
このトピックは、 xamScatterSurface3D コントロールで軸タイトルのフォント設定を構成する方法を説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
SurfaceChartAxis TitleFontFamily, TitleFontSize および TitleFontWeight プロパティを設定してフォント ファミリ、サイズ、ウェイトを軸タイトル テキストに設定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
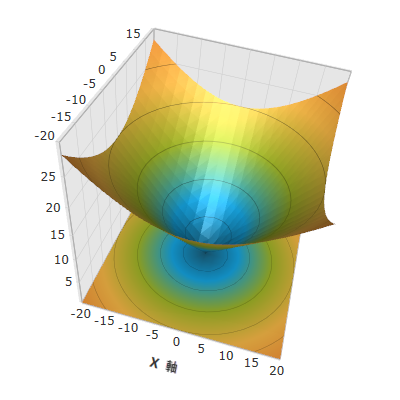
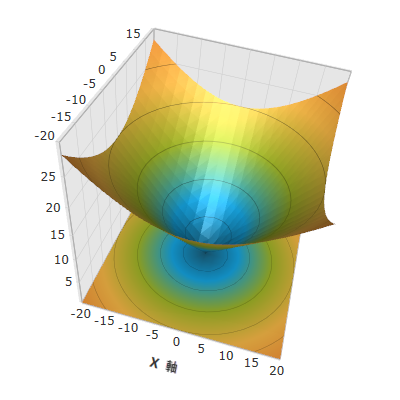
以下のスクリーンショットは、以下の設定の結果として軸タイトルがどのように表示されるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z" >
<ig:XamScatterSurface3D.XAxis>
<ig:LinearAxis
Title="X Axis"
TitleFontFamily="Calibri"
TitleFontSize="16"
TitleFontWeight="Bold" />
</ig:XamScatterSurface3D.XAxis>
</ig:XamScatterSurface3D>C# の場合:
var linearAxis = new LinearAxis();
linearAxis.Title = "X Axis";
linearAxis.TitleFontFamily = new FontFamily("Calibri");
linearAxis.TitleFontSize = 16;
linearAxis.TitleFontWeight = FontWeights.Bold;
SurfaceChart.XAxis = linearAxis;Visual Basic の場合:
Dim linearAxis = New LinearAxis()
linearAxis.Title = "X Axis"
linearAxis.TitleFontFamily = New FontFamily("Calibri")
linearAxis.TitleFontSize = 16
linearAxis.TitleFontWeight = FontWeights.Bold
SurfaceChart.XAxis = linearAxisこのトピックに関連する追加情報については、以下のトピックを参照してください。