
このトピックは、 xamCalendar コントロールとそのモードおよびプロパティについて説明します。最後に、コントロールの主なプロパティを使用して外観と機能をカスタマイズする方法を説明するためにコード例を提供します。
トピックは以下のとおりです。
xamCalendar コントロールは、Microsoft Vista Common Controls Calendar クラスの機能と同様の機能を提供します。

このコントロールは、より迅速なナビゲーションと選択の変更を容易にするために拡大/縮小を可能にするナビゲーション機能を提供します。ズーム モードの制御には以下の 2 つのプロパティがあります。
CurrentMode - 現在の表示モードを制御します (Day、Month、Year、Decade または Century)。
MinCalendarMode - ユーザーがナビゲートできる最低のズーム レベルを制御します。
このコントロールは、単一選択モードと複数選択モードをサポートします。これらは、 SelectionMode プロパティから管理されます。Extended または Range などの複数選択モードを使用する時に、 SelectedDates プロパティを使用して、選択をアクセス/変更できます。このコントロールには主に単一選択モードで使用される SelectedDate プロパティもあります。複数選択モードでは、このプロパティは最初の選択された日付を返します。
以下のプロパティは、さまざまな UI 要素の表示状態を制御します。
LeadingAndTrailingDatesVisibility - 現在の月に属さない日付の表示状態を構成します (CurrentMode が Days に設定されると適用できます)
WeekNumberVisibility - 週番号の可視性をコントロールします (週番号は WeekRule プロパティを設定することによって計算されます)。
TodayButtonVisibility - TodayButton の表示状態を構成します
DayOfWeekHeaderVisibility - カレンダーの曜日ヘッダーの可視性を構成します (表示形式は、 DayOfWeekHeaderFormat プロパティでコントロールされます)。
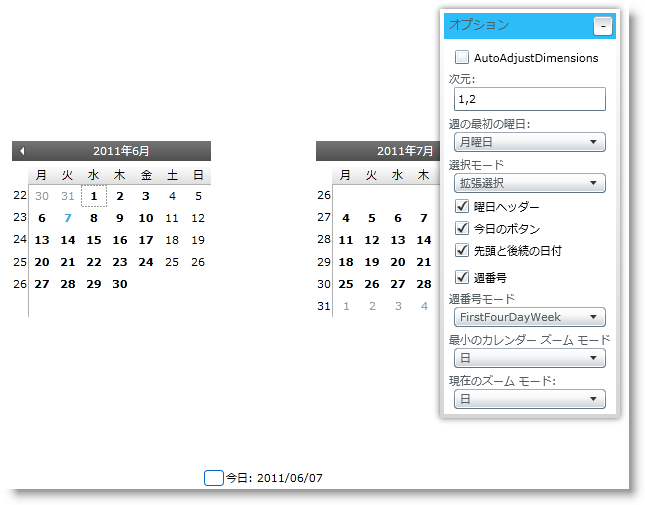
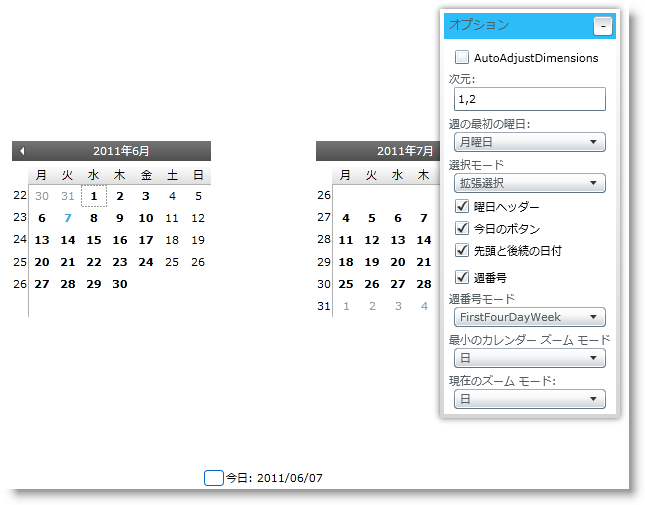
コントロールの Dimensions プロパティを設定することによって、 (行/列数に基づいて) 表示される CalendarItemGroup インスタンスの数を制御できます (上記の図 1 で、Dimensions プロパティは 1 行 x 2 列に設定されます)。また、 AutoAdjustDimensions プロパティを有効にすることによって、追加の CalendarItemGroups でパネルで使用可能なスペースを自動的に埋めることができます。
以下のプロパティはカレンダーのルック アンド フィールを制御します。最初のプロパティ ResourceProvider を除き、すべてスタイル タイプのプロパティは以下のとおりです。
CalendarDayStyle - CalendarDay は個々の日を表す要素です (コントロールの CurrentMode が Days に設定される時に限り使用される)
CalendarItemStyle - CalendarItem は日付の範囲を表す要素です (コントロールの CurrentMode が Days 以外の何かに設定される時に限り使用される)
ScrollNextRepeatButtonStyle と ScrollPreviousRepeatButtonStyle - CalendarDays または CalendarItems を前後にスクロールするために使用される 2 つの RepeatButtons のスタイルを制御します。
TodayButtonStyle - 現在に日付を選択してナビゲートするボタンのスタイルを制御します。
以下のコード例は、上記の図 1 に示される xamCalendar コントロールの設定を示します。
XAML の場合:
<ig:XamCalendar x:Name="myCalendar"
DayOfWeekHeaderFormat="Abbreviated"
CurrentMode="Days"
Dimensions="1,2"
FirstDayOfWeek="Monday"
AutoAdjustDimensions="
DayOfWeekHeaderVisibility="Visible"
MinCalendarMode="Days"
SelectionMode="Extended"
TodayButtonVisibility="Visible"
WeekNumberVisibility="Visible"
LeadingAndTrailingDatesVisibility="Visible"
WeekRule="FirstFullWeek"/>
Visual Basic の場合:
Imports Infragistics.Controls.Editors
...
Dim myCalendar = New XamCalendar()
myCalendar.Name = "myCalendar"
myCalendar.DayOfWeekHeaderFormat = DayOfWeekHeaderFormat.Abbreviated
myCalendar.CurrentMode = CalendarZoomMode.Days
myCalendar.Dimensions =
New Infragistics.Controls.Editors.Primitives.CalendarDimensions(1, 2)
myCalendar.FirstDayOfWeek = System.DayOfWeek.Monday
myCalendar.AutoAdjustDimensions = False
myCalendar.DayOfWeekHeaderVisibility = Visibility.Visible
myCalendar.MinCalendarMode = CalendarZoomMode.Days
myCalendar.SelectionMode = CalendarDateSelectionMode.Extended
myCalendar.TodayButtonVisibility = Visibility.Visible
myCalendar.WeekNumberVisibility = Visibility.Visible
myCalendar.LeadingAndTrailingDatesVisibility = Visibility.Visible
myCalendar.WeekRule = System.Globalization.CalendarWeekRule.FirstFullWeek
...
C# の場合:
using Infragistics.Controls.Editors;
...
var myCalendar = new XamCalendar();
myCalendar.Name = "myCalendar";
myCalendar.DayOfWeekHeaderFormat = DayOfWeekHeaderFormat.Abbreviated;
myCalendar.CurrentMode = CalendarZoomMode.Days;
myCalendar.Dimensions =
new Infragistics.Controls.Editors.Primitives.CalendarDimensions(1, 2);
myCalendar.FirstDayOfWeek = System.DayOfWeek.Monday;
myCalendar.AutoAdjustDimensions = false;
myCalendar.DayOfWeekHeaderVisibility = Visibility.Visible;
myCalendar.MinCalendarMode = CalendarZoomMode.Days;
myCalendar.SelectionMode = CalendarDateSelectionMode.Extended;
myCalendar.TodayButtonVisibility = Visibility.Visible;
myCalendar.WeekNumberVisibility = Visibility.Visible;
myCalendar.LeadingAndTrailingDatesVisibility = Visibility.Visible;
myCalendar.WeekRule = System.Globalization.CalendarWeekRule.FirstFullWeek;
...