectedColorPreview プロパティを使用します。
このプロパティは、現在のカラー パレット、派生のカラー パレット、最近のカラー パレット、または詳細エディターのパレットの色をホバーする度に更新されます。
色をホバーしない場合は、SelectedColorPreview は SelectedColor と同じ値を受け取ります。
以下の表は、任意の動作とそれを管理するプロパティ設定のマップを示します。
このトピックの追加情報については、以下のトピックも合わせてご参照ください。