
このトピックでは、 xamScatterSurface3D コントロールで光源設定を構成する方法について説明します。
本トピックの理解を深めるために、以下のトピックを参照することをお勧めします。
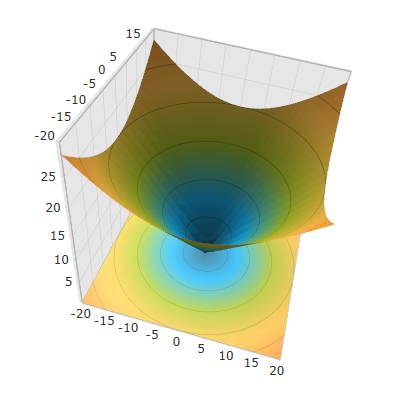
XamScatterSurface3D LightDirection プロパティを使用して xamScatterSurface3D コントロールでライトアップする光源の方向を指定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下の設定は、以下のコードの結果として xamScatterSurface3D コントロールの外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
LightDirection="0 -1 0" />In C#:
SurfaceChart.LightDirection = new System.Windows.Media.Media3D.Vector3D(0, -1, 0);Visual Basic の場合:
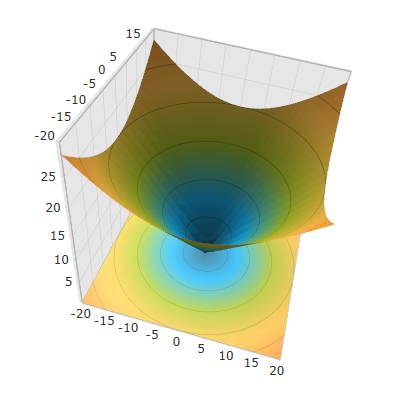
SurfaceChart.LightDirection = New System.Windows.Media.Media3D.Vector3D(0, -1, 0)XamScatterSurface3D LightIntensity プロパティを使用して xamScatterSurface3D コントロールの光源の強さを指定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
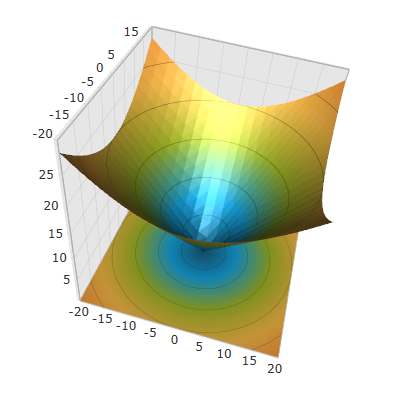
以下の設定は、以下のコードの結果として xamScatterSurface3D コントロールの外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
LightIntensity="0.7"/>C# の場合:
…
SurfaceChart.LightIntensity = 0.7;Visual Basic の場合:
…
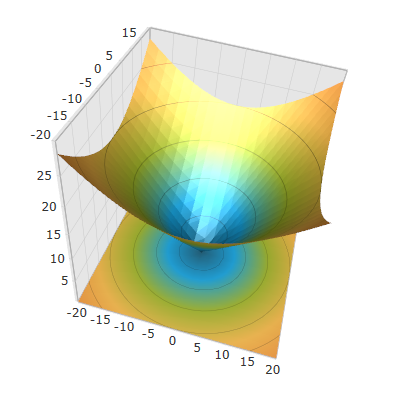
SurfaceChart.LightIntensity = 0.7XamScatterSurface3D Shininess プロパティを使用して xamScatterSurface3D コントロールのシリーズの光沢を指定するプロパティを指定します。
以下の表は、任意の構成とそれを管理するプロパティ設定のマッピングを示します。
以下の設定は、以下のコードの結果として xamScatterSurface3D コントロールの外観がどのようになるかを示しています。

以下のコードはこの例を実装します。
XAML の場合:
<ig:XamScatterSurface3D Name="SurfaceChart"
ItemsSource="{Binding Path=DataCollection}"
XMemberPath="X" YMemberPath="Y" ZMemberPath="Z"
Shininess="0.9"/>C# の場合:
…
SurfaceChart.Shininess = 0.9;Visual Basic の場合:
…
SurfaceChart.Shininess = 0.9本トピックに関連する追加情報については、以下のトピックを参照してください。