
このトピックでは、 XamScatterSurface3D™ コントロールで軸タイトルを設定する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
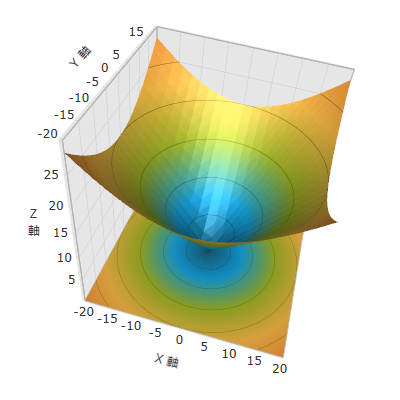
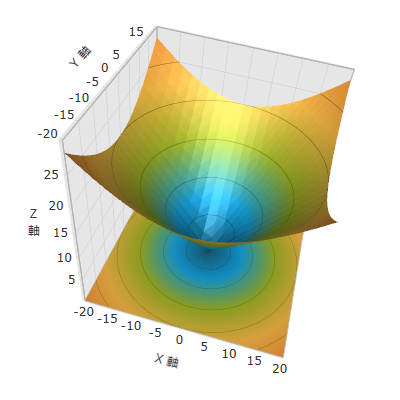
以下の画像は、xamScatterSurface3D コントロールの軸タイトルが設定される例を表示します。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z">
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis Title="X Axis" />
</ig:XamScatterSurface3D.XAxis>
<ig:XamScatterSurface3D.YAxis>
<ig:LinearAxis Title="Y Axis" />
</ig:XamScatterSurface3D.YAxis>
<ig:XamScatterSurface3D.ZAxis>
<ig:LinearAxis Title="Z Axis" />
</ig:XamScatterSurface3D.ZAxis>
</ig:XamScatterSurface3D>C# の場合:
var linearAxisX = new LinearAxis();
var linearAxisY = new LinearAxis();
var linearAxisZ = new LinearAxis();
linearAxisX.Title = "X Axis";
linearAxisY.Title = "Y Axis";
linearAxisZ.Title = "Z Axis";
SurfaceChart.XAxis = linearAxisX;
SurfaceChart.YAxis = linearAxisY;
SurfaceChart.ZAxis = linearAxisZ;Visual Basic の場合:
Dim linearAxisX = New LinearAxis()
Dim linearAxisY = New LinearAxis()
Dim linearAxisZ = New LinearAxis()
linearAxisX.Title = "X Axis"
linearAxisY.Title = "Y Axis"
linearAxisZ.Title = "Z Axis"
SurfaceChart.XAxis = linearAxisX
SurfaceChart.YAxis = linearAxisY
SurfaceChart.ZAxis = linearAxisZこのトピックに関連する追加情報については、以下のトピックを参照してください。