
このトピックは、 Infragistics Color Tuner を使用してカスタム カラー調整されたテーマを作成および適用する方法を説明します。
以下の表は、このトピックを理解するための前提条件として必要なトピックを示しています。
ここでは、カスタム カラー調整されたテーマを作成して、アプリケーション レベルで特定の Infragistics® コントロールのテーマに適用するために必要な手順を説明します。
手順を完了するためには、Infragistics コントロールを使用した作業中のプロジェクトが必要です。「 xamGrid をページに追加」 のトピックに従い、プロジェクトを簡単に作成できます。
注:
このトピックは、カスタムカラー調整されたテーマのを作成および適用を手順ごとに説明します。以下はプロセスの概念的概要です。
テーマを適用せずにアプリケーションをプレビュー
新しいテーマを作成
テーマを適用
テーマを適用してアプリケーションをプレビュー
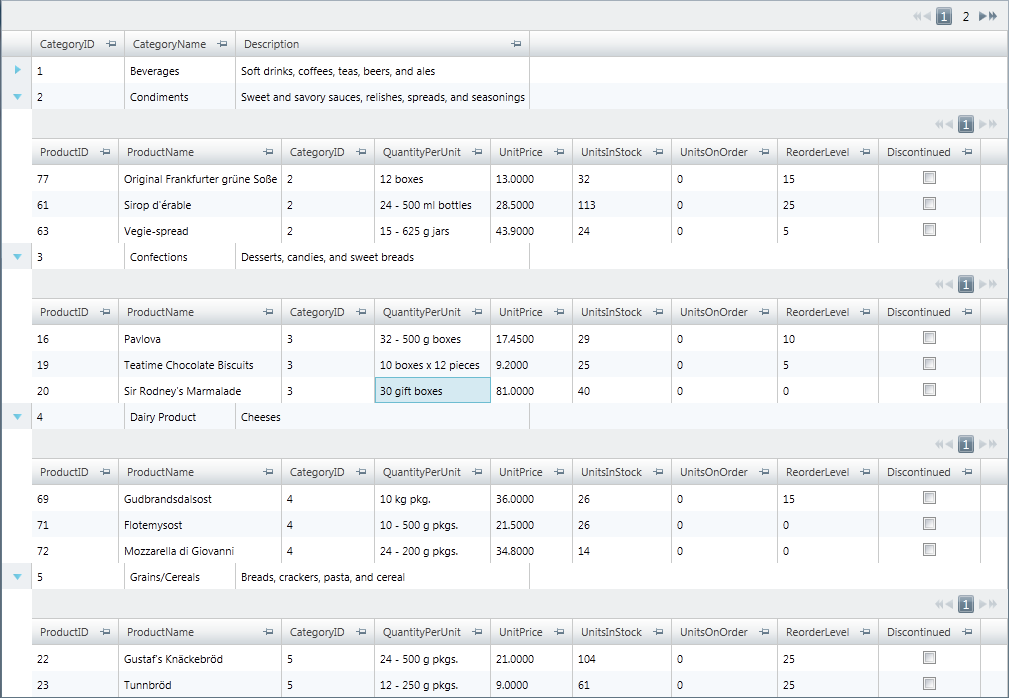
以下の画像はテーマなしのプロジェクトの描画を表示します。「 xamGrid をページに追加」のトピックの説明に沿って進むと、プロジェクトは同様になります。

Microsoft® Visual Studio™ を使用してカラー調整されたテーマを作成するには、[表示] -> [その他のウィンドウ] -> [Infragistics Color Tuner] の順に指定し、Infragistics Color Tuner を開始します。

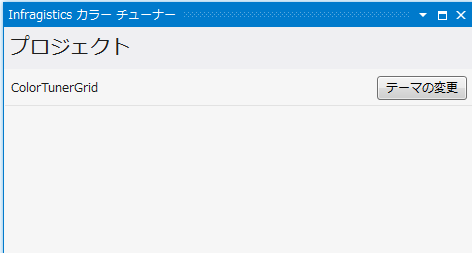
[テーマを修正] ボタンが付けられてプロジェクト名を表示するプロジェクト ウィンドウが表示します。
[テーマを修正] ボタンを押します。

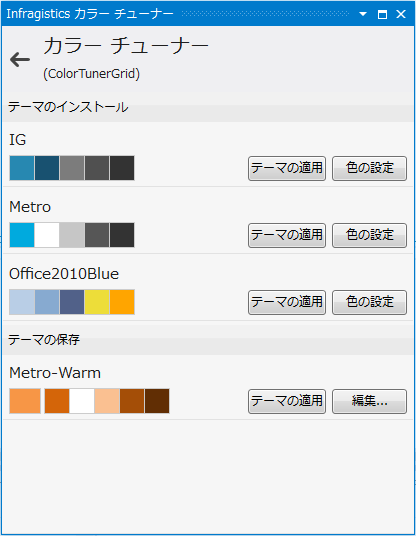
ウィンドウのインストールされたテーマ領域で複数のデフォルト テーマをリストするテーマ ウィンドウが表示されます。デフォルトのテーマ名の右側に、[使用…] ボタンと [カラー チューン…] ボタンがあります。Metro テーマで、[カラー チューン…] ボタンをクリックします。

テーマ ウォッシャー ウィンドウが表示します。
テーマのベース カラー、カラー ウォッシュ モード、名前を選択します。チュートリアルでは、オレンジの Base カラー (#FFF79646)、HueSaturationReplacement ウォッシュ モードおよび Metro-Warm という名前が使用されます。

[保存] ボタンをクリックして変更を保存します。
テーマ ウィンドウが表示されます。[インストールされたテーマ] のそばに、[保存されたテーマ] という別のセクションがあり、カスタム調整されたテーマが表示されます。
すべての使用可能な control .xaml テーマ ファイルのリストとともに表示する [テーマを適用] ウィンドウから、テーマを適用したい control .xaml のチェックボックスにチェックを付けます。
この手順は xamGrid 、 xamMenu 、および xamDockManager を使用します。リストから Metro.xamGrid.xaml、Metro.xamMenu.xaml、および Metro.xamDockManager.xaml を選択します。
確認するために、[適用] ボタンをクリックします。

Infragistics Color Tuner は App.xaml プロジェクト ファイルに選択を書き込みます。開いているファイルの中に App.xaml ファイルが含まれている場合、Microsoft Visual Studio ダイアログ ウィンドウが表示され、変更した App.xaml ファイルを再読み込みするかどうか確認します。[はい] を選択します。

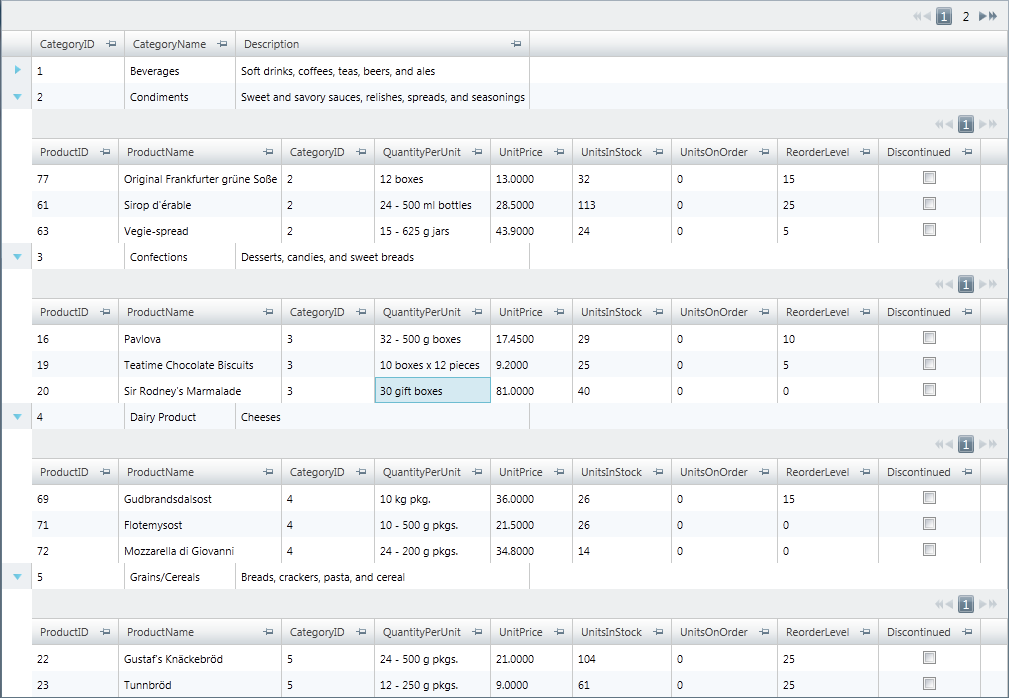
以下はカスタム調整されたテーマを適用したプロジェクトの表示です。

このトピックについては、以下のトピックも参照してください。