<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <!--Resource Washers がここに挿入されます--> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
このトピックは、Microsoft Visual Studio® 2010 の拡張機能である、Infragistics Color Tuner™ を説明します。このトピックは、便利な UI を使用して、 WPF コントロールの XAML テーマを適用して色を調節する詳細を提供します。
以下の表に、このトピックを理解するための前提条件として求められる素材をリストします。
Infragistics Color Tuner Microsoft Visual Studio 拡張機能は、Infragistics テーマをカラー調整するための便利なグラフィカル ユーザー インターフェイスを提供することを意図しています。
Infragistics Color Tuner は Resource Washer™ コンポーネントを使用して機能します。基本的に、Infragistics Color Tuner が実行する機能を以下のコード サンプルに示します。Infragistics Color Tuner は以下を実行します。
Resource Washers を App.xaml アプリケーション リソースに追加します。Application.Resources が定義されていない場合は自動的に追加されます。
Resource Washers は ResourceDictionary 内に追加されます。
<Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <!--Resource Washers がここに挿入されます--> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
Infragistics Color Tuner は Ultimate UI for WPF 製品と一緒にインストールする必要があります。
以下の表で、Infragistics Color Tuner の要件を簡単に説明します。Infragistics Color Tuner は以下のルールが実行される場合のプロジェクトをリストします。
注:
有効なプロジェクトが見つかりました。

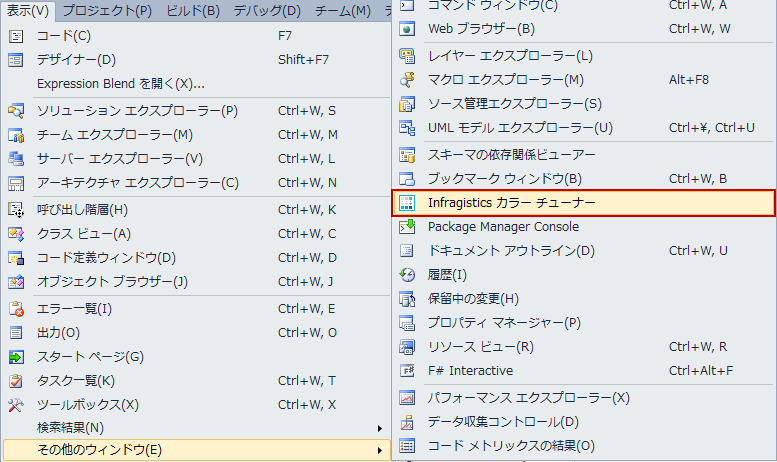
Microsoft Visual Studio Standard Toolbar を使用して [表示] -> [その他のウィンドウ] -> [Infragistics Color Tuner] の順に選択してツールを開きます。
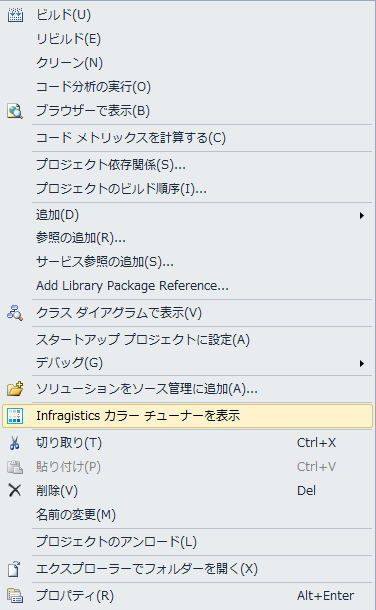
WPF アセンブリを含むプロジェクトで、コンテキスト メニューからツールを開くこともできます。
Infragistics Color Tuner は Infragistics コントロール パッケージと一緒にインストールされます。これは Visual Studio ツールバーに配置され、[他の Windows] > [表示] メニューをクリックし、ドロップダウンから選択することで表示できます。
Infragistics Color Tuner をクリックします。

プロジェクトのコンテキスト メニューから [Infragistics Color Tuner を表示] をクリックできます。

以下の表で、Infragistics Color Tuner の拡張機能の主要機能を簡単に説明します。詳細については、概要表の後をご覧ください。
デフォルトの Infragistics テーマの色を調整することによって固有のテーマを作成できます。これを実行するには、インストールされたテーマ パネルで、[テーマ] ウィンドウに表示されるデフォルトのテーマの 1 つを選択して、[色調整…] ボタンをクリックします。
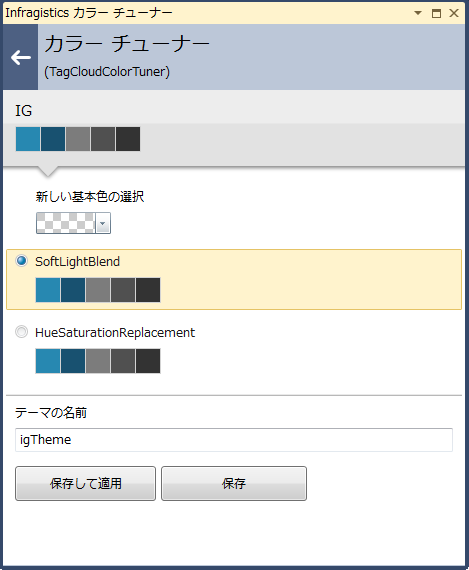
[カラー チューナー] ウィンドウを指定して新しく作成したテーマのベース カラー、色調整モード、名前をカスタマイズします。テーマを保存して使用するには、[保存 & 使用] ボタンをクリックするか、[保存] をクリックして後でテーマを使用します。

以下のトピックでは、このトピックに関連する情報を提供しています。